| Home · All Classes · Modules |
The QWizard class provides a framework for wizards. More...
Inherits QDialog.
The QWizard class provides a framework for wizards.
A wizard (also called an assistant on Mac OS X) is a special type of input dialog that consists of a sequence of pages. A wizard's purpose is to guide the user through a process step by step. Wizards are useful for complex or infrequent tasks that users may find difficult to learn.
QWizard inherits QDialog and represents a wizard. Each page is a QWizardPage (a QWidget subclass). To create your own wizards, you can use these classes directly, or you can subclass them for more control.
Topics:
The following example illustrates how to create wizard pages and add them to a wizard. For more advanced examples, see Class Wizard and License Wizard.
QWizardPage *createIntroPage() { QWizardPage *page = new QWizardPage; page->setTitle("Introduction"); QLabel *label = new QLabel("This wizard will help you register your copy " "of Super Product Two."); label->setWordWrap(true); QVBoxLayout *layout = new QVBoxLayout; layout->addWidget(label); page->setLayout(layout); return page; } QWizardPage *createRegistrationPage() { ... } QWizardPage *createConclusionPage() { ... } int main(int argc, char *argv[]) { QApplication app(argc, argv); QString translatorFileName = QLatin1String("qt_"); translatorFileName += QLocale.system().name(); QTranslator *translator = new QTranslator(&app); if (translator->load(translatorFileName, QLibraryInfo.location(QLibraryInfo.TranslationsPath))) app.installTranslator(translator); QWizard wizard; wizard.addPage(createIntroPage()); wizard.addPage(createRegistrationPage()); wizard.addPage(createConclusionPage()); wizard.setWindowTitle("Trivial Wizard"); #ifdef Q_OS_SYMBIAN wizard.showMaximized(); #else wizard.show(); #endif return app.exec(); }
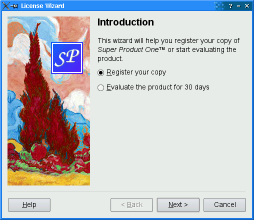
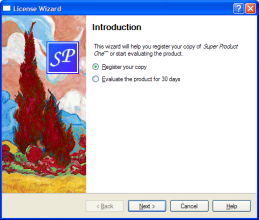
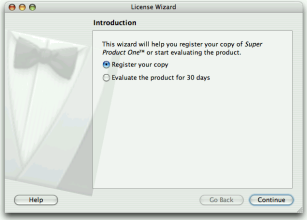
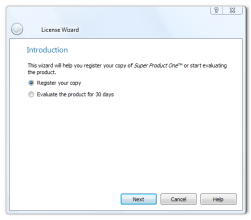
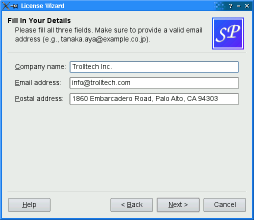
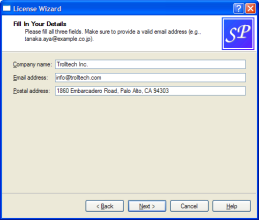
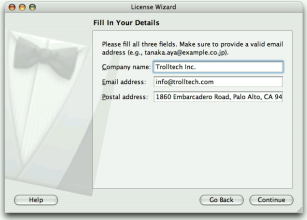
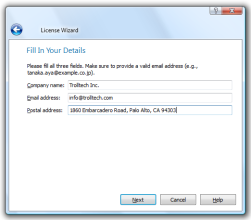
QWizard supports four wizard looks:
You can explicitly set the look to use using setWizardStyle() (e.g., if you want the same look on all platforms).
| ClassicStyle | ModernStyle | MacStyle | AeroStyle |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
Note: AeroStyle has effect only on a Windows Vista system with alpha compositing enabled. ModernStyle is used as a fallback when this condition is not met.
In addition to the wizard style, there are several options that control the look and feel of the wizard. These can be set using setOption() or setOptions(). For example, HaveHelpButton makes QWizard show a Help button along with the other wizard buttons.
