¿Cómo es manejo SEO en Odoo?
Buscar Optimización de Motor (SEO) es un paquete de buenas practicas para optimizar su sitio web tanto que tendrá un mejor nivel en motores de búsquedas como Google. En corto, un buen SEO permite que tenga mas visitantes.
Algunos ejemplos de reglas de SEO: sus páginas web deben cargar más rápido, tu página debe tener uno y sólo un título `` <h1> , su sitio web debe tener un archivo `` / sitemap.xml, etc.
El constructor de páginas web de Odoo es probablemente el CMS mas apto para SEO en el mercado. Estamos considerando SEO con máxima prioridad. Para garantizar que usuarios de Odoo Página web y Odoo Tienda en linea otienen un excelente SEO, Odoo abstrae todas las complejidades técnicas en la mejor forma posible.
Velocidad de la página
Introducción
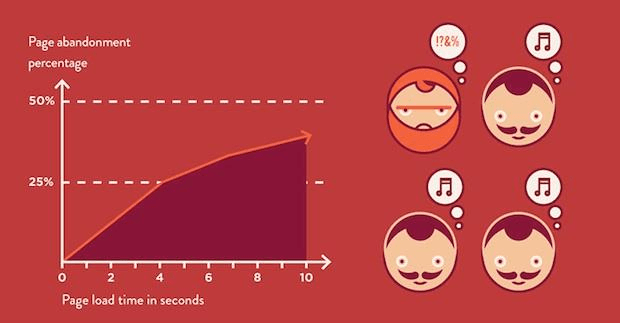
El tiempo de carga de una página es un criterio importante para Google. Un sitio web más rápido no sólo mejora la experiencia del visitante, además Google le otorga una mejor puntuación a la página, si se carga más rápido que sus competidores. Algunos estudios han demostrado que, si se divide el tiempo de cargar de sus páginas por dos (por ejemplo, 2 segundos en lugar de 4 segundos), la tasa de abandono de visitantes también se divide por dos. (25% a 12,5%). Un segundo extra para cargar una página podría [UNKNOWN NODE title_reference] __.

Afortunadamente, Odoo hace toda la magia por ti. Debajo, encontraras los trucos que Odoo usa para acelerar el tiempo de carga de su página. Puedes comparar como su sitio web ordena usando estas dos herramientas:
Recursos Estáticos: CSS
Todos los archivos CSS son preprocesados, concatenados, minimizados, comprimidos y cacheados (del lado del servidor y del lado del navegador). El resultado:
Solo una solicitud de archivo CSS, es necesario para cargar una página.
este archivo CSS está en la caché compartida entre las páginas, de modo que cuando el usuario hace click en otra página, el navegador no tiene que cargar un solo recurso CSS.
Este archivo CSS es optimizado para ser pequeño
Preprocesado: El marco CSS usado por Odoo 9 es bootstrap 3. A pesar de que un tema pudria usar otro marco, la mayoría de temas Odoo extienden y personalizan directamente a bootstrap. Debido al soporte de Odoo de Less y Sass, es decir que puede modificar reglas de css, en vez de sobrescribirlos a traves de lineas css addicionales, los archivos puden resultar de menor tamaño.
Ambos archivos en el <head> | Que obtiene el visitante (solo un archivo) |
|---|---|
| /* From bootstrap.css */ | .text-muted { |
| .text-muted { | color: #666; |
| color: #777; | background: yellow |
| background: yellow; | } |
| } | |
| /* From my-theme.css */ | |
| .text-muted { | |
| color: #666; | |
| } |
Concatenado: todo módulo o libreria que desea utilizar en Odoo tiene su propio conjunto de archivos CSS, Less o Sass (tienad en linea, blog, tema, etcétera). Teniendo varios archivos CSS es optimal para la modularidad pero pesimo para el rendimiento por que muchos navegadores solo pueden procesar 6 requests en paralelo, resultando en muchos archivos crgados en serie. Para archivos pequeños como JS o CSS, la latencia para transferir un archivo normalmente es mucho mas largo que el tiempo de transferencia actual de datos. Por ende el tiempo necesario para cargar recursos CSS depende mas del número de requests por ejecutar que del tamaño actual de los archivos.
