| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
The Q3ScrollView widget provides a scrolling area with on-demand scroll bars. More...
#include <Q3ScrollView>
This class is part of the Qt 3 support library. It is provided to keep old source code working. We strongly advise against using it in new code. See Porting to Qt 4 for more information.
Inherits Q3Frame.
Inherited by Q3CanvasView, Q3GridView, Q3IconView, Q3ListBox, Q3ListView, Q3Table, and Q3TextEdit.
|
|
The Q3ScrollView widget provides a scrolling area with on-demand scroll bars.
The Q3ScrollView is a large canvas - potentially larger than the coordinate system normally supported by the underlying window system. This is important because it is quite easy to go beyond these limitations (e.g. many web pages are more than 32000 pixels high). Additionally, the Q3ScrollView can have QWidgets positioned on it that scroll around with the drawn content. These sub-widgets can also have positions outside the normal coordinate range (but they are still limited in size).
To provide content for the widget, inherit from Q3ScrollView, reimplement drawContents() and use resizeContents() to set the size of the viewed area. Use addChild() and moveChild() to position widgets on the view.
To use Q3ScrollView effectively it is important to understand its widget structure in the three styles of use: a single large child widget, a large panning area with some widgets and a large panning area with many widgets.

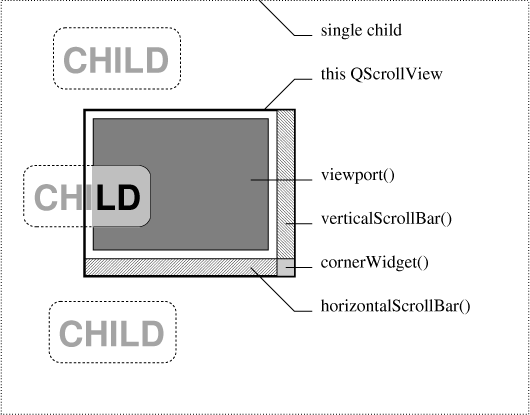
The first, simplest usage of Q3ScrollView (depicted above), is appropriate for scrolling areas that are never more than about 4000 pixels in either dimension (this is about the maximum reliable size on X11 servers). In this usage, you just make one large child in the Q3ScrollView. The child should be a child of the viewport() of the scrollview and be added with addChild():
Q3ScrollView* sv = new Q3ScrollView(...); QWidget *widget = new QWidget(sv->viewport()); QVBoxLayout *layout = new QVBoxLayout(widget); addChild(widget);
You can go on to add arbitrary child widgets to the single child in the scrollview as you would with any widget:
QLabel* child1 = new QLabel("CHILD", widget);
QLabel* child2 = new QLabel("CHILD", widget);
QLabel* child3 = new QLabel("CHILD", widget);
layout->addWidget(child1);
layout->addWidget(child2);
layout->addWidget(child3);
...
Here the Q3ScrollView has four children: the viewport(), the verticalScrollBar(), the horizontalScrollBar() and a small cornerWidget(). The viewport() has one child: the QWidget. The QWidget has the three QLabel objects as child widgets. When the view is scrolled, the QWidget is moved; its children move with it as child widgets normally do.

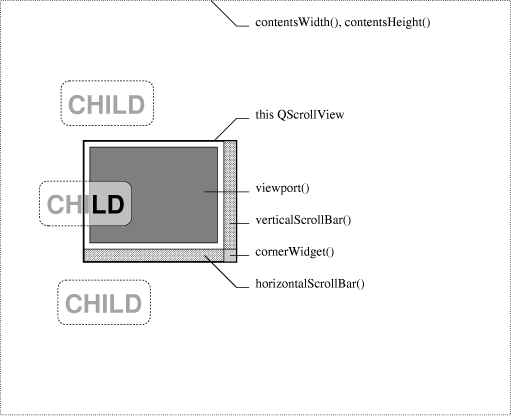
The second usage of Q3ScrollView (depicted above) is appropriate when few, if any, widgets are on a very large scrolling area that is potentially larger than 4000 pixels in either dimension. In this usage you call resizeContents() to set the size of the area and reimplement drawContents() to paint the contents. You may also add some widgets by making them children of the viewport() and adding them with addChild() (this is the same as the process for the single large widget in the previous example):
Q3ScrollView* sv = new Q3ScrollView(...);
QLabel* child1 = new QLabel("CHILD", sv->viewport());
sv->addChild(child1);
QLabel* child2 = new QLabel("CHILD", sv->viewport());
sv->addChild(child2);
QLabel* child3 = new QLabel("CHILD", sv->viewport());
sv->addChild(child3);
Here, the Q3ScrollView has the same four children: the viewport(), the verticalScrollBar(), the horizontalScrollBar() and a small cornerWidget(). The viewport() has the three QLabel objects as child widgets. When the view is scrolled, the scrollview moves the child widgets individually.