You can even change the order of the wizard buttons to any arbitrary order using setButtonLayout(), and you can add up to three custom buttons (e.g., a Print button) to the button row. This is achieved by calling setButton() or setButtonText() with CustomButton1, CustomButton2, or CustomButton3 to set up the button, and by enabling the HaveCustomButton1, HaveCustomButton2, or HaveCustomButton3 options. Whenever the user clicks a custom button, customButtonClicked() is emitted. For example:
wizard()->setButtonText(QWizard.CustomButton1, tr("&Print"));
wizard()->setOption(QWizard.HaveCustomButton1, true);
connect(wizard(), SIGNAL(customButtonClicked(int)),
this, SLOT(printButtonClicked()));
Wizards consist of a sequence of QWizardPages. At any time, only one page is shown. A page has the following attributes:
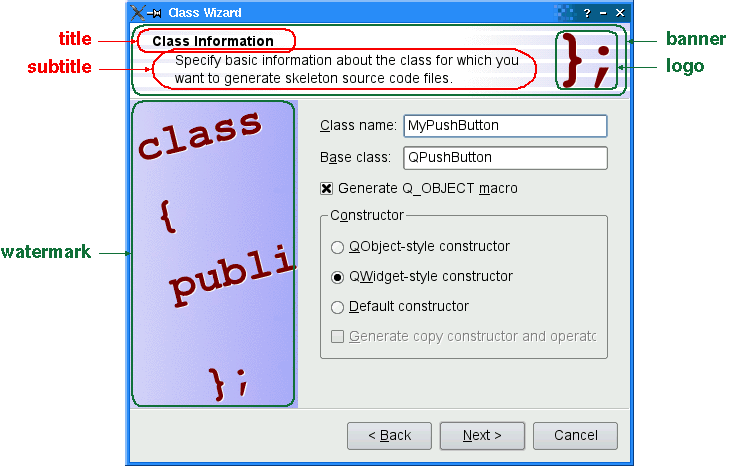
The diagram belows shows how QWizard renders these attributes, assuming they are all present and ModernStyle is used:

When a subTitle is set, QWizard displays it in a header, in which case it also uses the BannerPixmap and the LogoPixmap to decorate the header. The WatermarkPixmap is displayed on the left side, below the header. At the bottom, there is a row of buttons allowing the user to navigate through the pages.
The page itself (the QWizardPage widget) occupies the area between the header, the watermark, and the button row. Typically, the page is a QWizardPage on which a QGridLayout is installed, with standard child widgets (QLabels, QLineEdits, etc.).
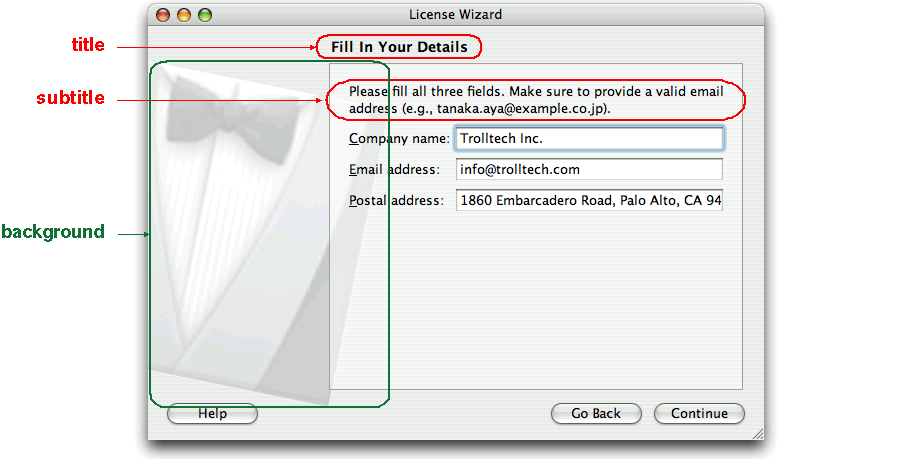
If the wizard's style is MacStyle, the page looks radically different:

The watermark, banner, and logo pixmaps are ignored by the MacStyle. If the BackgroundPixmap is set, it is used as the background for the wizard; otherwise, a default "assistant" image is used.
The title and subtitle are set by calling QWizardPage.setTitle() and QWizardPage.setSubTitle() on the individual pages. They may be plain text or HTML (see titleFormat and subTitleFormat). The pixmaps can be set globally for the entire wizard using setPixmap(), or on a per-page basis using QWizardPage.setPixmap().
In many wizards, the contents of a page may affect the default values of the fields of a later page. To make it easy to communicate between pages, QWizard supports a "field" mechanism that allows you to register a field (e.g., a QLineEdit) on a page and to access its value from any page. It is also possible to specify mandatory fields (i.e., fields that must be filled before the user can advance to the next page).