Para circumvenir este problema, tdos los archivos CSS / Less / Sass estan siendo concatenados en uns solo archivo CSS que se envia hacia el navegador. En consequencia, un visitador, solo necesita cargar un solo archivo CSS per página, algo especialmente eficiente. Como el CSS esta siendo compartido entre todas las páginas, cuando un visitador hace clic en otra página, ¡el navegador ni siquera debe recargar un nuevo archivo CSS!
El archivo CSS enviado por Odoo incluye todos los CSS / Less / Sass de todas las páginas y módulos. Haciendo esto, visitas de páginas addiciónales del mismo visitador no deben recargar nigun archivo CSS. Sin embargo, algunos módulos pueden incluir recursos CSS / Javascript pesados los cuales no quiere precargar con la primera página por el mero tamaño. En este caso, Odoo separa este recurso en un segundo paquete que solo se carga cuando la página que lo este usando esta siendo soliciada. Un ejemplo es el backand que solamente esta cargado cuando un visitador esta ingresando al backend (/web).
Nota
Si un archivo CCS es muy grand, Odoo lo dividirá en partes menores para circumvenir la limitación de seleccionadores de 4095 por página en Internet Explorer 8. Sin embargo, la mayoría de temas estan por debajo de este limite.
Minimizados: Después de ser preprocesado y concatenado, el archivo CSS es minimizados para reducir su tamaño.
Antes de minimizar | Después de minimizar |
|---|---|
/* algunos comentarios */ | .text-muted {color: #666} |
| .text-muted { | |
| color: #666; | |
| } |
El resultado final es entonces comprimido, antes de ser entregado al navegador.
Luego, a versión cacheada esta guardada en el servidor (para evitar la necesidad de preprocesar, concatenar y minimizar en cada request) y en el navegador (para que un visitador solo cargue el archivo una sola vez).
Nota
Si se encuentra en modo depurador, los recursos CSS no son concatenados ni minifimizados. De este modo, depurando es mas fácil (pero más lento).
Recursos Estáticos: Javascript
Todos los archivos CSS son preprocesados, concatenados, minimizados, comprimidos y cacheados (del lado del servidor y del lado del navegador).
Odoo crea arboles de Paquetes Javascript:
Una por todas las páginas del sitio web (incluyendo el código para efectos de paralaje, para validación, ...)
Un código comun Javascript compartido entre el frontend y el backend (bootstrap)
Uno para código Javascript del backend (interfaz del Odoo Web Client para sus empleados utilizando Odoo)
Mas visitantes para su sitio web solo necesita los primeros dos lotes, resultando como máximo de dos archivos Javascript para cargar al dejar una página. Como esos archivos son compartidos a través de todas las páginas, más clics por el mismo visitante no cargaran ningún otro recurso de Javascript.
Nota
Si esta trabajando en modo depurador, ni los archivos CSS ni Javascript estan concatenados o minimizados. Por ende, es más lento. Pero esto le permite depurar de forma fácil con el Chrome debugger debido a que recursos CSS y Javascript no son transformados de su versión original.
Imagenes
Al cargar nuevas imágenes utilizando el constructor de sitio web, Odoo los comprime automáticamente para reducir su tamaño. (Compresión sin pérdida para .PNG y .GIF y compresión con pérdida para .JPG)
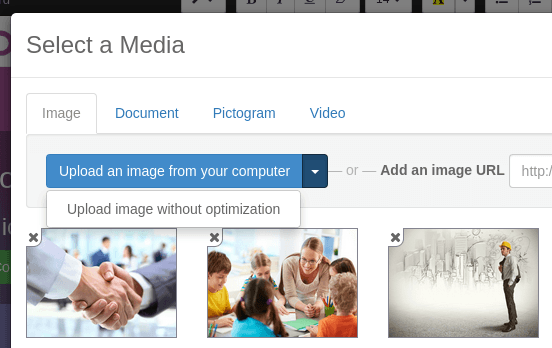
Desde el botón de cargar, tiene la opción de mantener la imagen original sin modificar si prefiere optimizar la calidad de la imagen mas no el rendimiento.

