ParentChange QML Type
Specifies how to reparent an Item in a state change More...
| Import Statement: | import QtQuick 2.7 |
Properties
- height : real
- parent : Item
- rotation : real
- scale : real
- target : Item
- width : real
- x : real
- y : real
Detailed Description
ParentChange reparents an item while preserving its visual appearance (position, size, rotation, and scale) on screen. You can then specify a transition to move/resize/rotate/scale the item to its final intended appearance.
ParentChange can only preserve visual appearance if no complex transforms are involved. More specifically, it will not work if the transform property has been set for any items involved in the reparenting (i.e. items in the common ancestor tree for the original and new parent).
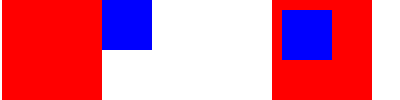
The example below displays a large red rectangle and a small blue rectangle, side by side. When the blueRect is clicked, it changes to the "reparented" state: its parent is changed to redRect and it is positioned at (10, 10) within the red rectangle, as specified in the ParentChange.
import QtQuick 2.0 Item { width: 200; height: 100 Rectangle { id: redRect width: 100; height: 100 color: "red" } Rectangle { id: blueRect x: redRect.width width: 50; height: 50 color: "blue" states: State { name: "reparented" ParentChange { target: blueRect; parent: redRect; x: 10; y: 10 } } MouseArea { anchors.fill: parent; onClicked: blueRect.state = "reparented" } } }

You can specify at which point in a transition you want a ParentChange to occur by using a ParentAnimation.
Note that unlike PropertyChanges, ParentChange expects an Item-based target; it will not work with arbitrary objects (for example, you couldn't use it to reparent a Timer).
Property Documentation
These properties hold the new position, size, scale, and rotation for the item in this state.
parent : Item |
This property holds the new parent for the item in this state.
These properties hold the new position, size, scale, and rotation for the item in this state.
These properties hold the new position, size, scale, and rotation for the item in this state.
target : Item |
This property holds the item to be reparented
These properties hold the new position, size, scale, and rotation for the item in this state.
These properties hold the new position, size, scale, and rotation for the item in this state.
These properties hold the new position, size, scale, and rotation for the item in this state.
© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