To register a field, call QWizardPage.registerField() field. For example:
ClassInfoPage.ClassInfoPage(QWidget *parent) : QWizardPage(parent) { ... classNameLabel = new QLabel(tr("&Class name:")); classNameLineEdit = new QLineEdit; classNameLabel->setBuddy(classNameLineEdit); baseClassLabel = new QLabel(tr("B&ase class:")); baseClassLineEdit = new QLineEdit; baseClassLabel->setBuddy(baseClassLineEdit); qobjectMacroCheckBox = new QCheckBox(tr("Generate Q_OBJECT ¯o")); registerField("className*", classNameLineEdit); registerField("baseClass", baseClassLineEdit); registerField("qobjectMacro", qobjectMacroCheckBox); ... }
The above code registers three fields, className, baseClass, and qobjectMacro, which are associated with three child widgets. The asterisk (*) next to className denotes a mandatory field.
The fields of any page are accessible from any other page. For example:
void OutputFilesPage.initializePage() { QString className = field("className").toString(); headerLineEdit->setText(className.toLower() + ".h"); implementationLineEdit->setText(className.toLower() + ".cpp"); outputDirLineEdit->setText(QDir.convertSeparators(QDir.tempPath())); }
Here, we call QWizardPage.field() to access the contents of the className field (which was defined in the ClassInfoPage) and use it to initialize the OuputFilePage. The field's contents is returned as a QVariant.
When we create a field using QWizardPage.registerField(), we pass a unique field name and a widget. We can also provide a Qt property name and a "changed" signal (a signal that is emitted when the property changes) as third and fourth arguments; however, this is not necessary for the most common Qt widgets, such as QLineEdit, QCheckBox, and QComboBox, because QWizard knows which properties to look for.
If an asterisk (*) is appended to the name when the property is registered, the field is a mandatory field. When a page has mandatory fields, the Next and/or Finish buttons are enabled only when all mandatory fields are filled.
To consider a field "filled", QWizard simply checks that the field's current value doesn't equal the original value (the value it had when initializePage() was called). For QLineEdit and QAbstractSpinBox subclasses, QWizard also checks that hasAcceptableInput() returns true, to honor any validator or mask.
QWizard's mandatory field mechanism is provided for convenience. A more powerful (but also more cumbersome) alternative is to reimplement QWizardPage.isComplete() and to emit the QWizardPage.completeChanged() signal whenever the page becomes complete or incomplete.
The enabled/disabled state of the Next and/or Finish buttons is one way to perform validation on the user input. Another way is to reimplement validateCurrentPage() (or QWizardPage.validatePage()) to perform some last-minute validation (and show an error message if the user has entered incomplete or invalid information). If the function returns true, the next page is shown (or the wizard finishes); otherwise, the current page stays up.
Most wizards have a linear structure, with page 1 followed by page 2 and so on until the last page. The Class Wizard example is such a wizard. With QWizard, linear wizards are created by instantiating the QWizardPages and inserting them using addPage(). By default, the pages are shown in the order in which they were added. For example:
ClassWizard.ClassWizard(QWidget *parent) : QWizard(parent) { addPage(new IntroPage); addPage(new ClassInfoPage); addPage(new CodeStylePage); addPage(new OutputFilesPage); addPage(new ConclusionPage); ... }
When a page is about to be shown, QWizard calls initializePage() (which in turn calls QWizardPage.initializePage()) to fill the page with default values. By default, this function does nothing, but it can be reimplemented to initialize the page's contents based on other pages' fields (see the example above).
If the user presses Back, cleanupPage() is called (which in turn calls QWizardPage.cleanupPage()). The default implementation resets the page's fields to their original values (the values they had before initializePage() was called). If you want the Back button to be non-destructive and keep the values entered by the user, simply enable the IndependentPages option.
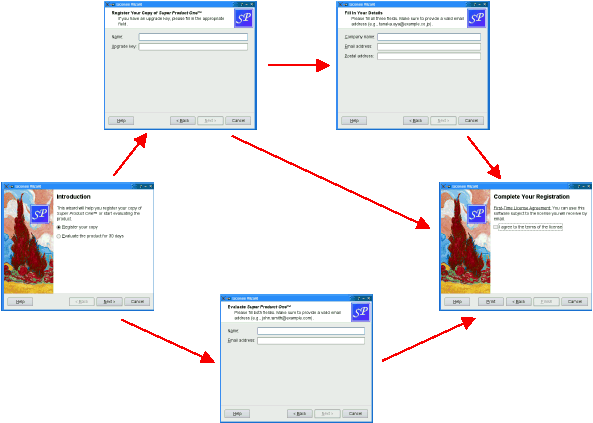
Some wizards are more complex in that they allow different traversal paths based on the information provided by the user. The License Wizard example illustrates this. It provides five wizard pages; depending on which options are selected, the user can reach different pages.

