Qt Quick Examples - Shader Effects

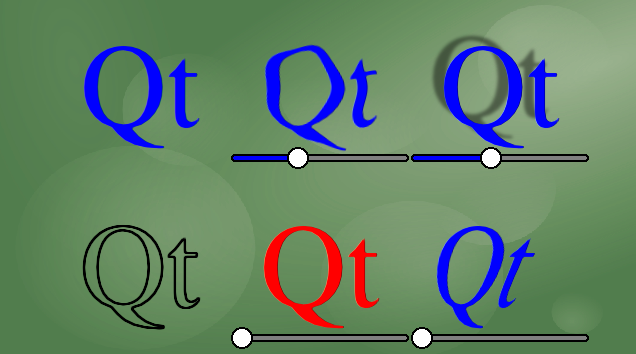
This example demonstrates a couple of visual effects that you can perform with shaders in Qt Quick. It applies five different effects on a text and a couple of images. For more information, visit Important Concepts In Qt Quick - Graphical Effects
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
Using ShaderEffect
The ShaderEffect type typically operates on other types, using a ShaderEffectSource:
ShaderEffectSource { id: theSource sourceItem: theItem }
In the above snippet, theItem is the ID of a complex QML object in the file.
ShaderEffects can use this ShaderEffectSource as a texture in their fragment shader:
fragmentShader: "qrc:shadereffects/content/shaders/wobble.frag"
In order to support multiple graphics APIs, not just OpenGL, the shader source is not embedded into QML. Instead, file selectors are used to select the correct variant at runtime. Based on the Qt Quick backend in use, Qt will automatically select either shaders/wobble.frag with the GLSL source code or shaders/+hlsl/wobble.frag with the HLSL source code.
Note: For simplicity shader source code is used in all variants of the files. However, with the Direct3D backend of Qt Quick pre-compiled shaders are also supported. For example, try the following commands in the content/shaders/+hlsl directory: move wobble.frag wobble.frag.src followed by fxc /E main /T ps_5_0 /Fo wobble.frag wobble.frag.src. Now wobble.frag contains Direct3D bytecode and that is what gets shipped with the application instead of the shader source. Further changes are not necessary, the application will function like before.
You can use any custom property on the ShaderEffect in your shader. This makes animated shader code very easy:
property variant source: theSource property real bend: 0 property real minimize: 0 property real side: genieSlider.value SequentialAnimation on bend { loops: Animation.Infinite NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1600 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } } SequentialAnimation on minimize { loops: Animation.Infinite PauseAnimation { duration: 300 } NumberAnimation { to: 1; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1000 } NumberAnimation { to: 0; duration: 700; easing.type: Easing.InOutSine } PauseAnimation { duration: 1300 } }
ShaderEffects can also have a custom vertext shader. Setting the mesh property on ShaderEffect provides more vertices for you to manipulate, enabling more effects.
mesh: Qt.size(10, 10) vertexShader: "qrc:shadereffects/content/shaders/genie.vert"
Files:
© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
