TextArea QML Type
Displays multiple lines of editable formatted text. More...
| Import Statement: | import QtQuick.Controls 1.4 |
| Since: | Qt 5.1 |
| Inherits: |
Properties
- activeFocusOnPress : bool
- backgroundVisible : bool
- baseUrl : url
- canPaste : bool
- canRedo : bool
- canUndo : bool
- contentHeight : real
- contentWidth : real
- cursorPosition : int
- cursorRectangle : rect
- effectiveHorizontalAlignment : enumeration
- font : font
- horizontalAlignment : enumeration
- hoveredLink : string
- inputMethodComposing : bool
- inputMethodHints : enumeration
- length : int
- lineCount : int
- menu : Component
- readOnly : bool
- selectByKeyboard : bool
- selectByMouse : bool
- selectedText : string
- selectionEnd : int
- selectionStart : int
- tabChangesFocus : bool
- text : string
- textColor : color
- textDocument : TextDocument
- textFormat : enumeration
- textMargin : real
- verticalAlignment : enumeration
- wrapMode : enumeration
Signals
- editingFinished()
- linkActivated(string link)
- linkHovered(string link)
Methods
- void append(string text)
- void copy()
- void cut()
- void deselect()
- string getFormattedText(int start, int end)
- string getText(int start, int end)
- void insert(int position, string text)
- bool isRightToLeft(int start, int end)
- void moveCursorSelection(int position, SelectionMode mode)
- void paste()
- int positionAt(int x, int y)
- rectangle positionToRectangle(position)
- void redo()
- string remove(int start, int end)
- void select(int start, int end)
- void selectAll()
- void selectWord()
- void undo()
Detailed Description

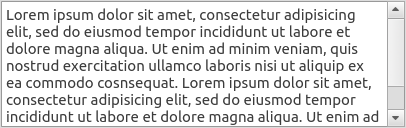
It can display both plain and rich text. For example:
TextArea { width: 240 text: "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " + "sed do eiusmod tempor incididunt ut labore et dolore magna " + "aliqua. Ut enim ad minim veniam, quis nostrud exercitation " + "ullamco laboris nisi ut aliquip ex ea commodo cosnsequat. "; }
Clipboard support is provided by the cut(), copy(), and paste() functions, and the selection can be handled in a traditional "mouse" mechanism by setting selectByMouse, or handled completely from QML by manipulating selectionStart and selectionEnd, or using selectAll() or selectWord().
You can translate between cursor positions (characters from the start of the document) and pixel points using positionAt() and positionToRectangle().
You can create a custom appearance for a TextArea by assigning a TextAreaStyle.
See also TextField and TextEdit.
Property Documentation
Whether the TextEdit should gain active focus on a mouse press. By default this is set to true.
This property determines if the background should be filled or not.
The default value is true.
baseUrl : url |
This property specifies a base URL which is used to resolve relative URLs within the text.
The default value is the url of the QML file instantiating the TextArea item.
Returns true if the TextArea is writable and there are previous operations that can be undone.
The height of the text content.
This QML property was introduced in QtQuick.Controls 1.3.
The width of the text content.
This QML property was introduced in QtQuick.Controls 1.3.
The position of the cursor in the TextArea.
The rectangle where the text cursor is rendered within the text area.
This QML property was introduced in QtQuick.Controls 1.3.
Sets the alignment of the text within the TextArea item's width.
By default, the horizontal text alignment follows the natural alignment of the text, for example, text that is read from left to right will be aligned to the left.
The valid values for horizontalAlignment are:
When using the attached property LayoutMirroring::enabled to mirror application layouts, the horizontal alignment of text will also be mirrored. However, the property horizontalAlignment will remain unchanged. To query the effective horizontal alignment of TextArea, use the read-only property effectiveHorizontalAlignment.
This property contains the link string when user hovers a link embedded in the text. The link must be in rich text or HTML format and the link string provides access to the particular link.
This QML property was introduced in QtQuick.Controls 1.1.
This property holds whether the TextArea has partial text input from an input method.
While it is composing an input method may rely on mouse or key events from the TextArea to edit or commit the partial text. This property can be used to determine when to disable events handlers that may interfere with the correct operation of an input method.
This QML property was introduced in QtQuick.Controls 1.3.
Provides hints to the input method about the expected content of the text edit, and how it should operate.
The value is a bit-wise combination of flags or Qt.ImhNone if no hints are set.
The default value is Qt.ImhNone.
Flags that alter behavior are:
- Qt.ImhHiddenText - Characters should be hidden, as is typically used when entering passwords.
- Qt.ImhSensitiveData - Typed text should not be stored by the active input method in any persistent storage like predictive user dictionary.
- Qt.ImhNoAutoUppercase - The input method should not try to automatically switch to upper case when a sentence ends.
- Qt.ImhPreferNumbers - Numbers are preferred (but not required).
- Qt.ImhPreferUppercase - Upper case letters are preferred (but not required).
- Qt.ImhPreferLowercase - Lower case letters are preferred (but not required).
- Qt.ImhNoPredictiveText - Do not use predictive text (i.e. dictionary lookup) while typing.
- Qt.ImhDate - The text editor functions as a date field.
- Qt.ImhTime - The text editor functions as a time field.
Flags that restrict input (exclusive flags) are:
- Qt.ImhDigitsOnly - Only digits are allowed.
- Qt.ImhFormattedNumbersOnly - Only number input is allowed. This includes decimal point and minus sign.
- Qt.ImhUppercaseOnly - Only upper case letter input is allowed.
- Qt.ImhLowercaseOnly - Only lower case letter input is allowed.