Nota
Odoo comprime imagenes al momento que las carga en su página web, no en el momento qu un visitador los solicita. Por eso es posible en el caso de que utilice un tema de terceros que las imagenes proveídos no son comprimidos de manera eficiente. Sin embargo, todas las imagenes utilizadas en temas oficiales de Odoo han sidos comprimidas debidamente por defecto.
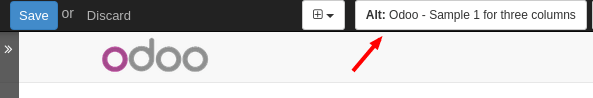
Si hace clic en una imagen, Odoo le muestra los attributos Alt y título de la etiqueta <img> . Puede dar cic para configurar su propio attributo título y Alt para la imagen.

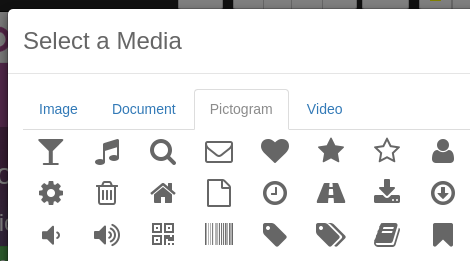
Cuando hace clic en este enlace, la siguente ventana aparecerá:

Los pictrogramas de Odoo han sido implementados utilizando une fuente (Font Awesome en la mayoría de temas Odoo). Por ende, puede utilizarlos sin limitaciones en su página. No resultaran en rqeusts addicionales para cargar la página.

CDN (Red de distribuición de contenido)
Si activa la opción CDN en Odoo, recursos estaticos (Javascript, CSS, imagenes) estan siendo cargados desde una red de distribuicipon de contenido (CDN). Utilizando una red de distribuición de contenido conlleva tres ventajas:
Cargar recursos de un servidor cercano (la mayoria de CDN mantiene servidores en los principales países alrededor del mundo)
Guardar recursos eficientemente (no uso de recursos de computación en su propio servidor)
Distribuir la tarea de cargar recursos a traves de diferentes servicios permitiendo cargar maás recursos en paralelo (debido a que el límite de Chrome de 6 requestes en paralelo cuenta por dominio)
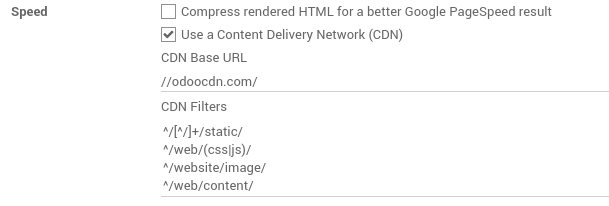
Puede configurar sus opciones CDN desde la aplicación Administrador de página web utilizando el menú de configuración. Aqui esta un ejemplo de configuración que puede utilizar:

Páginas HTML
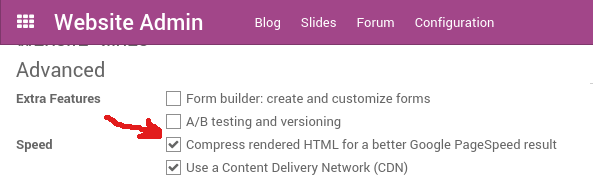
Odoo permite minimizar páginas HTML, desde la aplicación Administración de Página Web, usando el menú . Esto automáticamente removerá espacio adicional y pestañas en su código HTML, reducir algunos códigos de pestañas, etc.

