
 |
Home · All Namespaces · All Classes · Main Classes · Grouped Classes · Modules · Functions |
Files:
The Simple Decoration example shows how to create a custom window decoration for embedded applications.

By default, Qt for Embedded Linux applications display windows with one of the standard window decorations provided by Qt which are perfectly suitable for many situations. Nonetheless, for certain applications and devices, it is necessary to provide custom window decorations.
In this document, we examine the fundamental features of custom window decorations, and create a simple decoration as an example.
On many platforms, the style used for the contents of a window (including scroll bars) and the style used for the window decorations (the title bar, window borders, close, maximize and other buttons) are handled differently. This is usually because each application is responsible for rendering the contents of its own windows and the window manager renders the window decorations.
Although the situation is not quite like this on Qt for Embedded Linux because QApplication automatically handles window decorations as well, there are still two style mechanisms at work: QStyle and its associated classes are responsible for rendering widgets and subclasses of QDecoration are responsible for rendering window decorations.

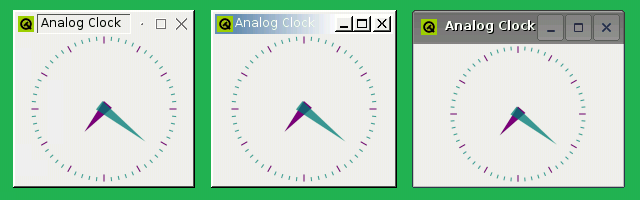
Three decorations are provided with Qt for Embedded Linux: default is a basic style, windows resembles the classic Windows look and feel, and styled uses the QStyle classes for QMdiSubWindow to draw window decorations. Of these, styled is the most useful if you want to impose a consistent look and feel, but the window decorations may be too large for some use cases.
If none of these built-in decorations are suitable, a custom style can easily be created and used. To do this, we simply need to create a subclass of QDecorationDefault and apply it to a QApplication instance in a running application.
The MyDecoration class is a subclass of QDecorationDefault, a subclass of QDecoration that provides reasonable default behavior for a decoration:
class MyDecoration : public QDecorationDefault
{
public:
MyDecoration();
QRegion region(const QWidget *widget, const QRect &insideRect, int decorationRegion);
bool paint(QPainter *painter, const QWidget *widget, int decorationRegion, DecorationState state);
private:
int border;
int buttonHeight;
int buttonMargin;
int buttonWidth;
int titleHeight;
QHash<Qt::WindowType, DecorationRegion> buttonHintMap;
QHash<DecorationRegion, QPixmap> normalButtonPixmaps;
QHash<DecorationRegion, QPixmap> maximizedButtonPixmaps;
QVector<Qt::WindowType> buttonHints;
QVector<DecorationRegion> stateRegions;
};
We only need to implement a constructor and reimplement the region() and paint() functions to provide our own custom appearance for window decorations.
To make things fairly general, we provide a number of private variables to hold parameters which control certain aspects of the decoration's appearance. We also define some data structures that we will use to relate buttons in the window decorations to regions.
In the constructor of the MyDecoration class, we set up some default values for the decoration, specifying a thin window border, a title bar that is just taller than the buttons it will hold, and we create a list of buttons that we support:
MyDecoration::MyDecoration()
: QDecorationDefault()
{
border = 4;
titleHeight = 24;
buttonWidth = 20;
buttonHeight = 20;
buttonMargin = 2;
buttonHints << Qt::Window
<< Qt::WindowMaximizeButtonHint
<< Qt::WindowContextHelpButtonHint;
We map each of these Qt::WindowFlags to QDecoration::DecorationRegion enum values to help with the implementation of the region() function implementation.
buttonHintMap[Qt::Window] = Close;
buttonHintMap[Qt::WindowMaximizeButtonHint] = Maximize;
buttonHintMap[Qt::WindowContextHelpButtonHint] = Help;
In this decoration, we implement the buttons used in the decoration as pixmaps. To help us relate regions of the window to these, we define mappings between each DecorationRegion and its corresponding pixmap for two situations: when a window is shown normally and when it has been maximized. This is purely for cosmetic purposes.
normalButtonPixmaps[Close] = QPixmap(_close_button);
normalButtonPixmaps[Maximize] = QPixmap(_maximize_button);
normalButtonPixmaps[Normalize] = QPixmap(_normalize_button);
normalButtonPixmaps[Help] = QPixmap(_help_button);
maximizedButtonPixmaps[Close] = QPixmap(_close_button);
maximizedButtonPixmaps[Maximize] = QPixmap(_normalize_button);
maximizedButtonPixmaps[Normalize] = QPixmap(_normalize_button);
maximizedButtonPixmaps[Help] = QPixmap(_help_button);
We finish the constructor by defining the regions for buttons that we understand. This will be useful when we are asked to give regions for window decoration buttons.
stateRegions << Close << Maximize << Help; }
Each decoration needs to be able to describe the regions used for parts of the window furniture, such as the close button, window borders and title bar. We reimplement the region() function to do this for our decoration. This function returns a QRegion object that describes an arbitrarily-shaped region of the screen that can itself be made up of several distinct areas.