In complex wizards, pages are identified by IDs. These IDs are typically defined using an enum. For example:
class LicenseWizard : public QWizard { ... enum { Page_Intro, Page_Evaluate, Page_Register, Page_Details, Page_Conclusion }; ... };
The pages are inserted using setPage(), which takes an ID and an instance of QWizardPage (or of a subclass):
LicenseWizard.LicenseWizard(QWidget *parent) : QWizard(parent) { setPage(Page_Intro, new IntroPage); setPage(Page_Evaluate, new EvaluatePage); setPage(Page_Register, new RegisterPage); setPage(Page_Details, new DetailsPage); setPage(Page_Conclusion, new ConclusionPage); ... }
By default, the pages are shown in increasing ID order. To provide a dynamic order that depends on the options chosen by the user, we must reimplement QWizardPage.nextId(). For example:
int IntroPage.nextId() const { if (evaluateRadioButton->isChecked()) { return LicenseWizard.Page_Evaluate; } else { return LicenseWizard.Page_Register; } } int EvaluatePage.nextId() const { return LicenseWizard.Page_Conclusion; } int RegisterPage.nextId() const { if (upgradeKeyLineEdit->text().isEmpty()) { return LicenseWizard.Page_Details; } else { return LicenseWizard.Page_Conclusion; } } int DetailsPage.nextId() const { return LicenseWizard.Page_Conclusion; } int ConclusionPage.nextId() const { return -1; }
It would also be possible to put all the logic in one place, in a QWizard.nextId() reimplementation. For example:
int LicenseWizard.nextId() const { switch (currentId()) { case Page_Intro: if (field("intro.evaluate").toBool()) { return Page_Evaluate; } else { return Page_Register; } case Page_Evaluate: return Page_Conclusion; case Page_Register: if (field("register.upgradeKey").toString().isEmpty()) { return Page_Details; } else { return Page_Conclusion; } case Page_Details: return Page_Conclusion; case Page_Conclusion: default: return -1; } }
To start at another page than the page with the lowest ID, call setStartId().
To test whether a page has been visited or not, call hasVisitedPage(). For example:
void ConclusionPage.initializePage() { QString licenseText; if (wizard()->hasVisitedPage(LicenseWizard.Page_Evaluate)) { licenseText = tr("<u>Evaluation License Agreement:</u> " "You can use this software for 30 days and make one " "backup, but you are not allowed to distribute it."); } else if (wizard()->hasVisitedPage(LicenseWizard.Page_Details)) { licenseText = tr("<u>First-Time License Agreement:</u> " "You can use this software subject to the license " "you will receive by email."); } else { licenseText = tr("<u>Upgrade License Agreement:</u> " "This software is licensed under the terms of your " "current license."); } bottomLabel->setText(licenseText); }
This enum specifies the buttons in a wizard.
| Constant | Value | Description |
|---|---|---|
| QWizard.BackButton | 0 | The Back button (Go Back on Mac OS X) |
| QWizard.NextButton | 1 | The Next button (Continue on Mac OS X) |
| QWizard.CommitButton | 2 | The Commit button |
| QWizard.FinishButton | 3 | The Finish button (Done on Mac OS X) |
| QWizard.CancelButton | 4 | The Cancel button (see also NoCancelButton) |
| QWizard.HelpButton | 5 | The Help button (see also HaveHelpButton) |
| QWizard.CustomButton1 | 6 | The first user-defined button (see also HaveCustomButton1) |
| QWizard.CustomButton2 | 7 | The second user-defined button (see also HaveCustomButton2) |
| QWizard.CustomButton3 | 8 | The third user-defined button (see also HaveCustomButton3) |
The following value is only useful when calling setButtonLayout():
| Constant | Value | Description |
|---|---|---|
| QWizard.Stretch | 9 | A horizontal stretch in the button layout |
See also setButton(), setButtonText(), setButtonLayout(), and customButtonClicked().