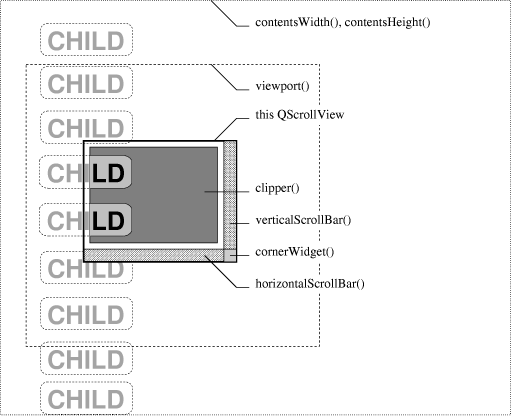
The final usage of Q3ScrollView (depicted above) is appropriate when many widgets are on a very large scrolling area that is potentially larger than 4000 pixels in either dimension. In this usage you call resizeContents() to set the size of the area and reimplement drawContents() to paint the contents. You then call enableClipper(true) and add widgets, again by making them children of the viewport(), and adding them with addChild():
Q3ScrollView* sv = new Q3ScrollView(...);
sv->enableClipper(true);
QLabel* child1 = new QLabel("CHILD", sv->viewport());
sv->addChild(child1);
QLabel* child2 = new QLabel("CHILD", sv->viewport());
sv->addChild(child2);
QLabel* child3 = new QLabel("CHILD", sv->viewport());
sv->addChild(child3);
Here, the Q3ScrollView has four children: the clipper() (not the viewport() this time), the verticalScrollBar(), the horizontalScrollBar() and a small cornerWidget(). The clipper() has one child: the viewport(). The viewport() has the same three labels as child widgets. When the view is scrolled the viewport() is moved; its children move with it as child widgets normally do.
Normally you will use the first or third method if you want any child widgets in the view.
Note that the widget you see in the scrolled area is the viewport() widget, not the Q3ScrollView itself. So to turn mouse tracking on, for example, use viewport()->setMouseTracking(true).
To enable drag-and-drop, you would setAcceptDrops(true) on the Q3ScrollView (because drag-and-drop events propagate to the parent). But to work out the logical position in the view, you would need to map the drop co-ordinate from being relative to the Q3ScrollView to being relative to the contents; use the function viewportToContents() for this.
To handle mouse events on the scrolling area, subclass scrollview as you would subclass other widgets, but rather than reimplementing mousePressEvent(), reimplement contentsMousePressEvent() instead. The contents specific event handlers provide translated events in the coordinate system of the scrollview. If you reimplement mousePressEvent(), you'll get called only when part of the Q3ScrollView is clicked: and the only such part is the "corner" (if you don't set a cornerWidget()) and the frame; everything else is covered up by the viewport, clipper or scroll bars.
When you construct a Q3ScrollView, some of the window flags apply to the viewport() instead of being sent to the QWidget constructor for the Q3ScrollView.
Child widgets may be moved using addChild() or moveChild(). Use childX() and childY() to get the position of a child widget.
A widget may be placed in the corner between the vertical and horizontal scroll bars with setCornerWidget(). You can get access to the scroll bars using horizontalScrollBar() and verticalScrollBar(), and to the viewport with viewport(). The scroll view can be scrolled using scrollBy(), ensureVisible(), setContentsPos() or center().
The visible area is given by visibleWidth() and visibleHeight(), and the contents area by contentsWidth() and contentsHeight(). The contents may be repainted using one of the repaintContents() or updateContents() functions.