En lugar de eso, las páginas HTML puede ser comprimidas, pero esto es usualmente manejado por su servidor web (NGINX o Apache).
El constructor de Página Web de Odoo ha sido optimizado para garantizar un código HTML limpio y corto. Los bloques de construcción han sido desarrollados para producir un código HTML limpio, usualmente usuando bootstrap y el editor HTML.
Como ejemplo, si usa el seleccionador de color para cambiar el color de un parrafo al color primario de su página web, Odoo producirá el siguiente código:
<p class="text-primary">Mi Texto</p>
Considerando que la mayoría de editores HTML (como CKEditor) producirá el siguiente código:
<p style="color: #AB0201">Mi Texto</p>
Diseño Responsive
A partir de 2015, las páginas web que no son web-móvil son afectadas negativamente en la página de ranking de Google. Todos los temas de Odoo estan basadas en Bootstrap 3 para rendir eficientemente de acuerdo al dispositivo: computador de escritorio, tablet o celular móvil.

Como todos los módulo de Odoo comparten la misma tecnología, absolutamente todas las páginas en su página web son web-móvil. (opuesto al tradicional CMS el cual tiene temas web-móvil, pero algunos módulos o páginas específicas no estan diseñadas para web-móvil ya que todas tiene sus propios contextos CSS)
Caché del buscador
Javascript, imágenes y recursos CSS tiene una URL que cambia dinámicamente cuando su contenido cambia. Como ejemplo, todos los archivos CSS son cargadados a través de este URL: http://localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css. El 457-0da1d9d parte de esta URL cambiará si modifca el CSS de su página web.
Esto permite que Odoo configure una memoria de caché muy larga (XXXX) en estos recursos: XXX segs, mientras esta siendo actualizado instantáneamente si actualiza el recurso.
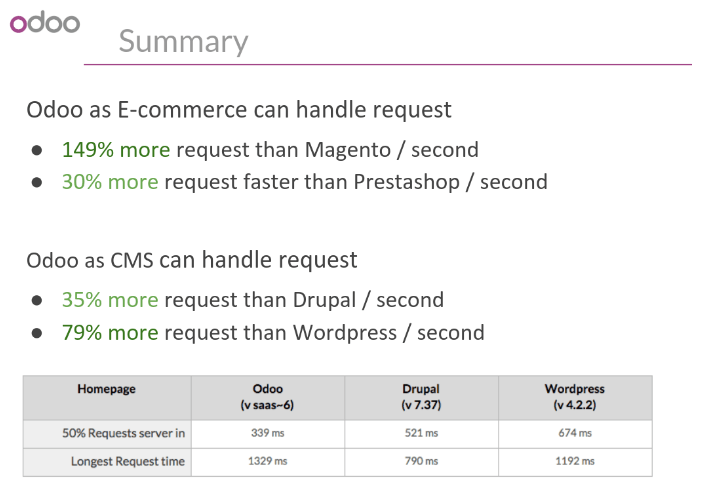
Escalabilidad
Adicional a ser rápido, Odoo es también más escalable que el tradicional CMS' y Comercio Electrónico (Drupal, Wordpress, Magento, Prestashop). El siguiente vinculo proveé con un análisis del gran software libre CMS y el comercio electrónico comparado con Odoo cuando se trata de grandes volúmenes de consulta.
Aquí esta el deslizamiento que resume la escabilidad del comercio electrónico de Odoo y Odoo CMS. (basado en la versión 8 de Odoo, Odoo 9 es aún más rápido)

Manipulando URLs
Estructura de las URL
Una URL típica de Odoo se muestra como la siguiente:
https://www.mysite.com/fr_FR/shop/product/my-great-product-31
Con los siguientes componentes:
https:// = Protocolo
www.misitio.com = su nombre de dominio
/fr_FR = idioma de la página. Esta parte de la URL es eliminada si el visitante busca el idioma principal de la página web (inglés por defecto, pero puede configurar otro idioma como el principal). Así, la versión en Inglés de esta página es: https://www.mysite.com/shop/product/my-great-product-31
/tienda/producto = cada módulo define su propio espacio de nombres (/tienda es para el catálogo del módulo de comercio electrónico, /tienda/producto es para la página del producto). Este nombre no puede ser personalizado para evitar conflictos en diferentes URLs.