This enum specifies various options that affect the look and feel of a wizard.
| Constant | Value | Description |
|---|---|---|
| QWizard.IndependentPages | 0x00000001 | The pages are independent of each other (i.e., they don't derive values from each other). |
| QWizard.IgnoreSubTitles | 0x00000002 | Don't show any subtitles, even if they are set. |
| QWizard.ExtendedWatermarkPixmap | 0x00000004 | Extend any WatermarkPixmap all the way down to the window's edge. |
| QWizard.NoDefaultButton | 0x00000008 | Don't make the Next or Finish button the dialog's default button. |
| QWizard.NoBackButtonOnStartPage | 0x00000010 | Don't show the Back button on the start page. |
| QWizard.NoBackButtonOnLastPage | 0x00000020 | Don't show the Back button on the last page. |
| QWizard.DisabledBackButtonOnLastPage | 0x00000040 | Disable the Back button on the last page. |
| QWizard.HaveNextButtonOnLastPage | 0x00000080 | Show the (disabled) Next button on the last page. |
| QWizard.HaveFinishButtonOnEarlyPages | 0x00000100 | Show the (disabled) Finish button on non-final pages. |
| QWizard.NoCancelButton | 0x00000200 | Don't show the Cancel button. |
| QWizard.CancelButtonOnLeft | 0x00000400 | Put the Cancel button on the left of Back (rather than on the right of Finish or Next). |
| QWizard.HaveHelpButton | 0x00000800 | Show the Help button. |
| QWizard.HelpButtonOnRight | 0x00001000 | Put the Help button on the far right of the button layout (rather than on the far left). |
| QWizard.HaveCustomButton1 | 0x00002000 | Show the first user-defined button (CustomButton1). |
| QWizard.HaveCustomButton2 | 0x00004000 | Show the second user-defined button (CustomButton2). |
| QWizard.HaveCustomButton3 | 0x00008000 | Show the third user-defined button (CustomButton3). |
The WizardOptions type is a typedef for QFlags<WizardOption>. It stores an OR combination of WizardOption values.
See also setOptions(), setOption(), and testOption().
This enum specifies the pixmaps that can be associated with a page.
| Constant | Value | Description |
|---|---|---|
| QWizard.WatermarkPixmap | 0 | The tall pixmap on the left side of a ClassicStyle or ModernStyle page |
| QWizard.LogoPixmap | 1 | The small pixmap on the right side of a ClassicStyle or ModernStyle page header |
| QWizard.BannerPixmap | 2 | The pixmap that occupies the background of a ModernStyle page header |
| QWizard.BackgroundPixmap | 3 | The pixmap that occupies the background of a MacStyle wizard |
See also setPixmap(), QWizardPage.setPixmap(), and Elements of a Wizard Page.
This enum specifies the different looks supported by QWizard.
| Constant | Value | Description |
|---|---|---|
| QWizard.ClassicStyle | 0 | Classic Windows look |
| QWizard.ModernStyle | 1 | Modern Windows look |
| QWizard.MacStyle | 2 | Mac OS X look |
| QWizard.AeroStyle | 3 | Windows Aero look |
See also setWizardStyle(), WizardOption, and Wizard Look and Feel.
The parent argument, if not None, causes self to be owned by Qt instead of PyQt.
Constructs a wizard with the given parent and window flags.
See also parent() and windowFlags().
The page argument has it's ownership transferred to Qt.
Adds the given page to the wizard, and returns the page's ID.
The ID is guaranteed to be larger than any other ID in the QWizard so far.
See also setPage(), page(), and pageAdded().
This method is also a Qt slot with the C++ signature void back().
Goes back to the previous page.
This is equivalent to pressing the Back button.
See also next(), accept(), reject(), and restart().
Returns the button corresponding to role which.
See also setButton() and setButtonText().
Returns the text on button which.
If a text has ben set using setButtonText(), this text is returned.
By default, the text on buttons depends on the wizardStyle. For example, on Mac OS X, the Next button is called Continue.
See also button(), setButton(), setButtonText(), QWizardPage.buttonText(), and QWizardPage.setButtonText().
This virtual function is called by QWizard to clean up page id just before the user leaves it by clicking Back (unless the QWizard.IndependentPages option is set).
The default implementation calls QWizardPage.cleanupPage() on page(id).
See also QWizardPage.cleanupPage() and initializePage().
Returns a pointer to the current page, or 0 if there is no current page (e.g., before the wizard is shown).
