WebEngine Content Manipulation Example

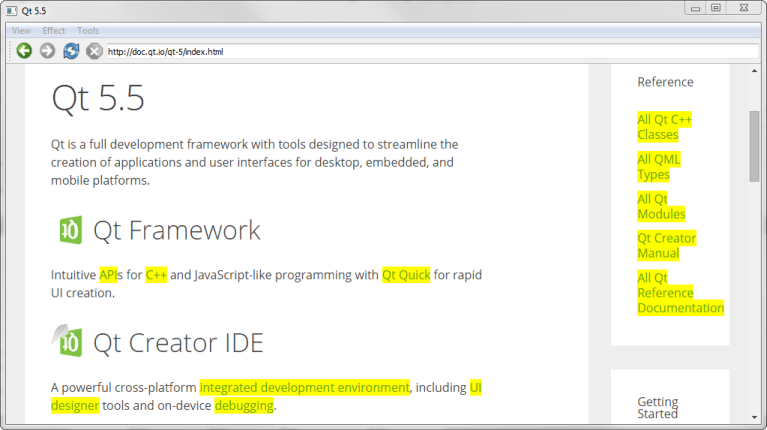
Content Manipulation shows how to use JQuery with Qt WebEngine Widgets to create a web browser with special effects and content manipulation.
In the application, we call QWebEnginePage::runJavaScript() to execute jQuery JavaScript code. We implement a QMainWindow with a QWebEngineView as a central widget to build up the browser itself.
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
MainWindow Class Definition
The MainWindow class inherits QMainWindow. It implements a number of slots to perform actions on both the application and on the web content:
class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(const QUrl& url); protected slots: void adjustLocation(); void changeLocation(); void adjustTitle(); void setProgress(int p); void finishLoading(bool); void viewSource(); void highlightAllLinks(); void rotateImages(bool invert); void removeGifImages(); void removeInlineFrames(); void removeObjectElements(); void removeEmbeddedElements(); private: QString jQuery; QWebEngineView *view; QLineEdit *locationEdit; QAction *rotateAction; int progress; };
We also declare a QString that contains the jQuery, a QWebEngineView that displays the web content, and a QLineEdit that acts as the address bar.
MainWindow Class Implementation
We start by implementing the constructor. The first part of the constructor sets the value of progress to 0. This value will be used later in the code to visualize the loading of a web page:
MainWindow::MainWindow(const QUrl& url) { progress = 0;
Next, the jQuery library is loaded by using a QFile and reading the file content. The jQuery library is a JavaScript library that provides different functions for manipulating HTML:
QFile file; file.setFileName(":/jquery.min.js"); file.open(QIODevice::ReadOnly); jQuery = file.readAll(); jQuery.append("\nvar qt = { 'jQuery': jQuery.noConflict(true) };"); file.close();
The second part of the constructor creates a QWebEngineView and connects slots to the view's signals:
view = new QWebEngineView(this); view->load(url); connect(view, SIGNAL(loadFinished(bool)), SLOT(adjustLocation())); connect(view, SIGNAL(titleChanged(QString)), SLOT(adjustTitle())); connect(view, SIGNAL(loadProgress(int)), SLOT(setProgress(int))); connect(view, SIGNAL(loadFinished(bool)), SLOT(finishLoading(bool)));
Furthermore, we create a QLineEdit as the browser's address bar. We then set the horizontal QSizePolicy to fill the available area in the browser at all times. We add the QLineEdit to a QToolBar together with a set of navigation actions from QWebEngineView::pageAction():
locationEdit = new QLineEdit(this); locationEdit->setSizePolicy(QSizePolicy::Expanding, locationEdit->sizePolicy().verticalPolicy()); connect(locationEdit, SIGNAL(returnPressed()), SLOT(changeLocation())); QToolBar *toolBar = addToolBar(tr("Navigation")); toolBar->addAction(view->pageAction(QWebEnginePage::Back)); toolBar->addAction(view->pageAction(QWebEnginePage::Forward)); toolBar->addAction(view->pageAction(QWebEnginePage::Reload)); toolBar->addAction(view->pageAction(QWebEnginePage::Stop)); toolBar->addWidget(locationEdit);
The third part of the constructor implements two QMenu widgets and assigns a set of actions to them:
QMenu *viewMenu = menuBar()->addMenu(tr("&View")); QAction* viewSourceAction = new QAction("Page Source", this); connect(viewSourceAction, SIGNAL(triggered()), SLOT(viewSource())); viewMenu->addAction(viewSourceAction); QMenu *effectMenu = menuBar()->addMenu(tr("&Effect")); effectMenu->addAction("Highlight all links", this, SLOT(highlightAllLinks())); rotateAction = new QAction(this); rotateAction->setIcon(style()->standardIcon(QStyle::SP_FileDialogDetailedView)); rotateAction->setCheckable(true); rotateAction->setText(tr("Turn images upside down")); connect(rotateAction, SIGNAL(toggled(bool)), this, SLOT(rotateImages(bool))); effectMenu->addAction(rotateAction); QMenu *toolsMenu = menuBar()->addMenu(tr("&Tools")); toolsMenu->addAction(tr("Remove GIF images"), this, SLOT(removeGifImages())); toolsMenu->addAction(tr("Remove all inline frames"), this, SLOT(removeInlineFrames())); toolsMenu->addAction(tr("Remove all object elements"), this, SLOT(removeObjectElements())); toolsMenu->addAction(tr("Remove all embedded elements"), this, SLOT(removeEmbeddedElements()));
The last line sets the QWebEngineView as the central widget in the QMainWindow:
setCentralWidget(view); }