QRegion MyDecoration::region(const QWidget *widget, const QRect &insideRect,
int decorationRegion)
{
The function is called for a given widget, occupying a region specified by insideRect, and is expected to return a region for the collection of DecorationRegion enum values supplied in the decorationRegion parameter.
We begin by figuring out how much space in the decoration we will need to allocate for buttons, and where to place them:
QHash<DecorationRegion, int> buttons;
Qt::WindowFlags flags = widget->windowFlags();
int dx = -buttonMargin - buttonWidth;
foreach (Qt::WindowType button, buttonHints) {
if (flags & button) {
int x = (buttons.size() + 1) * dx;
buttons[buttonHintMap[button]] = x;
}
}
In a more sophisticated implementation, we might test the decorationRegion supplied for regions related to buttons and the title bar, and only perform this space allocation if asked for regions related to these.
We also use the information about the area occupied by buttons to determine how large an area we can use for the window title:
int titleRightMargin = buttons.size() * dx;
QRect outsideRect(insideRect.left() - border,
insideRect.top() - titleHeight - border,
insideRect.width() + 2 * border,
insideRect.height() + titleHeight + 2 * border);
With these basic calculations done, we can start to compose a region, first checking whether we have been asked for all of the window, and we return immediately if so.
QRegion region;
if (decorationRegion == All) {
region += QRegion(outsideRect) - QRegion(insideRect);
return region;
}
We examine each decoration region in turn, adding the corresponding region to the region object created earlier. We take care to avoid "off by one" errors in the coordinate calculations.
if (decorationRegion & Title) {
QRect rect = outsideRect.adjusted(border, border, -border, 0);
rect.setHeight(titleHeight);
// Adjust the width to accommodate buttons.
rect.setWidth(qMax(0, rect.width() + titleRightMargin));
region += rect;
}
if (decorationRegion & Top) {
QRect rect = outsideRect.adjusted(border, 0, -border, 0);
rect.setHeight(border);
region += rect;
}
if (decorationRegion & Left) {
QRect rect = outsideRect.adjusted(0, border, 0, -border);
rect.setWidth(border);
region += rect;
}
if (decorationRegion & Right) {
QRect rect = outsideRect.adjusted(0, border, 0, -border);
rect.setLeft(rect.right() + 1 - border);
region += rect;
}
if (decorationRegion & Bottom) {
QRect rect = outsideRect.adjusted(border, 0, -border, 0);
rect.setTop(rect.bottom() + 1 - border);
region += rect;
}
if (decorationRegion & TopLeft) {
QRect rect = outsideRect;
rect.setWidth(border);
rect.setHeight(border);
region += rect;
}
if (decorationRegion & TopRight) {
QRect rect = outsideRect;
rect.setLeft(rect.right() + 1 - border);
rect.setHeight(border);
region += rect;
}
if (decorationRegion & BottomLeft) {
QRect rect = outsideRect;
rect.setWidth(border);
rect.setTop(rect.bottom() + 1 - border);
region += rect;
}
if (decorationRegion & BottomRight) {
QRect rect = outsideRect;
rect.setLeft(rect.right() + 1 - border);
rect.setTop(rect.bottom() + 1 - border);
region += rect;
}
Unlike the window borders and title bar, the regions occupied by buttons many of the window decorations do not occupy fixed places in the window. Instead, their locations depend on which other buttons are present. We only add regions for buttons we can handle (defined in the stateRegions) member variable, and only for those that are present (defined in the buttons hash).
foreach (QDecoration::DecorationRegion testRegion, stateRegions) {
if (decorationRegion & testRegion and buttons.contains(testRegion)) {
// Inside the title rectangle
QRect rect = outsideRect.adjusted(border, border, -border, 0);
rect.setHeight(titleHeight);
dx = buttons[testRegion];
rect.setLeft(rect.right() + 1 + dx);
rect.setWidth(buttonWidth + buttonMargin);
region += rect;
}
}
The fully composed region can then be returned:
return region; }
The information returned by this function is used when the decoration is painted. Ideally, this function should be implemented to perform all the calculations necessary to place elements of the decoration; this makes the implementation of the paint() function much easier.