This is equivalent to calling page(currentId()).
See also page(), currentId(), and restart().
Reimplemented from QDialog.done().
Reimplemented from QObject.event().
Returns the value of the field called name.
This function can be used to access fields on any page of the wizard.
See also QWizardPage.registerField(), QWizardPage.field(), and setField().
Returns true if the page history contains page id; otherwise, returns false.
Pressing Back marks the current page as "unvisited" again.
See also visitedPages().
This virtual function is called by QWizard to prepare page id just before it is shown either as a result of QWizard.restart() being called, or as a result of the user clicking Next. (However, if the QWizard.IndependentPages option is set, this function is only called the first time the page is shown.)
By reimplementing this function, you can ensure that the page's fields are properly initialized based on fields from previous pages.
The default implementation calls QWizardPage.initializePage() on page(id).
See also QWizardPage.initializePage() and cleanupPage().
This method is also a Qt slot with the C++ signature void next().
Advances to the next page.
This is equivalent to pressing the Next or Commit button.
See also nextId(), back(), accept(), reject(), and restart().
This virtual function is called by QWizard to find out which page to show when the user clicks the Next button.
The return value is the ID of the next page, or -1 if no page follows.
The default implementation calls QWizardPage.nextId() on the currentPage().
By reimplementing this function, you can specify a dynamic page order.
See also QWizardPage.nextId() and currentPage().
Returns the page with the given id, or 0 if there is no such page.
See also addPage() and setPage().
Returns the list of page IDs.
This function was introduced in Qt 4.5.
Reimplemented from QWidget.paintEvent().
Returns the pixmap set for role which.
By default, the only pixmap that is set is the BackgroundPixmap on Mac OS X.
See also setPixmap(), QWizardPage.pixmap(), and Elements of a Wizard Page.
Removes the page with the given id. cleanupPage() will be called if necessary.
Note: Removing a page may influence the value of the startId property.
This function was introduced in Qt 4.5.
See also addPage(), setPage(), pageRemoved(), and startId().
Reimplemented from QWidget.resizeEvent().
This method is also a Qt slot with the C++ signature void restart().
Restarts the wizard at the start page. This function is called automatically when the wizard is shown.
See also startId().
The button argument has it's ownership transferred to Qt.
Sets the button corresponding to role which to button.
To add extra buttons to the wizard (e.g., a Print button), one way is to call setButton() with CustomButton1 to CustomButton3, and make the buttons visible using the HaveCustomButton1 to HaveCustomButton3 options.
See also button(), setButtonText(), setButtonLayout(), and options.
Sets the order in which buttons are displayed to layout, where layout is a list of WizardButtons.
The default layout depends on the options (e.g., whether HelpButtonOnRight) that are set. You can call this function if you need more control over the buttons' layout than what options already provides.
You can specify horizontal stretches in the layout using Stretch.
Example:
MyWizard.MyWizard(QWidget *parent) : QWizard(parent) { ... QList<QWizard.WizardButton> layout; layout << QWizard.Stretch << QWizard.BackButton << QWizard.CancelButton << QWizard.NextButton << QWizard.FinishButton; setButtonLayout(layout); ... }
See also setButton(), setButtonText(), and setOptions().
Sets the text on button which to be text.
By default, the text on buttons depends on the wizardStyle. For example, on Mac OS X, the Next button is called Continue.
To add extra buttons to the wizard (e.g., a Print button), one way is to call setButtonText() with CustomButton1, CustomButton2, or CustomButton3 to set their text, and make the buttons visible using the HaveCustomButton1, HaveCustomButton2, and/or HaveCustomButton3 options.
Button texts may also be set on a per-page basis using QWizardPage.setButtonText().
See also buttonText(), setButton(), button(), setButtonLayout(), setOptions(), and QWizardPage.setButtonText().
Sets the default property for className to be property, and the associated change signal to be changedSignal.
The default property is used when an instance of className (or of one of its subclasses) is passed to QWizardPage.registerField() and no property is specified.
QWizard knows the most common Qt widgets. For these (or their subclasses), you don't need to specify a property or a changedSignal. The table below lists these widgets:
| Widget | Property | Change Notification Signal |
|---|---|---|
| QAbstractButton | bool checked | toggled() |
| QAbstractSlider | int value | valueChanged() |
| QComboBox | int currentIndex | currentIndexChanged() |
| QDateTimeEdit | QDateTime dateTime | dateTimeChanged() |
| QLineEdit | QString text | textChanged() |
| QListWidget | int currentRow | currentRowChanged() |
| QSpinBox | int value | valueChanged() |
See also QWizardPage.registerField().
