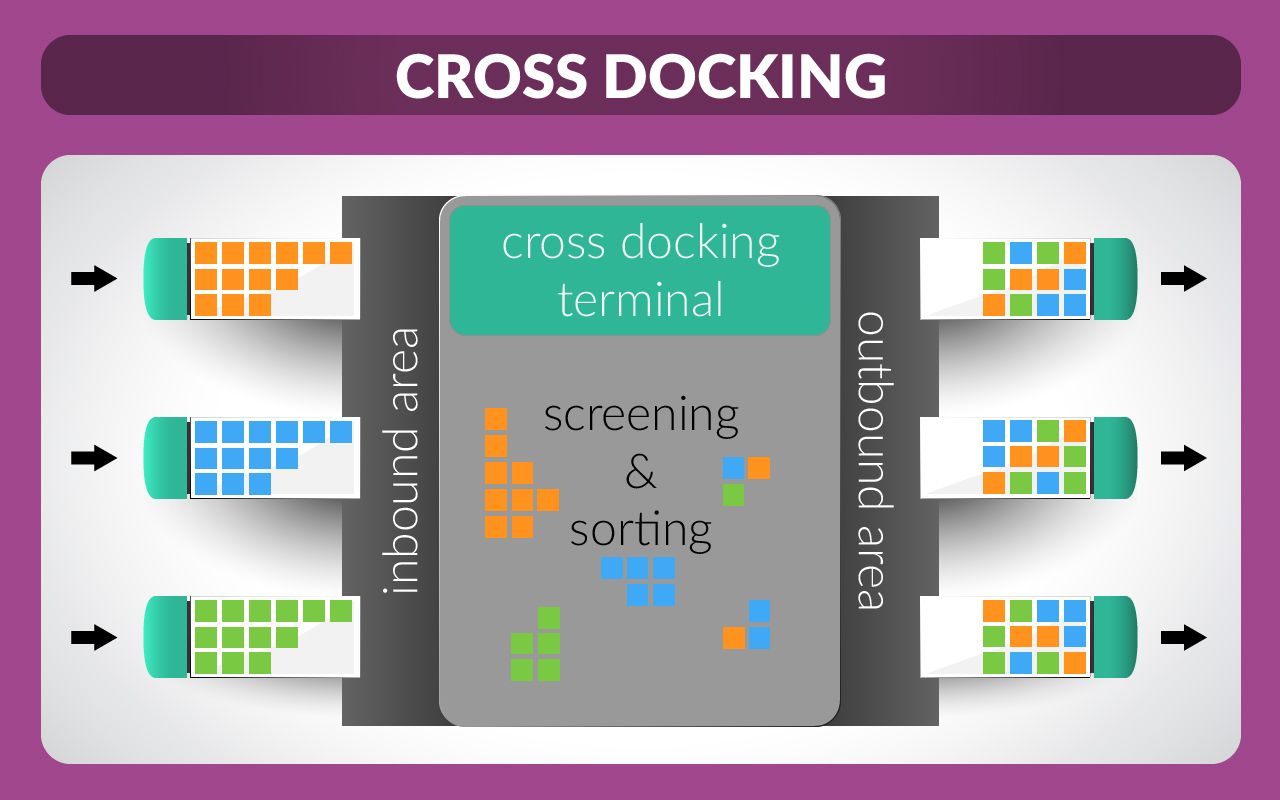
越库区域是一个不存放产品的临时区域, 只是用来管理把产品发给客户的地方。这会省掉很多仓库内部调拨时间以及存储过程。我们管理转运区域的产品, 在那里产品直接从供应商处, 只需要在我们的仓库过一下就直接发给客户。

注解
关于更多关于如何构架你的仓库, 请参阅 [UNKNOWN NODE title_reference] _ `
配置
仓库和路线
