| Home · All Classes · Modules |
The QGraphicsAnchorLayout class provides a layout where one can anchor widgets together in Graphics View. More...
Inherits QGraphicsLayout.
The QGraphicsAnchorLayout class provides a layout where one can anchor widgets together in Graphics View.
The anchor layout allows developers to specify how widgets should be placed relative to each other, and to the layout itself. The specification is made by adding anchors to the layout by calling addAnchor(), addAnchors() or addCornerAnchors().
Existing anchors in the layout can be accessed with the anchor() function. Items that are anchored are automatically added to the layout, and if items are removed, all their anchors will be automatically removed.

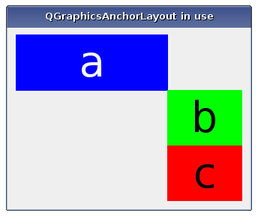
Anchors are always set up between edges of an item, where the "center" is also considered to be an edge. Consider the following example:
layout->addAnchor(b, Qt.AnchorLeft, a, Qt.AnchorRight); layout->addAnchor(b, Qt.AnchorTop, a, Qt.AnchorBottom);
Here, the right edge of item a is anchored to the left edge of item b and the bottom edge of item a is anchored to the top edge of item b, with the result that item b will be placed diagonally to the right and below item b.
The addCornerAnchors() function provides a simpler way of anchoring the corners of two widgets than the two individual calls to addAnchor() shown in the code above. Here, we see how a widget can be anchored to the top-left corner of the enclosing layout:
layout->addCornerAnchors(a, Qt.TopLeftCorner, layout, Qt.TopLeftCorner);
In cases where anchors are used to match the widths or heights of widgets, it is convenient to use the addAnchors() function. As with the other functions for specifying anchors, it can also be used to anchor a widget to a layout.
QGraphicsAnchorLayout respects each item's size hints and size policies. Note that there are some properties of QSizePolicy that are not respected.
The layout may distribute some space between the items. If the spacing has not been explicitly specified, the actual amount of space will usually be 0.
However, if the first edge is the opposite of the second edge (e.g., the right edge of the first widget is anchored to the left edge of the second widget), the size of the anchor will be queried from the style through a pixel metric: PM_LayoutHorizontalSpacing for horizontal anchors and PM_LayoutVerticalSpacing for vertical anchors.
If the spacing is negative, the items will overlap to some extent.
There are some features that QGraphicsAnchorLayout currently does not support. This might change in the future, so avoid using these features if you want to avoid any future regressions in behaviour:
The parent argument, if not None, causes self to be owned by Qt instead of PyQt.
Constructs a QGraphicsAnchorLayout instance. parent is passed to QGraphicsLayout's constructor.
The firstItem argument has it's ownership transferred to Qt.
The secondItem argument has it's ownership transferred to Qt.
Creates an anchor between the edge firstEdge of item firstItem and the edge secondEdge of item secondItem. The spacing of the anchor is picked up from the style. Anchors between a layout edge and an item edge will have a size of 0. If there is already an anchor between the edges, the the new anchor will replace the old one.
firstItem and secondItem are automatically added to the layout if they are not part of the layout. This means that count() can increase by up to 2.
The spacing an anchor will get depends on the type of anchor. For instance, anchors from the Right edge of one item to the Left edge of another (or vice versa) will use the default horizontal spacing. The same behaviour applies to Bottom to Top anchors, (but they will use the default vertical spacing). For all other anchor combinations, the spacing will be 0. All anchoring functions will follow this rule.
The spacing can also be set manually by using QGraphicsAnchor.setSpacing() method.
Calling this function where firstItem or secondItem are ancestors of the layout have undefined behaviour.
See also addAnchors() and addCornerAnchors().
The firstItem argument has it's ownership transferred to Qt.
The secondItem argument has it's ownership transferred to Qt.
Anchors two or four edges of firstItem with the corresponding edges of secondItem, so that firstItem has the same size as secondItem in the dimensions specified by orientations.
For example, the following example anchors the left and right edges of two items to match their widths:
layout->addAnchor(b, Qt.AnchorLeft, c, Qt.AnchorLeft); layout->addAnchor(b, Qt.AnchorRight, c, Qt.AnchorRight);
This can also be achieved using the following line of code:
layout->addAnchors(b, c, Qt.Horizontal);
See also addAnchor() and addCornerAnchors().
The firstItem argument has it's ownership transferred to Qt.
The secondItem argument has it's ownership transferred to Qt.
Creates two anchors between firstItem and secondItem specified by the corners, firstCorner and secondCorner, where one is for the horizontal edge and another one for the vertical edge.
This is a convenience function, since anchoring corners can be expressed as anchoring two edges. For instance:
layout->addAnchor(a, Qt.AnchorTop, layout, Qt.AnchorTop); layout->addAnchor(a, Qt.AnchorLeft, layout, Qt.AnchorLeft);
This can also be achieved with the following line of code:
layout->addCornerAnchors(a, Qt.TopLeftCorner, layout, Qt.TopLeftCorner);
If there is already an anchor between the edge pairs, it will be replaced by the anchors that this function specifies.
firstItem and secondItem are automatically added to the layout if they are not part of the layout. This means that count() can increase by up to 2.
See also addAnchor() and addAnchors().
Returns the anchor between the anchor points defined by firstItem and firstEdge and secondItem and secondEdge. If there is no such anchor, the function will return 0.
Reimplemented from QGraphicsLayout.count().
Returns the default horizontal spacing for the anchor layout.
See also verticalSpacing() and setHorizontalSpacing().
Reimplemented from QGraphicsLayout.invalidate().
Reimplemented from QGraphicsLayout.itemAt().
Reimplemented from QGraphicsLayout.removeAt().
Removes the layout item at index without destroying it. Ownership of the item is transferred to the caller.
Removing an item will also remove any of the anchors associated with it.
See also itemAt() and count().
Reimplemented from QGraphicsLayoutItem.setGeometry().
Sets the default horizontal spacing for the anchor layout to spacing.
See also horizontalSpacing(), setVerticalSpacing(), and setSpacing().
Sets the default horizontal and the default vertical spacing for the anchor layout to spacing.
If an item is anchored with no spacing associated with the anchor, it will use the default spacing.
QGraphicsAnchorLayout does not support negative spacings. Setting a negative value will unset the previous spacing and make the layout use the spacing provided by the current widget style.
See also setHorizontalSpacing() and setVerticalSpacing().
Sets the default vertical spacing for the anchor layout to spacing.
See also verticalSpacing(), setHorizontalSpacing(), and setSpacing().
Reimplemented from QGraphicsLayoutItem.sizeHint().
Returns the default vertical spacing for the anchor layout.
See also horizontalSpacing() and setVerticalSpacing().
| PyQt 4.12.1 for X11 | Copyright © Riverbank Computing Ltd and The Qt Company 2015 | Qt 4.8.7 |