Sets the value of the field called name to value.
This function can be used to set fields on any page of the wizard.
See also QWizardPage.registerField(), QWizardPage.setField(), and field().
Sets the given option to be enabled if on is true; otherwise, clears the given option.
See also options, testOption(), and setWizardStyle().
The page argument has it's ownership transferred to Qt.
Adds the given page to the wizard with the given id.
Note: Adding a page may influence the value of the startId property in case it was not set explicitly.
See also addPage(), page(), and pageAdded().
Sets the pixmap for role which to pixmap.
The pixmaps are used by QWizard when displaying a page. Which pixmaps are actually used depend on the wizard style.
Pixmaps can also be set for a specific page using QWizardPage.setPixmap().
See also pixmap(), QWizardPage.setPixmap(), and Elements of a Wizard Page.
The widget argument has it's ownership transferred to Qt.
Sets the given widget to be shown on the left side of the wizard. For styles which use the WatermarkPixmap (ClassicStyle and ModernStyle) the side widget is displayed on top of the watermark, for other styles or when the watermark is not provided the side widget is displayed on the left side of the wizard.
Passing 0 shows no side widget.
When the widget is not 0 the wizard reparents it.
Any previous side widget is hidden.
You may call setSideWidget() with the same widget at different times.
All widgets set here will be deleted by the wizard when it is destroyed unless you separately reparent the widget after setting some other side widget (or 0).
By default, no side widget is present.
This function was introduced in Qt 4.7.
See also sideWidget().
Reimplemented from QWidget.setVisible().
Returns the widget on the left side of the wizard or 0.
By default, no side widget is present.
This function was introduced in Qt 4.7.
See also setSideWidget().
Reimplemented from QWidget.sizeHint().
Returns true if the given option is enabled; otherwise, returns false.
See also options, setOption(), and setWizardStyle().
This virtual function is called by QWizard when the user clicks Next or Finish to perform some last-minute validation. If it returns true, the next page is shown (or the wizard finishes); otherwise, the current page stays up.
The default implementation calls QWizardPage.validatePage() on the currentPage().
When possible, it is usually better style to disable the Next or Finish button (by specifying mandatory fields or by reimplementing QWizardPage.isComplete()) than to reimplement validateCurrentPage().
See also QWizardPage.validatePage() and currentPage().
Returns the list of IDs of visited pages, in the order in which the pages were visited.
Pressing Back marks the current page as "unvisited" again.
See also hasVisitedPage().
This is the default overload of this signal.
This signal is emitted when the current page changes, with the new current id.
See also currentId() and currentPage().
This is the default overload of this signal.
This signal is emitted when the user clicks a custom button. which can be CustomButton1, CustomButton2, or CustomButton3.
By default, no custom button is shown. Call setOption() with HaveCustomButton1, HaveCustomButton2, or HaveCustomButton3 to have one, and use setButtonText() or setButton() to configure it.
See also helpRequested().
This is the default overload of this signal.
This signal is emitted when the user clicks the Help button.
By default, no Help button is shown. Call setOption(HaveHelpButton, true) to have one.
Example:
LicenseWizard.LicenseWizard(QWidget *parent) : QWizard(parent) { ... setOption(HaveHelpButton, true); connect(this, SIGNAL(helpRequested()), this, SLOT(showHelp())); ... } void LicenseWizard.showHelp() { static QString lastHelpMessage; QString message; switch (currentId()) { case Page_Intro: message = tr("The decision you make here will affect which page you " "get to see next."); break; ... default: message = tr("This help is likely not to be of any help."); } QMessageBox.information(this, tr("License Wizard Help"), message); }
See also customButtonClicked().
This is the default overload of this signal.
This signal is emitted whenever a page is added to the wizard. The page's id is passed as parameter.
This function was introduced in Qt 4.7.
See also addPage(), setPage(), and startId().
This is the default overload of this signal.
This signal is emitted whenever a page is removed from the wizard. The page's id is passed as parameter.
This function was introduced in Qt 4.7.
See also removePage() and startId().
| PyQt 4.12.1 for X11 | Copyright © Riverbank Computing Ltd and The Qt Company 2015 | Qt 4.8.7 |