mi-buen-producto = por defecto, este es el título concatenado (slugified) de un producto al que esta página se refiere. Pero puede personalizarlo con propósitos SEO. Un producto llamado "Pain carré" será concatenado a "pain-carre". Dependiendo del espacio de nombres, este puede ser diferentes objetos (publicación de blog, título de página, publicación de foro, comentario de foro, categoría de producto, etc)
-31 = ID único del producto
Note que cualquier componente dinámico de una URL puede ser reducido a su ID. Como ejemplo, las siguientes URLs todas hacen una redirección 301 a la URL anterior:
- https://www.mysite.com/fr_FR/shop/product/31 (short version)
http://mysite.com/fr_FR/shop/product/31 (versión aún más corta)
http://mysite.com/fr_FR/shop/product/other-product-name-31 (nombre anterior del producto)
Esto puede ser útil para obtener fácilmente versiones cortas de una URL y manejar eficientemente redirecciones 301 cuando el nombre de su producto cambia todo el tiempo.
Algunas URLs tienen varias partes dinámicas, como este (una categoría de blog y una publicación):
En el ejemplo anterior:
Noticias de compañía: es el titulo del blog
La historia de Odoo: es el título de una publicación de blog específica
Cuando una página de Odoo tiene un paginador, el número de página es configurado directamente en la URL (no tiene un argumento GET). Esto permite que cada página sea indexada por los motores de búsqueda. Ejemplo:
Nota
Tener el código del idioma como fr_FR no es perfecto en términos de SEO. A pesar de que la mayoría de motores de búsqueda ahora tratan "_" como separador de palabras, no ha sido siempre el caso. Planeamos mejorar esto para Odoo 10.
Cambios en URLs y Títulos
Cuando la URL de una página cambia (ej. a versión SEO más amigable de su nombre de producto), no necesita preocuparse de actualizar todos los vinculos:
Odoo actualizará automáticamente todos los links a la nueva URL.
Si los sitios web externos todavía señalan a la antigua URL, una redirección 301 se hará a los visitantes de la ruta a la nueva página web
Como ejemplo. esta URL:
Se redirigirá automáticamente a:
En corto, solo cambie el título de una publicación de blog o el nombre de un producto, y los cambios se aplicarán automáticamente en todos lados en su página web. El vinculo anterior aún funciona para vinculos viniendo de páginas web externas. (con una redirección 301 para no perder el zumo del vinculo SEO)
HTTPS
Hasta Agosto de 2014, Google empezó a agregar una mejora al ranking para asegurar páginas web HTTPS/SSL. Entonces, por defecto todas las instancias En Línea de Odoo estan completamente basadas en HTTPS. Si el visitante accede a su página web a través de una url no HTTPS, obtendrá una redirección 301 a su HTTPS equivalente.
Vinculos: estrategia de no seguimiento
Tener una página web que vincula su propia página juega un rol importante en como su página se clasifica en los diferentes motores de búsqueda. Entre mas su página es vinculada desde páginas web exteriores y de calidad, mejor es para su SEO.
Odoo sigue las siguientes estrategias para la gestión de links:
Cada vinculo que cree manualmente cuando cree una página en Odoo es "realmenteseguido", lo que significa que este vinculo contribuirá al Zumo SEO para la página vinculada.
Cada vinculo creado por un contribuidor (publicación de foro, comentario de blog, ...) que vincula a su propia página web es "realmenteseguido" también.
Pero cada vinculado publicado por un contribuidor que vincula a una página web externa es "noseguido". En ese caso, no ejecuta el riesgo de gente publicando vinculos en su página web to páginas web de terceras-partes las cuales tienen mala reputación.
