| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
The QListView class provides a list or icon view onto a model. More...
#include <QListView>
Inherits QAbstractItemView.
Inherited by QListWidget and QUndoView.
|
|
The QListView class provides a list or icon view onto a model.
A QListView presents items stored in a model, either as a simple non-hierarchical list, or as a collection of icons. This class is used to provide lists and icon views that were previously provided by the QListBox and QIconView classes, but using the more flexible approach provided by Qt's model/view architecture.
The QListView class is one of the Model/View Classes and is part of Qt's model/view framework.
This view does not display horizontal or vertical headers; to display a list of items with a horizontal header, use QTreeView instead.
QListView implements the interfaces defined by the QAbstractItemView class to allow it to display data provided by models derived from the QAbstractItemModel class.
Items in a list view can be displayed using one of two view modes: In ListMode, the items are displayed in the form of a simple list; in IconMode, the list view takes the form of an icon view in which the items are displayed with icons like files in a file manager. By default, the list view is in ListMode. To change the view mode, use the setViewMode() function, and to determine the current view mode, use viewMode().
Items in these views are laid out in the direction specified by the flow() of the list view. The items may be fixed in place, or allowed to move, depending on the view's movement() state.
If the items in the model cannot be completely laid out in the direction of flow, they can be wrapped at the boundary of the view widget; this depends on isWrapping(). This property is useful when the items are being represented by an icon view.
The resizeMode() and layoutMode() govern how and when the items are laid out. Items are spaced according to their spacing(), and can exist within a notional grid of size specified by gridSize(). The items can be rendered as large or small icons depending on their iconSize().
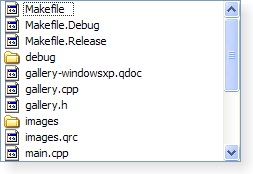
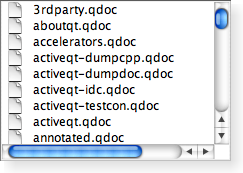
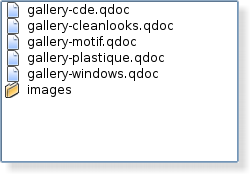
 |  |  |
| A Windows XP style list view. | A Macintosh style list view. | A Plastique style list view. |
It is possible to give the view hints about the data it is handling in order to improve its performance when displaying large numbers of items. One approach that can be taken for views that are intended to display items with equal sizes is to set the uniformItemSizes property to true.
See also View Classes, QTreeView, QTableView, and QListWidget.
| Constant | Value | Description |
|---|---|---|
| QListView::LeftToRight | 0 | The items are laid out in the view from the left to the right. |
| QListView::TopToBottom | 1 | The items are laid out in the view from the top to the bottom. |
| Constant | Value | Description |
|---|---|---|
| QListView::SinglePass | 0 | The items are laid out all at once. |
| QListView::Batched | 1 | The items are laid out in batches of batchSize items. |
See also batchSize.
| Constant | Value | Description |
|---|---|---|
| QListView::Static | 0 | The items cannot be moved by the user. |
| QListView::Free | 1 | The items can be moved freely by the user. |
| QListView::Snap | 2 | The items snap to the specified grid when moved; see setGridSize(). |
| Constant | Value | Description |
|---|---|---|
| QListView::Fixed | 0 | The items will only be laid out the first time the view is shown. |
| QListView::Adjust | 1 | The items will be laid out every time the view is resized. |
| Constant | Value | Description |
|---|---|---|
| QListView::ListMode | 0 | The items are laid out using TopToBottom flow, with Small size and Static movement |
| QListView::IconMode | 1 | The items are laid out using LeftToRight flow, with Large size and Free movement |
This property holds the number of items laid out in each batch if layoutMode is set to Batched.
The default value is 100.
This property was introduced in Qt 4.2.
Access functions:
This property holds which direction the items layout should flow.
If this property is LeftToRight, the items will be laid out left to right. If the isWrapping property is true, the layout will wrap when it reaches the right side of the visible area. If this property is TopToBottom, the items will be laid out from the top of the visible area, wrapping when it reaches the bottom.