Coordinate conversion is provided by contentsToViewport() and viewportToContents().
The contentsMoving() signal is emitted just before the contents are moved to a new position.
Warning: Q3ScrollView currently does not erase the background when resized, i.e. you must always clear the background manually in scrollview subclasses. This will change in a future version of Qt and we recommend specifying the WNoAutoErase flag explicitly.
This enum type is used to control a Q3ScrollView's reaction to resize events.
| Constant | Value | Description |
|---|---|---|
| Q3ScrollView::Default | 0 | the Q3ScrollView selects one of the other settings automatically when it has to. In this version of Qt, Q3ScrollView changes to Manual if you resize the contents with resizeContents() and to AutoOne if a child is added. |
| Q3ScrollView::Manual | 1 | the contents stays the size set by resizeContents(). |
| Q3ScrollView::AutoOne | 2 | if there is only one child widget the contents stays the size of that widget. Otherwise the behavior is undefined. |
| Q3ScrollView::AutoOneFit | 3 | if there is only one child widget the contents stays the size of that widget's sizeHint(). If the scrollview is resized larger than the child's sizeHint(), the child will be resized to fit. If there is more than one child, the behavior is undefined. |
This enum type describes the various modes of Q3ScrollView's scroll bars.
| Constant | Value | Description |
|---|---|---|
| Q3ScrollView::Auto | 0 | Q3ScrollView shows a scroll bar when the content is too large to fit and not otherwise. This is the default. |
| Q3ScrollView::AlwaysOff | 1 | Q3ScrollView never shows a scroll bar. |
| Q3ScrollView::AlwaysOn | 2 | Q3ScrollView always shows a scroll bar. |
(The modes for the horizontal and vertical scroll bars are independent.)
This property holds the height of the contents area.
Access functions:
This property holds the width of the contents area.
Access functions:
This property holds the X coordinate of the contents that are at the left edge of the viewport.
Access functions:
This property holds the Y coordinate of the contents that are at the top edge of the viewport.
Access functions:
This property holds whether autoscrolling in drag move events is enabled.
If this property is set to true (the default), the Q3ScrollView automatically scrolls the contents in drag move events if the user moves the cursor close to a border of the view. Of course this works only if the viewport accepts drops. Specifying false disables this autoscroll feature.
Access functions:
This property holds the mode for the horizontal scroll bar.
The default mode is Q3ScrollView::Auto.
Access functions:
See also vScrollBarMode.
This property holds the resize policy.
The default is Default.
Access functions:
See also ResizePolicy.
This property holds the mode for the vertical scroll bar.
The default mode is Q3ScrollView::Auto.
Access functions:
See also hScrollBarMode.
This property holds the vertical amount of the content that is visible.
Access functions:
This property holds the horizontal amount of the content that is visible.
Access functions:
Constructs a Q3ScrollView called name with parent parent and widget flags f.
The widget flags WStaticContents, WNoAutoErase and WPaintClever are propagated to the viewport() widget. The other widget flags are propagated to the parent constructor as usual.
Destroys the Q3ScrollView. Any children added with addChild() will be deleted.
Inserts the widget, child, into the scrolled area positioned at (x, y). The position defaults to (0, 0). If the child is already in the view, it is just moved.
You may want to call enableClipper(true) if you add a large number of widgets.
Returns the bottom margin.
See also setMargins().
Scrolls the content so that the point (x, y) is in the center of visible area.
This is an overloaded member function, provided for convenience.
Scrolls the content so that the point (x, y) is visible with the xmargin and ymargin margins (as fractions of visible the area).
For example:
Returns the X position of the given child widget. Use this rather than QWidget::x() for widgets added to the view.
This function returns 0 if child has not been added to the view.
Returns the Y position of the given child widget. Use this rather than QWidget::y() for widgets added to the view.
This function returns 0 if child has not been added to the view.
Returns the clipper widget. Contents in the scrollview are ultimately clipped to be inside the clipper widget.
You should not need to use this function.
See also visibleWidth() and visibleHeight().
This event handler is called whenever the Q3ScrollView receives a contextMenuEvent() in e: the mouse position is translated to be a point on the contents.
