| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Using Containers in Qt Designer] [Contents] [Next: Qt Designer's Signals and Slots Editing Mode]
Qt Designer can be used to create user interfaces for different purposes, and provides different kinds of form templates for each of these. The main window template is used to create application windows with menu bars, toolbars, and dock widgets.
Create a new main window by opening the File menu and select the New Form... option, or by pressing Ctrl+N.. Then select the Main Window template.
The template provides a main application window which contains a menu bar and a toolbar by default; these can be removed if they are not required.
If you remove the menu bar, a new one can be created by selecting the Create Menu Bar option from the context menu, obtained by right-clicking within the main window form.
An application can only have one menu bar, but several toolbars can be added.
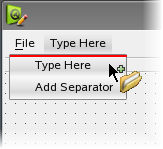
Menus are added to the menu bar by modifying the Type Here placeholders. One of these is always present for editing purposes, and will not be displayed in the preview or in the finished window.
Once created, the properties of a menu can be accessed using the Property Editor, and each menu can be accessed for this purpose via the The Object Inspector.
Existing menus can be removed by opening a context menu over the label in the menu bar, and selecting Remove Menu 'menu_name'.
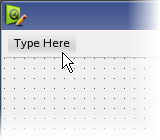
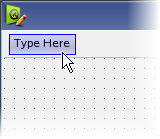
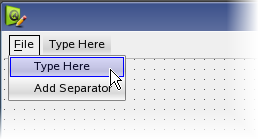
 |  | Creating a Menu Double-click the placeholder item to start the editing process. The menu text is displayed using a line edit, and can be modified. |
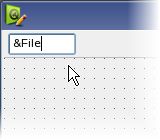
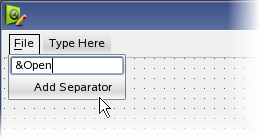
 |  | Insert the required text for the new menu. Inserting an ampersand character (&) causes the letter following it to be used as a mnemonic for the menu. Press Return or Enter to accept the new text, or press Escape to reject it. You can undo the editing operation later if required. |
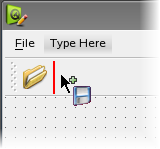
Menus can also be rearranged in the menu bar with simple drag and drop operations. Simply click and drag the menu you want to move, and drop it in the required location. A vertical red line indicates the position where the menu will be inserted.
Menus can contain any number of entries and separators, and can be nested to the required depth. Adding new entries to menus can be achieved by navigating the menu structure in the usual way.
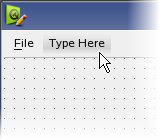
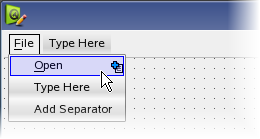
 |  | Creating a Menu Entry Double-click the new action placeholder to start the editing process, or double-click new separator to insert a new separator line after the last entry in the menu. The menu entry's text is displayed using a line edit, and can be modified. |
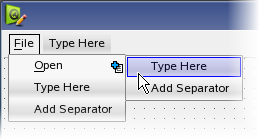
 |  | Insert the required text for the new entry, optionally using the ampersand character (&) to mark the letter to use as a mnemonic for the entry. Press Return or Enter to accept the new text, or press Escape to reject it. The action created for this menu entry will be accessible via the Action Editor, and any associated keyboard shortcut can be set there. |
Just as with menus, entries can be moved around using drag and drop operations. When an entry is dragged over a closed menu, the menu will open to allow it to be inserted there. Since menu entries are based on actions, they can also be dropped onto toolbars, where they will be displayed as toolbar buttons.
Toolbars are added to a main window in a similar way to the menu bar: Select the Add Tool Bar option from the form's context menu. Alternatively, if there is an existing toolbar in the main window, you can click the arrow at its right-hand end to create a new toolbar.
Toolbar buttons are created by using the action system to populate each toolbar, rather than by using specific button widgets from the widget box. Since actions can be represented by menu entries and toolbar buttons, they can be moved between menus and toolbars. To share an action between a menu and a toolbar, drag its icon from the Action Editor to the toolbar rather than from the menu where its entry is located.
New actions for menus and toolbars can be created in the Action Editor.
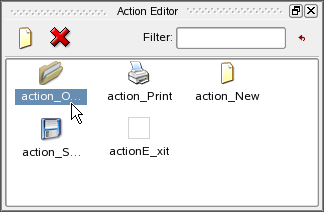
With the menu bar and the toolbars in place, it's time to populate them with actions: Qt Designer provides an action editor to simplify the creation and management of actions.
 | The Action Editor Enable the action editor by opening the Tools menu, and switching on the Action Editor option. The action editor allows the user to create New actions, as well as deleting (Delete) actions. It also provides a search facility (Filter) using the action's text. |
To create an action, use the action editor's New button which will pop up an input dialog. Provide the new action with a Text. This is the text that will appear in a menu entry and as the actions tooltip. The text is also automatically added to an "action" prefix creating the action's Object Name.
In addition, the dialog provides the option of selecting an Icon for the action, as well as removing the current icon.
Once the action is created, it can be used wherever actions are applicable.
 |  | Adding an Action To add an action to a menu or a toolbar, simply press the left mouse button over the action in the action editor, and drag it to where it is required. Qt Designer provides highlighted guide lines that tell you where the action will be added. Release the mouse button to add the action when you have found the right spot. |
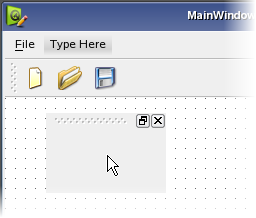
Since dock widgets are container widgets, they can be added to a form in the usual way. When added to a form, dock widgets are not placed in any particular dock area by default; you need to set the docked property to true for each widget and choose an appropriate value for its dockWidgetArea property.
 | Adding a Dock Widget To add a dock widget, simply drag one from the Containers section of the widget box, and drop it onto the main form area. Just as with other widgets, its properties can be modified with the Property Editor. Since dock widgets can be optionally floated as independent tool windows, it is useful to give them window titles by setting their windowTitle properties. This also helps to identify them on the form. |
[Previous: Using Containers in Qt Designer] [Contents] [Next: Qt Designer's Signals and Slots Editing Mode]
| Copyright © 2008 Trolltech | Trademarks | Qt 4.3.5 |