- Qt.ImhDialableCharactersOnly - Only characters suitable for phone dialing are allowed.
- Qt.ImhEmailCharactersOnly - Only characters suitable for email addresses are allowed.
- Qt.ImhUrlCharactersOnly - Only characters suitable for URLs are allowed.
Masks:
- Qt.ImhExclusiveInputMask - This mask yields nonzero if any of the exclusive flags are used.
Returns the total number of plain text characters in the TextArea item.
As this number doesn't include any formatting markup, it may not be the same as the length of the string returned by the text property.
This property can be faster than querying the length the text property as it doesn't require any copying or conversion of the TextArea's internal string data.
Returns the total number of lines in the TextArea item.
menu : Component |
Whether the user can interact with the TextArea item.
The difference from a disabled text field is that it will appear to be active, and text can be selected and copied.
If this property is set to true, the text cannot be edited by user interaction.
By default this property is false.
This property determines if the user can select the text with the keyboard.
If set to true, the user can use the keyboard to select the text even if the editor is read-only. If set to false, the user cannot use the keyboard to select the text even if the editor is editable.
The default value is true when the editor is editable, and false when read-only.
See also readOnly.
This property determines if the user can select the text with the mouse.
The default value is true.
This read-only property provides the text currently selected in the text edit.
The cursor position after the last character in the current selection.
This property is read-only. To change the selection, use select(start,end), selectAll(), or selectWord().
See also selectionStart, cursorPosition, and selectedText.
The cursor position before the first character in the current selection.
This property is read-only. To change the selection, use select(start,end), selectAll(), or selectWord().
See also selectionEnd, cursorPosition, and selectedText.
This property holds whether Tab changes focus, or is accepted as input.
Defaults to false.
The text to display. If the text format is AutoText the text edit will automatically determine whether the text should be treated as rich text. This determination is made using Qt::mightBeRichText().
The text color.
TextArea { textColor: "orange" }
This property exposes the QQuickTextDocument of this TextArea.
See also TextEdit::textDocument.
The way the text property should be displayed.
The default is TextEdit.PlainText. If the text format is TextEdit.AutoText the text edit will automatically determine whether the text should be treated as rich text. This determination is made using Qt::mightBeRichText().
The margin, in pixels, around the text in the TextArea.
This QML property was introduced in QtQuick.Controls 1.1.
Set this property to wrap the text to the TextArea item's width.
- TextEdit.NoWrap - no wrapping will be performed.
- TextEdit.WordWrap (default) - wrapping is done on word boundaries only.
- TextEdit.WrapAnywhere - wrapping is done at any point on a line, even if it occurs in the middle of a word.
- TextEdit.Wrap - if possible, wrapping occurs at a word boundary; otherwise it will occur at the appropriate point on the line, even in the middle of a word.
Signal Documentation
This signal is emitted when the text area loses focus.
The corresponding handler is onEditingFinished.
This QML signal was introduced in QtQuick.Controls 1.5.
This signal is emitted when the user clicks on a link embedded in the text. The link must be in rich text or HTML format and the link string provides access to the particular link.
The corresponding handler is onLinkActivated.
This signal is emitted when the user hovers a link embedded in the text. The link must be in rich text or HTML format and the link string provides access to the particular link.
The corresponding handler is onLinkHovered.
This QML signal was introduced in QtQuick.Controls 1.1.
See also hoveredLink.
Method Documentation
Returns the section of text that is between the start and end positions.
The returned text will be formatted according to the textFormat property.
Returns the section of text that is between the start and end positions.
The returned text does not include any rich text formatting.
Inserts text into the TextArea at position.
Returns true if the natural reading direction of the editor text found between positions start and end is right to left.
Moves the cursor to position and updates the selection according to the optional mode parameter. (To only move the cursor, set the cursorPosition property.)
When this method is called it additionally sets either the selectionStart or the selectionEnd (whichever was at the previous cursor position) to the specified position. This allows you to easily extend and contract the selected text range.
The selection mode specifies whether the selection is updated on a per character or a per word basis. If not specified the selection mode will default to TextEdit.SelectCharacters.
- TextEdit.SelectCharacters - Sets either the selectionStart or selectionEnd (whichever was at the previous cursor position) to the specified position.
- TextEdit.SelectWords - Sets the selectionStart and selectionEnd to include all words between the specified position and the previous cursor position. Words partially in the range are included.
For example, take this sequence of calls:
cursorPosition = 5 moveCursorSelection(9, TextEdit.SelectCharacters) moveCursorSelection(7, TextEdit.SelectCharacters)
This moves the cursor to the 5th position, extends the selection end from 5 to 9, and then retracts the selection end from 9 to 7, leaving the text from the 5th position to the 7th position selected (the 6th and 7th characters).
The same sequence with TextEdit.SelectWords will extend the selection start to a word boundary before or on the 5th position, and extend the selection end to a word boundary on or past the 9th position.
Returns the text position closest to pixel position (x, y).
Position 0 is before the first character, position 1 is after the first character but before the second, and so on until position text.length, which is after all characters.
Returns the rectangle at the given position in the text. The x, y, and height properties correspond to the cursor that would describe that position.
Redoes the last operation if redo is available.
Removes the section of text that is between the start and end positions from the TextArea.
Causes the text from start to end to be selected.
If either start or end is out of range, the selection is not changed.
After calling this, selectionStart will become the lesser and selectionEnd will become the greater (regardless of the order passed to this method).
See also selectionStart and selectionEnd.
Undoes the last operation if undo is available. Deselects any current selection, and updates the selection start to the current cursor position.
© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