This event handler is called whenever the Q3ScrollView receives a dragEnterEvent(): the drag position is translated to be a point on the contents.
The default implementation does nothing. The event parameter is ignored.
This event handler is called whenever the Q3ScrollView receives a dragLeaveEvent(): the drag position is translated to be a point on the contents.
The default implementation does nothing. The event parameter is ignored.
This event handler is called whenever the Q3ScrollView receives a dragMoveEvent(): the drag position is translated to be a point on the contents.
The default implementation does nothing. The event parameter is ignored.
This event handler is called whenever the Q3ScrollView receives a dropEvent(): the drop position is translated to be a point on the contents.
The default implementation does nothing. The event parameter is ignored.
This event handler is called whenever the Q3ScrollView receives a mouseDoubleClickEvent(): the click position in e is translated to be a point on the contents.
The default implementation generates a normal mouse press event.
This event handler is called whenever the Q3ScrollView receives a mouseMoveEvent(): the mouse position in e is translated to be a point on the contents.
This event handler is called whenever the Q3ScrollView receives a mousePressEvent(): the press position in e is translated to be a point on the contents.
This event handler is called whenever the Q3ScrollView receives a mouseReleaseEvent(): the release position in e is translated to be a point on the contents.
This signal is emitted just before the contents are moved to position (x, y).
See also contentsX() and contentsY().
Translates a point (x, y) in the contents to a point (vx, vy) on the viewport() widget.
This is an overloaded member function, provided for convenience.
Returns the point p translated to a point on the viewport() widget.
This event handler is called whenever the Q3ScrollView receives a wheelEvent() in e: the mouse position is translated to be a point on the contents.
Returns the widget in the corner between the two scroll bars.
By default, no corner widget is present.
See also setCornerWidget().
Reimplement this function if you are viewing a drawing area rather than a widget.
The function should draw the rectangle (clipx, clipy, clipw, cliph) of the contents using painter p. The clip rectangle is in the scrollview's coordinates.
For example:
{
// Fill a 40000 by 50000 rectangle at (100000,150000)
// Calculate the coordinates...
int x1 = 100000, y1 = 150000;
int x2 = x1+40000-1, y2 = y1+50000-1;
// Clip the coordinates so X/Windows will not have problems...
if (x1 < clipx) x1=clipx;
if (y1 < clipy) y1=clipy;
if (x2 > clipx+clipw-1) x2=clipx+clipw-1;
if (y2 > clipy+cliph-1) y2=clipy+cliph-1;
// Paint using the small coordinates...
if (x2 >= x1 && y2 >= y1)
p->fillRect(x1, y1, x2-x1+1, y2-y1+1, red);
}
The clip rectangle and translation of the painter p is already set appropriately.
For backward-compatibility only. It is easier to use drawContents(QPainter*,int,int,int,int).
The default implementation translates the painter appropriately and calls drawContents(QPainter*,int,int,int,int). See drawContents() for an explanation of the parameters p, offsetx, offsety, clipx, clipy, clipw and cliph.
When a large numbers of child widgets are in a scrollview, especially if they are close together, the scrolling performance can suffer greatly. If y is true the scrollview will use an extra widget to group child widgets.
Note that you may only call enableClipper() prior to adding widgets.
Scrolls the content so that the point (x, y) is visible with at least 50-pixel margins (if possible, otherwise centered).
This is an overloaded member function, provided for convenience.
Scrolls the content so that the point (x, y) is visible with at least the xmargin and ymargin margins (if possible, otherwise centered).
This event filter ensures the scroll bars are updated when a single contents widget is resized, shown, hidden or destroyed; it passes mouse events to the Q3ScrollView. The event is in e and the object is in obj.
Reimplemented from QObject.
Returns true if Q3ScrollView uses a static background; otherwise returns false.
See also setStaticBackground().
Returns the component horizontal scroll bar. It is made available to allow accelerators, autoscrolling, etc.
It should not be used for other purposes.
This function never returns 0.
This signal is emitted whenever the user presses the horizontal slider.
This signal is emitted whenever the user releases the horizontal slider.
Returns true if horizontal slider is pressed by user; otherwise returns false.
Returns true if vertical slider is pressed by user; otherwise returns false.
Returns the left margin.
