Flow QML Type
Positions its children side by side, wrapping as necessary More...
| Import Statement: | import QtQuick 2.4 |
| Inherits: |
Properties
- add : Transition
- effectiveLayoutDirection : enumeration
- flow : enumeration
- layoutDirection : enumeration
- move : Transition
- populate : Transition
- spacing : real
Detailed Description
The Flow item positions its child items like words on a page, wrapping them to create rows or columns of items.
Below is a Flow that contains various Text items:
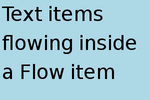
Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } }
The Flow item automatically positions the child Text items side by side, wrapping as necessary:

If an item within a Flow is not visible, or if it has a width or height of 0, the item will not be laid out and it will not be visible within the Flow. Also, since a Flow automatically positions its children, a child item within a Flow should not set its x or y positions or anchor itself with any of the anchor properties.
For more information on using Flow and other related positioner-types, see Item Positioners.
See also Column, Row, Grid, Positioner, and Qt Quick Examples - Positioners.
Property Documentation
add : Transition |
This property holds the transition to be run for items that are added to this positioner. For a positioner, this applies to:
- Items that are created or reparented as a child of the positioner after the positioner has been created
- Child items that change their Item::visible property from false to true, and thus are now visible
The transition can use the ViewTransition property to access more details about the item that is being added. See the ViewTransition documentation for more details and examples on using these transitions.
Note: This transition is not applied to the items that already part of the positioner at the time of its creation. In this case, the populate transition is applied instead.
See also populate, ViewTransition, and Qt Quick Examples - Positioners.
This property holds the effective layout direction of the flow.
When using the attached property LayoutMirroring::enabled for locale layouts, the visual layout direction of the grid positioner will be mirrored. However, the property layoutDirection will remain unchanged.
See also Flow::layoutDirection and LayoutMirroring.
This property holds the flow of the layout.
Possible values are:
- Flow.LeftToRight (default) - Items are positioned next to to each other according to the layoutDirection until the width of the Flow is exceeded, then wrapped to the next line.
- Flow.TopToBottom - Items are positioned next to each other from top to bottom until the height of the Flow is exceeded, then wrapped to the next column.
This property holds the layout direction of the layout.
Possible values are:
- Qt.LeftToRight (default) - Items are positioned from the top to bottom, and left to right. The flow direction is dependent on the Flow::flow property.
- Qt.RightToLeft - Items are positioned from the top to bottom, and right to left. The flow direction is dependent on the Flow::flow property.
See also Grid::layoutDirection, Row::layoutDirection, and Qt Quick Examples - Right to Left.
move : Transition |
This property holds the transition to run for items that have moved within the positioner. For a positioner, this applies to:
- Child items that move when they are displaced due to the addition, removal or rearrangement of other items in the positioner
- Child items that are repositioned due to the resizing of other items in the positioner
The transition can use the ViewTransition property to access more details about the item that is being moved. Note, however, that for this move transition, the ViewTransition.targetIndexes and ViewTransition.targetItems lists are only set when this transition is triggered by the addition of other items in the positioner; in other cases, these lists will be empty. See the ViewTransition documentation for more details and examples on using these transitions.
Note: In Qt Quick 1, this transition was applied to all items that were part of the positioner at the time of its creation. From QtQuick 2 onwards, positioners apply the populate transition to these items instead.
See also add, ViewTransition, and Qt Quick Examples - Positioners.
populate : Transition |
This property holds the transition to be run for items that are part of this positioner at the time of its creation. The transition is run when the positioner is first created.
The transition can use the ViewTransition property to access more details about the item that is being added. See the ViewTransition documentation for more details and examples on using these transitions.
See also add, ViewTransition, and Qt Quick Examples - Positioners.
spacing is the amount in pixels left empty between each adjacent item, and defaults to 0.
See also Grid::spacing.
© 2015 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