When the page is loaded, adjustLocation() is triggered by the loadFinished() signal in QWebEngineView to update the address bar:
void MainWindow::adjustLocation() { locationEdit->setText(view->url().toString()); }
In changeLocation(), we create a QUrl object, and then use it to load the page into the QWebEngineView. When the new web page has finished loading, adjustLocation() will be run once more to update the address bar:
void MainWindow::changeLocation() { QUrl url = QUrl::fromUserInput(locationEdit->text()); view->load(url); view->setFocus(); }
The adjustTitle() method sets the window title and displays the loading progress:
void MainWindow::adjustTitle() { if (progress <= 0 || progress >= 100) setWindowTitle(view->title()); else setWindowTitle(QString("%1 (%2%)").arg(view->title()).arg(progress)); } void MainWindow::setProgress(int p) { progress = p; adjustTitle(); }
This slot is triggered by the titleChanged() signal in QWebEngineView.
When a web page has loaded, the finishLoading() method is triggered by the loadFinished() signal in QWebEngineView. The method then updates the progress in the title bar and calls runJavaScript() to evaluate the jQuery library against the current web page:
void MainWindow::finishLoading(bool) { progress = 100; adjustTitle(); view->page()->runJavaScript(jQuery); rotateImages(rotateAction->isChecked()); }
This means that the JavaScript can be viewed as a part of the content loaded into the QWebEngineView, and therefore needs to be loaded every time a new page is loaded. Once the jQuery library is loaded, we can start executing the different jQuery functions in the browser.
The rotateImages() function is then called explicitly to make sure that the images of the newly loaded page respect the state of the toggle action.
The first jQuery-based function, highlightAllLinks(), is designed to highlight all links in the current webpage. The JavaScript code looks for web elements named a, which is the tag for a hyperlink. For each such element, the background color is set to be yellow by using CSS:
void MainWindow::highlightAllLinks() { QString code = "qt.jQuery('a').each( function () { qt.jQuery(this).css('background-color', 'yellow') } ); undefined"; view->page()->runJavaScript(code); }
We append undefined after the jQuery call to prevent a possible recursion loop and crash caused by the way the elements returned by the each iterator elements reference each other, which causes problems upon converting them to QVariant.
The rotateImages() function rotates the images on the current web page. This JavaScript code relies on CSS transforms. It looks up all img elements and rotates the images 180 degrees and then back again:
void MainWindow::rotateImages(bool invert) { QString code; if (invert) code = "qt.jQuery('img').each( function () { qt.jQuery(this).css('-webkit-transition', '-webkit-transform 2s'); qt.jQuery(this).css('-webkit-transform', 'rotate(180deg)') } ); undefined"; else code = "qt.jQuery('img').each( function () { qt.jQuery(this).css('-webkit-transition', '-webkit-transform 2s'); qt.jQuery(this).css('-webkit-transform', 'rotate(0deg)') } ); undefined"; view->page()->runJavaScript(code); }
The remaining methods remove different elements from the current web page. The removeGifImages() removes all GIF images on the page by looking up the src attribute of all the elements on the web page. Any element with a gif file as its source is removed:
void MainWindow::removeGifImages() { QString code = "qt.jQuery('[src*=gif]').remove()"; view->page()->runJavaScript(code); }
The removeInlineFrames() method removes all iframe or inline elements:
void MainWindow::removeInlineFrames() { QString code = "qt.jQuery('iframe').remove()"; view->page()->runJavaScript(code); }
The removeObjectElements() method removes all object elements:
void MainWindow::removeObjectElements() { QString code = "qt.jQuery('object').remove()"; view->page()->runJavaScript(code); }
The removeEmbeddedElements() method removes any elements using the embed tag, such as plugins embedded on the page:
void MainWindow::removeEmbeddedElements() { QString code = "qt.jQuery('embed').remove()"; view->page()->runJavaScript(code); }
Files:
- webenginewidgets/contentmanipulation/jquery.min.js
- webenginewidgets/contentmanipulation/mainwindow.cpp
- webenginewidgets/contentmanipulation/mainwindow.h
- webenginewidgets/contentmanipulation/main.cpp
- webenginewidgets/contentmanipulation/contentmanipulation.pro
- webenginewidgets/contentmanipulation/jquery.qrc
© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