See also setMargins().
Repositions the child widget to (x, y). This function is the same as addChild().
Removes the child widget from the scrolled area. Note that this happens automatically if the child is deleted.
Calls repaint() on a rectangle defined by x, y, w, h, translated appropriately. If the rectangle is not visible, nothing is repainted. If erase is true the background is cleared using the background color.
See also updateContents().
This is an overloaded member function, provided for convenience.
Repaints the contents of rectangle r. If erase is true the background is cleared using the background color.
This is an overloaded member function, provided for convenience.
Repaints the contents. If erase is true the background is cleared using the background color.
Sets the size of the contents area to w pixels wide and h pixels high and updates the viewport accordingly.
Returns the right margin.
See also setMargins().
Scrolls the content by dx to the left and dy upwards.
Scrolls the content so that the point (x, y) is in the top-left corner.
Sets the widget in the corner between the two scroll bars.
You will probably also want to set at least one of the scroll bar modes to AlwaysOn.
Passing 0 shows no widget in the corner.
Any previous corner widget is hidden.
You may call setCornerWidget() with the same widget at different times.
All widgets set here will be deleted by the Q3ScrollView when it is destroyed unless you separately reparent the widget after setting some other corner widget (or 0).
Any newly set widget should have no current parent.
By default, no corner widget is present.
See also cornerWidget(), setVScrollBarMode(), and setHScrollBarMode().
Called when the horizontal scroll bar geometry changes. This is provided as a protected function so that subclasses can do interesting things such as providing extra buttons in some of the space normally used by the scroll bars.
The default implementation simply gives all the space to hbar. The new geometry is given by x, y, w and h.
See also setVBarGeometry().
Sets the margins around the scrolling area to left, top, right and bottom. This is useful for applications such as spreadsheets with "locked" rows and columns. The marginal space is inside the frameRect() and is left blank; reimplement drawFrame() or put widgets in the unused area.
By default all margins are zero.
See also frameChanged().
Sets the scrollview to have a static background if y is true, or a scrolling background if y is false. By default, the background is scrolling.
Be aware that this mode is quite slow, as a full repaint of the visible area has to be triggered on every contents move.
See also hasStaticBackground().
Called when the vertical scroll bar geometry changes. This is provided as a protected function so that subclasses can do interesting things such as providing extra buttons in some of the space normally used by the scroll bars.
The default implementation simply gives all the space to vbar. The new geometry is given by x, y, w and h.
See also setHBarGeometry().
Returns the top margin.
See also setMargins().
Calls update() on a rectangle defined by x, y, w, h, translated appropriately. If the rectangle is not visible, nothing is repainted.
See also repaintContents().
This is an overloaded member function, provided for convenience.
Updates the contents in rectangle r
This is an overloaded member function, provided for convenience.
Updates scroll bars: all possibilities are considered. You should never need to call this in your code.
Returns the component vertical scroll bar. It is made available to allow accelerators, autoscrolling, etc.
It should not be used for other purposes.
This function never returns 0.
This signal is emitted whenever the user presses the vertical slider.
This signal is emitted whenever the user releases the vertical slider.
Returns the viewport widget of the scrollview. This is the widget containing the contents widget or which is the drawing area.
This is a low-level painting routine that draws the viewport contents. Reimplement this if drawContents() is too high-level (for example, if you don't want to open a QPainter on the viewport). The paint event is passed in pe.
To provide simple processing of events on the contents, this function receives all resize events sent to the viewport.
The default implementation does nothing. The event parameter is ignored.
See also QWidget::resizeEvent().
Returns the viewport size for size (x, y).
The viewport size depends on (x, y) (the size of the contents), the size of this widget and the modes of the horizontal and vertical scroll bars.
This function permits widgets that can trade vertical and horizontal space for each other to control scroll bar appearance better. For example, a word processor or web browser can control the width of the right margin accurately, whether or not there needs to be a vertical scroll bar.
Translates a point (vx, vy) on the viewport() widget to a point (x, y) in the contents.
This is an overloaded member function, provided for convenience.
Returns the point on the viewport vp translated to a point in the contents.
| Copyright © 2008 Trolltech | Trademarks | Qt 4.3.5 |