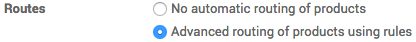
在 库存 模块下, 打开 , 然后在 路线 中选择 产品使用高级路线 , 然后点击 应用 。

打开 , 然后打开想要进行越库的仓库并点击 编辑 。
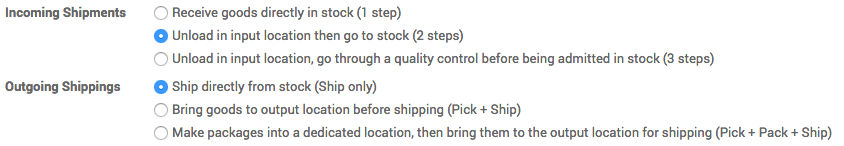
在 仓库配置 页面, 选择 :
- Incoming Shipments: Unload in input location then go to stock (2 steps)
- Outgoing Shipments: Ship directly from stock (Ship only)
点击 保存

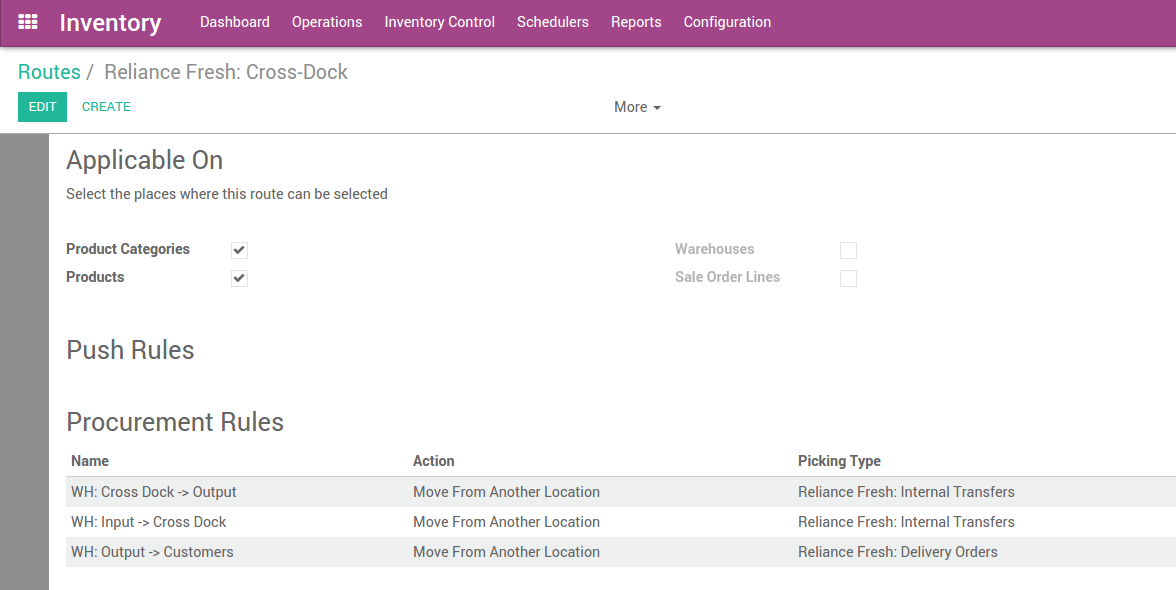
本步骤生成了一个越库路线, 你可以在以下地方看到 。
越库路线
我们在流程的第一部分使用 购买 路线, 然后为剩余部分创建一个路线。

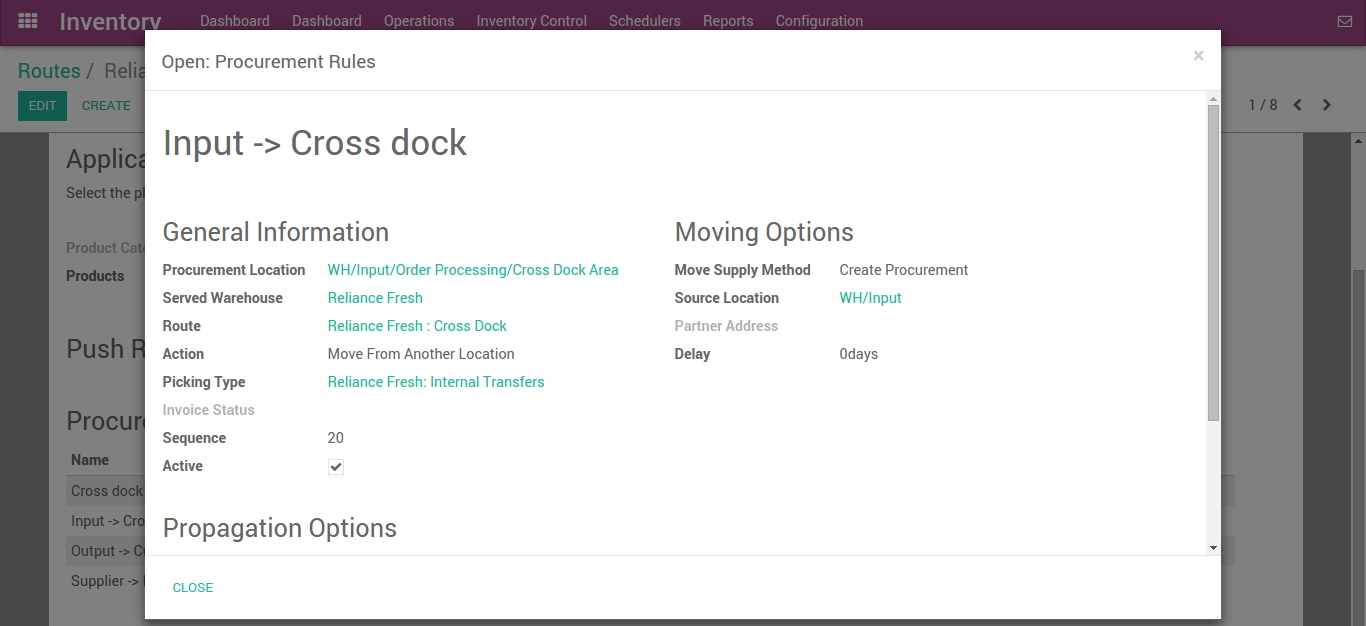
