The paned window widgets are useful when you want to divide an area into two parts, with the relative size of the two parts controlled by the user. A groove is drawn between the two portions with a handle that the user can drag to change the ratio. The division can either be horizontal (HPaned) or vertical (VPaned).
To create a new paned window, call one of:
hpane = gtk.HPaned() vpane = gtk.VPaned() |
After creating the paned window widget, you need to add child widgets to its two halves. To do this, use the methods:
paned.add1(child) paned.add2(child) |
The add1() method adds the child widget to the left or top half of the paned window. The add2() method adds the child widget to the right or bottom half of the paned window.
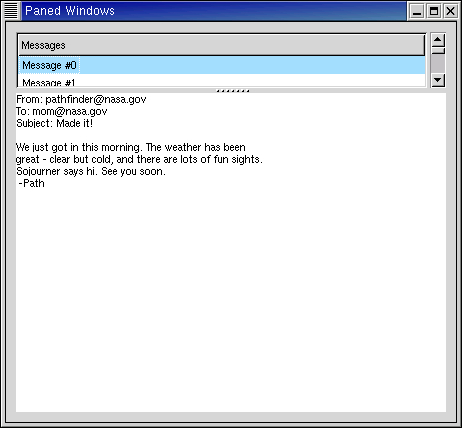
The paned.py example program creates part of the user interface of an imaginary email program. A window is divided into two portions vertically, with the top portion being a list of email messages and the bottom portion the text of the email message. Most of the program is pretty straightforward. A couple of points to note: text can't be added to a Text widget until it is realized. This could be done by calling the realize() method, but as a demonstration of an alternate technique, we connect a handler to the "realize" signal to add the text. Also, we need to add the SHRINK option to some of the items in the table containing the text window and its scrollbars, so that when the bottom portion is made smaller, the correct portions shrink instead of being pushed off the bottom of the window. Figure 10.6, “Paned Example” shows the result of running the program:
The source code of the paned.py program is:
1 #!/usr/bin/env python
2
3 # example paned.py
4
5 import pygtk
6 pygtk.require('2.0')
7 import gtk, gobject
8
9 class PanedExample:
10 # Create the list of "messages"
11 def create_list(self):
12 # Create a new scrolled window, with scrollbars only if needed
13 scrolled_window = gtk.ScrolledWindow()
14 scrolled_window.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
15
16 model = gtk.ListStore(gobject.TYPE_STRING)
17 tree_view = gtk.TreeView(model)
18 scrolled_window.add_with_viewport (tree_view)
19 tree_view.show()
20
21 # Add some messages to the window
22 for i in range(10):
23 msg = "Message #%d" % i
24 iter = model.append()
25 model.set(iter, 0, msg)
26
27 cell = gtk.CellRendererText()
28 column = gtk.TreeViewColumn("Messages", cell, text=0)
29 tree_view.append_column(column)
30
31 return scrolled_window
32
33 # Add some text to our text widget - this is a callback that is invoked
34 # when our window is realized. We could also force our window to be
35 # realized with gtk.Widget.realize(), but it would have to be part of a
36 # hierarchy first
37 def insert_text(self, buffer):
38 iter = buffer.get_iter_at_offset(0)
39 buffer.insert(iter,
40 "From: [email protected]\n"
41 "To: [email protected]\n"
42 "Subject: Made it!\n"
43 "\n"
44 "We just got in this morning. The weather has been\n"
45 "great - clear but cold, and there are lots of fun sights.\n"
46 "Sojourner says hi. See you soon.\n"
47 " -Path\n")
48
49 # Create a scrolled text area that displays a "message"
50 def create_text(self):
51 view = gtk.TextView()
52 buffer = view.get_buffer()
53 scrolled_window = gtk.ScrolledWindow()
54 scrolled_window.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
55 scrolled_window.add(view)
56 self.insert_text(buffer)
57 scrolled_window.show_all()
58 return scrolled_window
59
60 def __init__(self):
61 window = gtk.Window(gtk.WINDOW_TOPLEVEL)
62 window.set_title("Paned Windows")
63 window.connect("destroy", lambda w: gtk.main_quit())
64 window.set_border_width(10)
65 window.set_size_request(450, 400)
66
67 # create a vpaned widget and add it to our toplevel window
68 vpaned = gtk.VPaned()
69 window.add(vpaned)
70 vpaned.show()
71
72 # Now create the contents of the two halves of the window
73 list = self.create_list()
74 vpaned.add1(list)
75 list.show()
76
77 text = self.create_text()
78 vpaned.add2(text)
79 text.show()
80 window.show()
81
82 def main():
83 gtk.main()
84 return 0
85
86 if __name__ == "__main__":
87 PanedExample()
88 main()
|