The paint() function is responsible for drawing each window element for a given widget. Information about the decoration region, its state and the widget itself is provided along with a QPainter object to use.
The first check we make is for a call with no regions:
bool MyDecoration::paint(QPainter *painter, const QWidget *widget,
int decorationRegion, DecorationState state)
{
if (decorationRegion == None)
return false;
We return false to indicate that we have not painted anything. If we paint something, we must return true so that the window can be composed, if necessary.
Just as with the region() function, we test the decoration region to determine which elements need to be drawn. If we paint anything, we set the handled variable to true so that we can return the correct value when we have finished.
bool handled = false;
QPalette palette = QApplication::palette();
QHash<DecorationRegion, QPixmap> buttonPixmaps;
if (widget->windowState() == Qt::WindowMaximized)
buttonPixmaps = maximizedButtonPixmaps;
else
buttonPixmaps = normalButtonPixmaps;
if (decorationRegion & Title) {
QRect rect = QDecoration::region(widget, Title).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Base));
painter->save();
painter->setPen(QPen(palette.color(QPalette::Text)));
painter->drawText(rect, Qt::AlignCenter, widget->windowTitle());
painter->restore();
handled = true;
}
if (decorationRegion & Top) {
QRect rect = QDecoration::region(widget, Top).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Dark));
handled = true;
}
if (decorationRegion & Left) {
QRect rect = QDecoration::region(widget, Left).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Dark));
handled = true;
}
if (decorationRegion & Right) {
QRect rect = QDecoration::region(widget, Right).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Dark));
handled = true;
}
if (decorationRegion & Bottom) {
QRect rect = QDecoration::region(widget, Bottom).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Dark));
handled = true;
}
if (decorationRegion & TopLeft) {
QRect rect = QDecoration::region(widget, TopLeft).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Dark));
handled = true;
}
if (decorationRegion & TopRight) {
QRect rect = QDecoration::region(widget, TopRight).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Dark));
handled = true;
}
if (decorationRegion & BottomLeft) {
QRect rect = QDecoration::region(widget, BottomLeft).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Dark));
handled = true;
}
if (decorationRegion & BottomRight) {
QRect rect = QDecoration::region(widget, BottomRight).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Dark));
handled = true;
}
Note that we use our own region() implementation to determine where to draw decorations.
Since the region() function performs calculations to place buttons, we can simply test the window flags against the buttons we support (using the buttonHintMap defined in the constructor), and draw each button in the relevant region:
int margin = (titleHeight - 16) / 2;
Qt::WindowFlags flags = widget->windowFlags();
foreach (DecorationRegion testRegion, stateRegions) {
if (decorationRegion & testRegion && flags & buttonHintMap.key(testRegion)) {
QRect rect = QDecoration::region(
widget, testRegion).boundingRect();
painter->fillRect(rect, palette.brush(QPalette::Base));
QRect buttonRect = rect.adjusted(0, margin, -buttonMargin - margin,
-buttonMargin);
painter->drawPixmap(buttonRect.topLeft(), buttonPixmaps[testRegion]);
handled = true;
}
}
Finally, we return the value of handled to indicate whether any painting was performed:
return handled; }
We now have a decoration class that we can use in an application.
In the main.cpp file, we set up the application as usual, but we also create an instance of our decoration and set it as the standard decoration for the application:
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MyDecoration *decoration = new MyDecoration();
app.qwsSetDecoration(decoration);
This causes all windows opened by this application to use our decoration. To demonstrate this, we show the analog clock widget from the Analog Clock Example, which we build into the application:
AnalogClock clock;
clock.show();
return app.exec();
}
The application can be run either as a server or a client application. In both cases, it will use our decoration rather than the default one provided with Qt.
This example does not cache any information about the state or buttons used for each window. This means that the region() function calculates the locations and regions of buttons in cases where it could re-use existing information.
If you run the application as a window server, you may expect client applications to use our decoration in preference to the default Qt decoration. However, it is up to each application to draw its own decoration, so this will not happen automatically. One way to achieve this is to compile the decoration with each application that needs it; another way is to build the decoration as a plugin, using the QDecorationPlugin class, and load it into the server and client applications.
| Copyright © 2009 Nokia Corporation and/or its subsidiary(-ies) | Trademarks | Qt 4.5.1 |