Note que, cuando usa el foro, los contribuidores que tengan mucho Karma puede ser confiables. En tal caso, sus vinculos no tendrán un atributo
rel="noseguir"
Soporte Multilenguaje
URLs Multilenguaje
Si ejecuta un sitio web en varios idiomas, el mismo contenido estará disponible en diferentes direcciones URL, dependiendo del idioma utilizado:
https://www.misitioweb.com/shop/product/my-product-1 (Versión Ingles = por defecto)
https://www.misitioweb.com/fr_FR/shop/product/mon-produit-1 (Versión Francesa)
En este ejemplo, fr_FR es el idioma de la página. Puede incluso tener muchas variaciones del mismo idioma pt_BR (Portugués de Brazil) , pt_PT (Portugués de Portugal).
Anotación de Idioma
Para decirle a Google que la segunda URL es la traducción a Francés de la primera URL, Odoo agregará un elemento de vinculo HTML en el encabezado. En la sección HTML <cabeza> de la versión en Inglés, Odoo automáticamente agrega un elemento de vinculo apuntando a las otras versiones de esa página web;
- <link rel="alternate" hreflang="fr" href="https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1"/>
Con este enfoque:
Google sabe las diferentes versiones traducidas de su página y propondrá el más adecuado según el idioma del visitante que busca en Google.
Ud. no será penalizado por Google si su página no es traducida aún, desde que no es un contenido duplicado, pero una versión diferente del mismo contenido.
Detección de lenguaje.
Cuando un visitante llega por primera vez a su página web (ej. supáginaweb.com/tienda), será automáticamente redireccionado a la versión traducida de acuerdo a la preferencia de idioma de su navegador: (ej. supáginaweb.com/fr_FR/tienda).
Odoo redirecciona a los visitantes a su idioma preferido solamente la primera vez que los visitantes llegan a su página web. Después de eso, mantiene una cookie del idioma actual para evitar alguna redirección.
Para forzar a un visitante a mantenerse en el idioma por defecto, puede usar el código del idioma por defecto en su vinculo, ejemplo: yourwebsite.com/en_US/shop. Esto siempre aterrizará a los visitantes en la versión en Inglés de la página, sin usar las preferencias de idioma del navegador.
Titulo, palabras claves y descripción
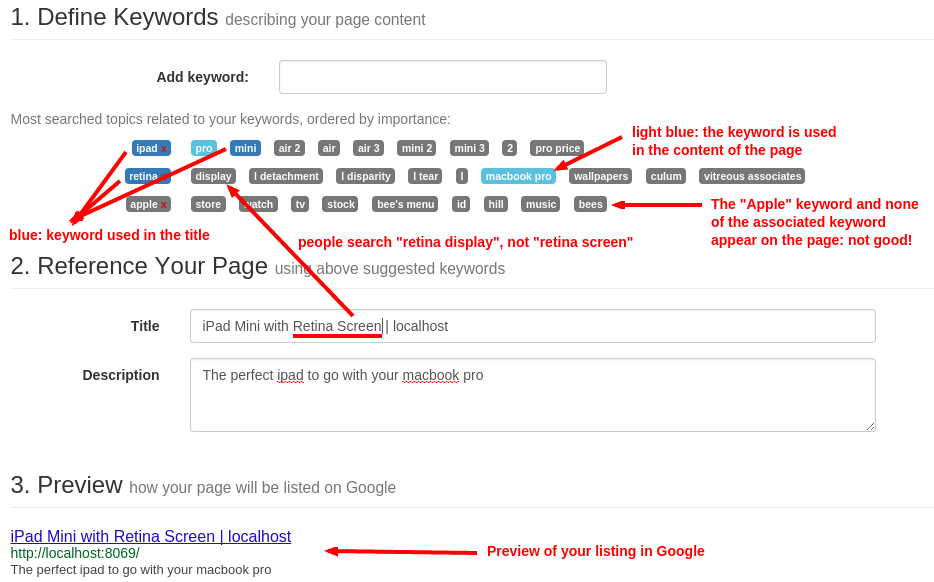
Cada página web debe definir la metadata <título>, <descripción> y <palabras clave>. Estos elementos de información son usados por los motores de búsqueda para clasificar y categorizar su página web de acuerdo a consultas de búsqueda específicas. Entonces, es importante tener títulos y palabras clave en línea con lo que la gente busca en Google.