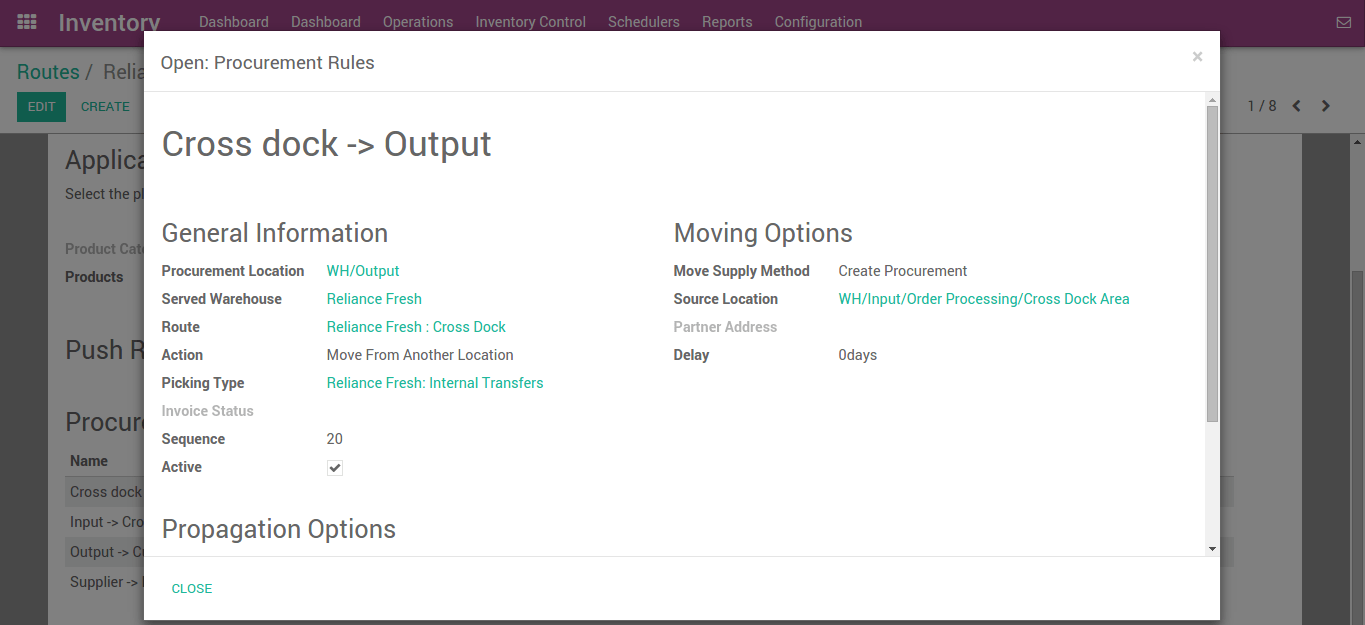
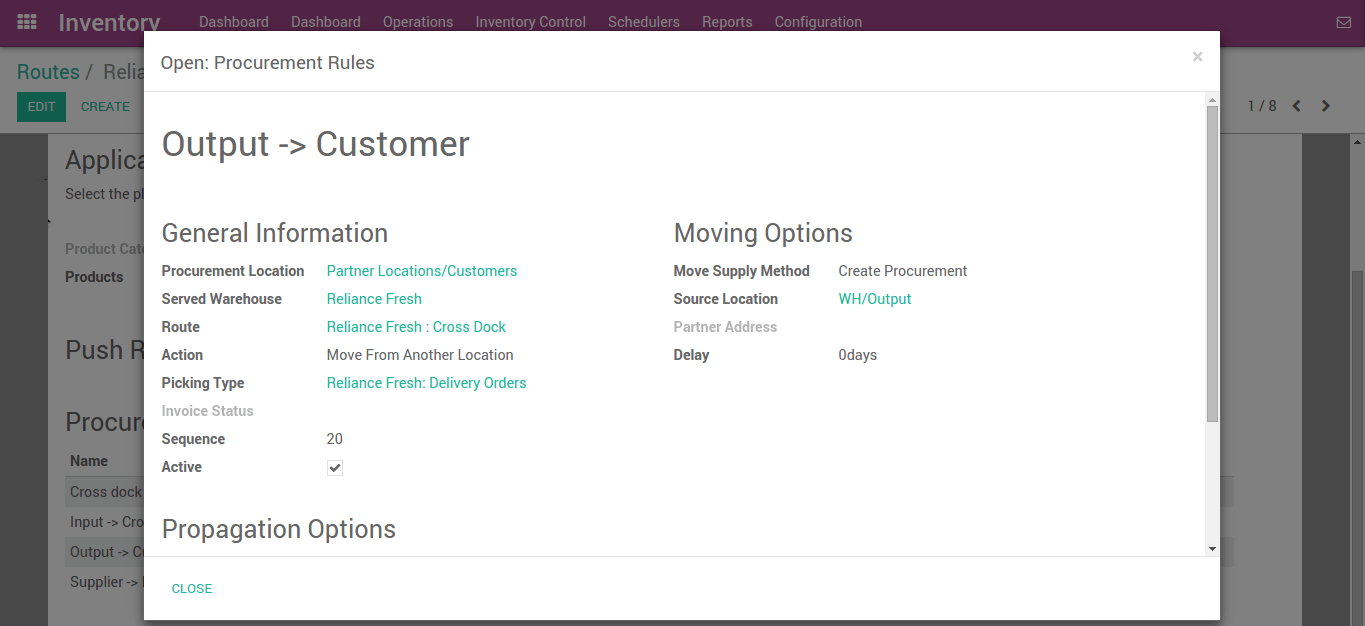
每一个拉规则现在可以被配置。用内部的实体库位类型创建越库位置



使用越库的产品
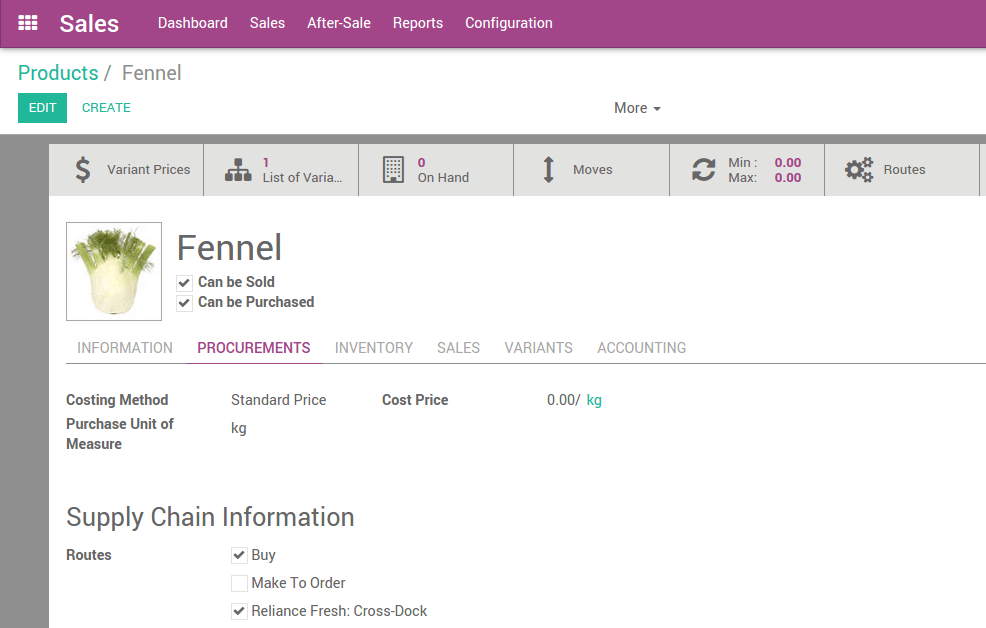
我们创建蔬菜茴香产品, 并且将路线设置为刚才创建的 购买 路线。
我们可以指定一个供应商以及用于补充可库存产品的最小订购规则。