Colorize QML Type
Sets the color in the HSL color space. More...
| Import Statement: | import QtGraphicalEffects 1.0 |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Properties
- cached : bool
- hue : real
- lightness : real
- saturation : real
- source : variant
Detailed Description
The effect is similar to what happens when a colorized glass is put on top of a grayscale image. Colorize uses the hue, saturation, and lightness (HSL) color space. You can specify a desired value for each property. You can shift all HSL values with the HueSaturation effect.
Alternatively, you can use the ColorOverlay effect to colorize the source item in the RGBA color space.
| Source | Effect applied |
|---|---|
|
|
Example
The following example shows how to apply the effect.
import QtQuick 2.0 import QtGraphicalEffects 1.0 Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Colorize { anchors.fill: bug source: bug hue: 0.0 saturation: 0.5 lightness: -0.2 } }
Property Documentation
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to false.
This property defines the hue value which is used to colorize the source.
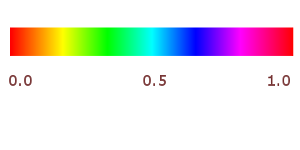
The value ranges from 0.0 to 1.0. By default, the property is set to 0.0, which produces a slightly red color.
| Allowed hue values |
|---|
|
| Output examples with different hue values | ||
|---|---|---|
|
|
|
| hue: 0.2 | hue: 0.5 | hue: 0.8 |
| saturation: 1 | saturation: 1 | saturation: 1 |
| lightness: 0 | lightness: 0 | lightness: 0 |
This property defines how much the source lightness value is increased or decreased.
Unlike hue and saturation properties, lightness does not set the used value, but it shifts the existing source pixel lightness value.
The value ranges from -1.0 (decreased) to 1.0 (increased). By default, the property is set to 0.0 (no change).
| Output examples with different lightness values | ||
|---|---|---|
|
|
|
| lightness: -0.75 | lightness: 0 | lightness: 0.75 |
| hue: 0 | hue: 0 | hue: 0 |
| saturation: 1 | saturation: 1 | saturation: 1 |
This property defines the saturation value which is used to colorize the source.
The value ranges from 0.0 (desaturated) to 1.0 (saturated). By default, the property is set to 1.0 (saturated).
source : variant |
This property defines the source item that provides the source pixels for the effect.
Note: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.
© 2015 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.