Para escrbir meta pestañas de calidad, eso impulsará el tráfico a su página web, Odoo proveerá una herramienta Promover, en la barra superior del constructor de la página web. Esta herramienta contactará a Google para darle información acerca de sus palabras clave y hacer la correspondencia con títulos y contenidos en su página.

Nota
Si su sitio web está en varios idiomas, puede utilizar la herramienta Promociona para cada lenguaje de una sola página;
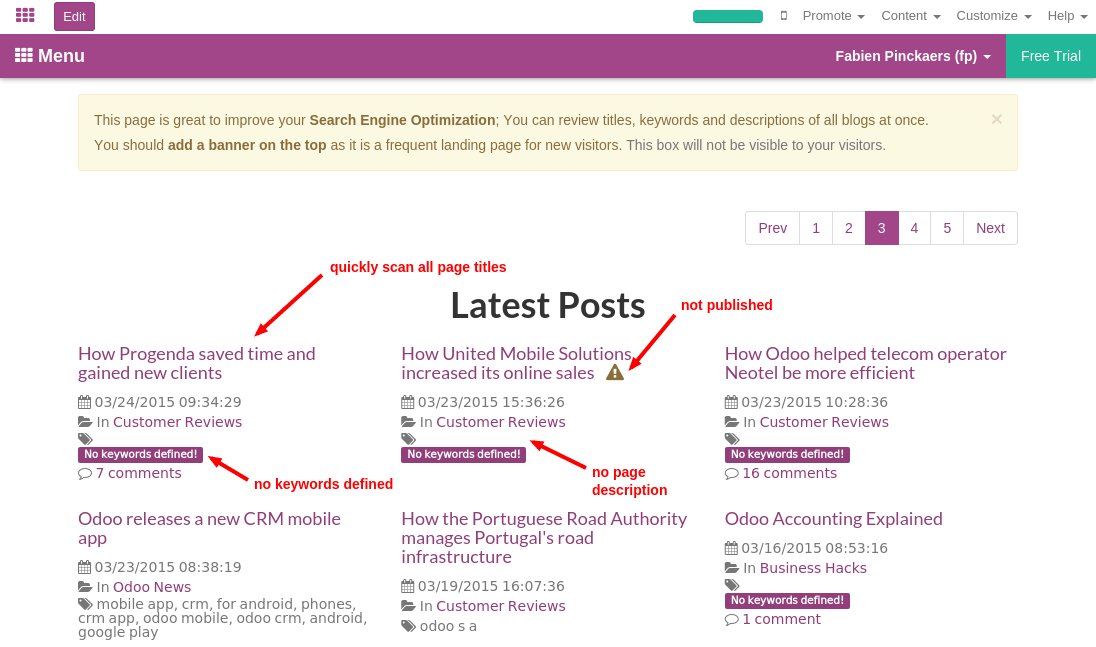
En términos de SEO, el contenido es el rey. Así, los blogs juegan un papel importante en su estrategia de contenido. Para ayudarle a optimizar todas sus publicaciones de blog, Odoo otorga una página que le permite escanear rápidamente las meta pestañas de todas sus publicaciones de blog.

Nota
Este /página blog rinde diferente para visitantes públicos que no están registrados como administradores del sitio web. Ellos no obtienen las alertas e información de palabras clave.
Mapa del sitio
Odoo generará el archivo /sitemap.xml automáticamente para ti. Por motivos de rendimiento, este archivo se almacena en caché y se actualiza cada 12 horas.