Setting this property when the view is visible will cause the items to be laid out again.
Access functions:
See also viewMode.
This property holds the size of the layout grid.
This property is the size of the grid in which the items are laid out. The default is an empty size which means that there is no grid and the layout is not done in a grid. Setting this property to a non-empty size switches on the grid layout. (When a grid layout is in force the spacing property is ignored.)
Setting this property when the view is visible will cause the items to be laid out again.
Access functions:
See also viewMode.
This property holds whether the items layout should wrap.
This property holds whether the layout should wrap when there is no more space in the visible area. The point at which the layout wraps depends on the flow property.
Setting this property when the view is visible will cause the items to be laid out again.
Access functions:
See also viewMode.
This property holds whether the layout of items should happen immediately or be delayed.
This property holds the layout mode for the items. When the mode is SinglePass (the default), the items are laid out all in one go. When the mode is Batched, the items are laid out in batches of batchSize items, while processing events. This makes it possible to instantly view and interact with the visible items while the rest are being laid out.
Access functions:
See also viewMode.
This property holds the column in the model that is visible.
Access functions:
This property holds whether the items can be moved freely, are snapped to a grid, or cannot be moved at all.
This property determines how the user can move the items in the view. Static means that the items can't be moved the user. Free means that the user can drag and drop the items to any position in the view. Snap means that the user can drag and drop the items, but only to the positions in a notional grid signified by the gridSize property.
Setting this property when the view is visible will cause the items to be laid out again.
Access functions:
See also gridSize and viewMode.
This property holds whether the items are laid out again when the view is resized.
If this property is Adjust, the items will be laid out again when the view is resized. If the value is Fixed, the items will not be laid out when the view is resized.
Access functions:
See also viewMode.
This property holds if the selection rectangle should be visible.
If this property is true then the selection rectangle is visible; otherwise it will be hidden. Note that the selection rectangle will only be visible if the selection mode is in a mode where more than one item can be selected, i.e. it will not draw a selection rectangle if the selection mode is QAbstractItemView::SingleSelection.
This property was introduced in Qt 4.3.
Access functions:
This property holds the space between items in the layout.
This property is the size of the empty space that is padded around an item in the layout.
Setting this property when the view is visible will cause the items to be laid out again.
Access functions:
See also viewMode.
This property holds whether all items in the listview have the same size.
This property should only be set to true if it is guaranteed that all items in the view have the same size. This enables the view to do some optimizations.
This property was introduced in Qt 4.1.
Access functions:
This property holds the view mode of the QListView.
This property will change the other unset properties to conform with the set view mode. QListView-specific properties that have already been set will not be changed, unless clearPropertyFlags() has been called.
Setting the view mode will enable or disable drag and drop based on the selected movement. For ListMode, the default movement is Static (drag and drop disabled); for IconMode, the default movement is Free (drag and drop enabled).
Access functions:
See also isWrapping, spacing, gridSize, flow, movement, and resizeMode.
This property holds the item text word-wrapping policy.
If this property is true then the item text is wrapped where necessary at word-breaks; otherwise it is not wrapped at all. This property is false by default.
This property was introduced in Qt 4.2.
Access functions:
Creates a new QListView with the given parent to view a model. Use setModel() to set the model.
Destroys the view.
Clears the QListView-specific property flags. See viewMode.
Properties inherited from QAbstractItemView are not covered by the property flags. Specifically, dragEnabled and acceptDrops are computed by QListView when calling setMovement() or setViewMode().
This signal is emitted when the specified indexes are moved in the view.
This function was introduced in Qt 4.2.
Returns true if the row is hidden; otherwise returns false.
Returns the rectangle of the item at position index in the model. The rectangle is in contents coordinates.
See also visualRect().
Sets the contents position of the item at index in the model to the given position. If the list view's movement mode is Static, this function will have no effect.
This function was introduced in Qt 4.1.
If hide is true, the given row will be hidden; otherwise the row will be shown.
See also isRowHidden().
| Copyright © 2008 Trolltech | Trademarks | Qt 4.3.5 |