| Home · All Classes · Modules |
The QListView class provides a list or icon view onto a model. More...
Inherits QAbstractItemView.
Inherited by QHelpIndexWidget, QListWidget and QUndoView.
The QListView class provides a list or icon view onto a model.
A QListView presents items stored in a model, either as a simple non-hierarchical list, or as a collection of icons. This class is used to provide lists and icon views that were previously provided by the QListBox and QIconView classes, but using the more flexible approach provided by Qt's model/view architecture.
The QListView class is one of the Model/View Classes and is part of Qt's model/view framework.
This view does not display horizontal or vertical headers; to display a list of items with a horizontal header, use QTreeView instead.
QListView implements the interfaces defined by the QAbstractItemView class to allow it to display data provided by models derived from the QAbstractItemModel class.
Items in a list view can be displayed using one of two view modes: In ListMode, the items are displayed in the form of a simple list; in IconMode, the list view takes the form of an icon view in which the items are displayed with icons like files in a file manager. By default, the list view is in ListMode. To change the view mode, use the setViewMode() function, and to determine the current view mode, use viewMode().
Items in these views are laid out in the direction specified by the flow() of the list view. The items may be fixed in place, or allowed to move, depending on the view's movement() state.
If the items in the model cannot be completely laid out in the direction of flow, they can be wrapped at the boundary of the view widget; this depends on isWrapping(). This property is useful when the items are being represented by an icon view.
The resizeMode() and layoutMode() govern how and when the items are laid out. Items are spaced according to their spacing(), and can exist within a notional grid of size specified by gridSize(). The items can be rendered as large or small icons depending on their iconSize().
 |
 |
 |
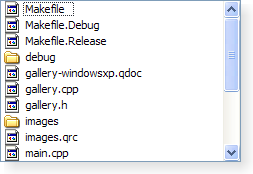
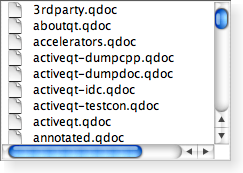
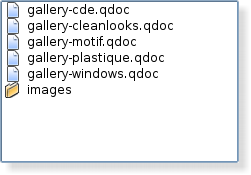
| A Windows XP style list view. | A Macintosh style list view. | A Plastique style list view. |
It is possible to give the view hints about the data it is handling in order to improve its performance when displaying large numbers of items. One approach that can be taken for views that are intended to display items with equal sizes is to set the uniformItemSizes property to true.
| Constant | Value | Description |
|---|---|---|
| QListView.LeftToRight | 0 | The items are laid out in the view from the left to the right. |
| QListView.TopToBottom | 1 | The items are laid out in the view from the top to the bottom. |
| Constant | Value | Description |
|---|---|---|
| QListView.SinglePass | 0 | The items are laid out all at once. |
| QListView.Batched | 1 | The items are laid out in batches of batchSize items. |
See also batchSize.
| Constant | Value | Description |
|---|---|---|
| QListView.Static | 0 | The items cannot be moved by the user. |
| QListView.Free | 1 | The items can be moved freely by the user. |
| QListView.Snap | 2 | The items snap to the specified grid when moved; see setGridSize(). |
| Constant | Value | Description |
|---|---|---|
| QListView.Fixed | 0 | The items will only be laid out the first time the view is shown. |
| QListView.Adjust | 1 | The items will be laid out every time the view is resized. |
| Constant | Value | Description |
|---|---|---|
| QListView.ListMode | 0 | The items are laid out using TopToBottom flow, with Small size and Static movement |
| QListView.IconMode | 1 | The items are laid out using LeftToRight flow, with Large size and Free movement |
The parent argument, if not None, causes self to be owned by Qt instead of PyQt.
Creates a new QListView with the given parent to view a model. Use setModel() to set the model.
Clears the QListView-specific property flags. See viewMode.
Properties inherited from QAbstractItemView are not covered by the property flags. Specifically, dragEnabled and acceptsDrops are computed by QListView when calling setMovement() or setViewMode().
Reimplemented from QAbstractItemView.currentChanged().
Reimplemented from QAbstractItemView.dataChanged().
Reimplemented from QWidget.dragLeaveEvent().
Reimplemented from QWidget.dragMoveEvent().
Reimplemented from QWidget.dropEvent().
Reimplemented from QObject.event().
Reimplemented from QAbstractItemView.horizontalOffset().
Reimplemented from QAbstractItemView.indexAt().
Reimplemented from QAbstractItemView.isIndexHidden().
Returns true if the row is hidden; otherwise returns false.
Reimplemented from QWidget.mouseMoveEvent().
Reimplemented from QWidget.mouseReleaseEvent().
Reimplemented from QAbstractItemView.moveCursor().
Reimplemented from QWidget.paintEvent().
Returns the rectangle of the item at position index in the model. The rectangle is in contents coordinates.
See also visualRect().
Reimplemented from QWidget.resizeEvent().
Reimplemented from QAbstractItemView.rowsAboutToBeRemoved().
Reimplemented from QAbstractItemView.rowsInserted().
Reimplemented from QAbstractItemView.scrollTo().
Reimplemented from QAbstractItemView.selectedIndexes().
Reimplemented from QAbstractItemView.selectionChanged().
Sets the contents position of the item at index in the model to the given position. If the list view's movement mode is Static or its view mode is ListView, this function will have no effect.
This function was introduced in Qt 4.1.
If hide is true, the given row will be hidden; otherwise the row will be shown.
See also isRowHidden().
Reimplemented from QAbstractItemView.setSelection().
Reimplemented from QAbstractItemView.startDrag().
Reimplemented from QObject.timerEvent().
Reimplemented from QAbstractItemView.updateGeometries().
Reimplemented from QAbstractItemView.verticalOffset().
Reimplemented from QAbstractItemView.viewOptions().
Reimplemented from QAbstractItemView.visualRect().
Reimplemented from QAbstractItemView.visualRegionForSelection().
Since 4.7, the returned region only contains rectangles intersecting (or included in) the viewport.
This is the default overload of this signal.
This signal is emitted when the specified indexes are moved in the view.
This function was introduced in Qt 4.2.
| PyQt 4.12.1 for X11 | Copyright © Riverbank Computing Ltd and The Qt Company 2015 | Qt 4.8.7 |