Por defecto, todas las URLs estarán en un solo archivo /sitemap.xml, pero si tiene varias páginas, Odoo automáticamente creará una archivo índice Mapa del sitio, respetando sitemaps.org protocol el agrupado de URLs de mapas del sitio en 45000 pedazos por archivo.
Cada entrada de mapa del sitio tiene 4 atributos que son calculados automáticamente:
<loc>: la URL de una pagina<lastmod>: última fecha de modificación del recurso, calculado automáticamente basado en el objeto relacionado. Para una página relacionada a un producto, esta puede ser la última fecha de modificación del producto o la página<priority>: los módulos pueden implementar su propio algoritmo prioritario basados en sus contenidos (ejemplo: un foro podría asignar una prioridad basado en el número de votos en una publicación específica). La prioridad de una página estática es definida por su campo de prioridad, el cual es normalizado. (16 es por defecto)
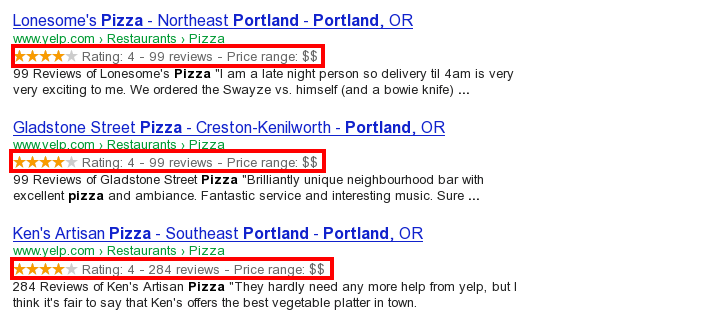
Datos Estructurados Marcados
Los Datos Estructurados Marcados son usados para generar Fragmentos Enriquecidos en resultados de motores de búsqueda. Es una forma como los propietarios de páginas web envían datos estructurados para buscar robots motores; ayudándoles a entender su contenido y crear búsquedas de resultado bien-presentadas.
Google soporta un número de fragmentos enriquecidos por tipos de contenido, incluyendo: Revisiones, Gente, Productos, Negocios, Eventos y Organizaciones.
Odoo implementa micro datos como esta definido en la schema.org especificación para eventos, productos de comercio electrónico, publicaciones de foro y direcciones de contacto. Esto permite que sus páginas de producto sean mostradas en Google usando información adicional como el precio y rating de un producto:

robots.txt
Odoo automáticamente crea un archivo /robots.txt para su sitio web. Su contenido es:
Usuario-agente: *
Mapa del sitio: https://www.odoo.com/sitemap.xml
El contenido es rey
Cuando se trata del SEO, el contenido es usualmente el rey. Odoo provee varios módulos para ayudarle a construir sus contenidos en su sitio web:
Diapositivas Odoo: publican todas sus presentaciones en Powerpoint o PDF. Su contenido es automáticamente indexado en la página web. Ejemplo: https://www.odoo.com/slides/public-channel-1
Foro Odoo: permite a su comunidad crear contenidos para Ud. Ejemplo: https://odoo.com/forum/1 (cuenta por el 30% de páginas de destino Odoo.com)
Archivo de Lista de Correo Odoo: publica archivos de lista de correo en su sitio web. Ejemplo: https://www.odoo.com/groups/community-59 (1000 páginas creadas por mes)
Blogs Odoo: escribir buenos contenidos.
Nota
La página 404 es una página regular, que puede editar como cualquier otra página en Odoo. De esa forma, puede construir una buena página 404 para redirigir al contenido superior de su sitio web.
Tarjetas Twitter
Odoo no implementa "Tarjetas de Twitter" todavía. Esto se hará para la siguiente versión.
Pruebe su sitio Web
Puede comparar como se clasifica su sitio web, en términos de SEO, contra Odoo usando los servicios gratuitos de WooRank: https://www.woorank.com
Caracteristicas sociales