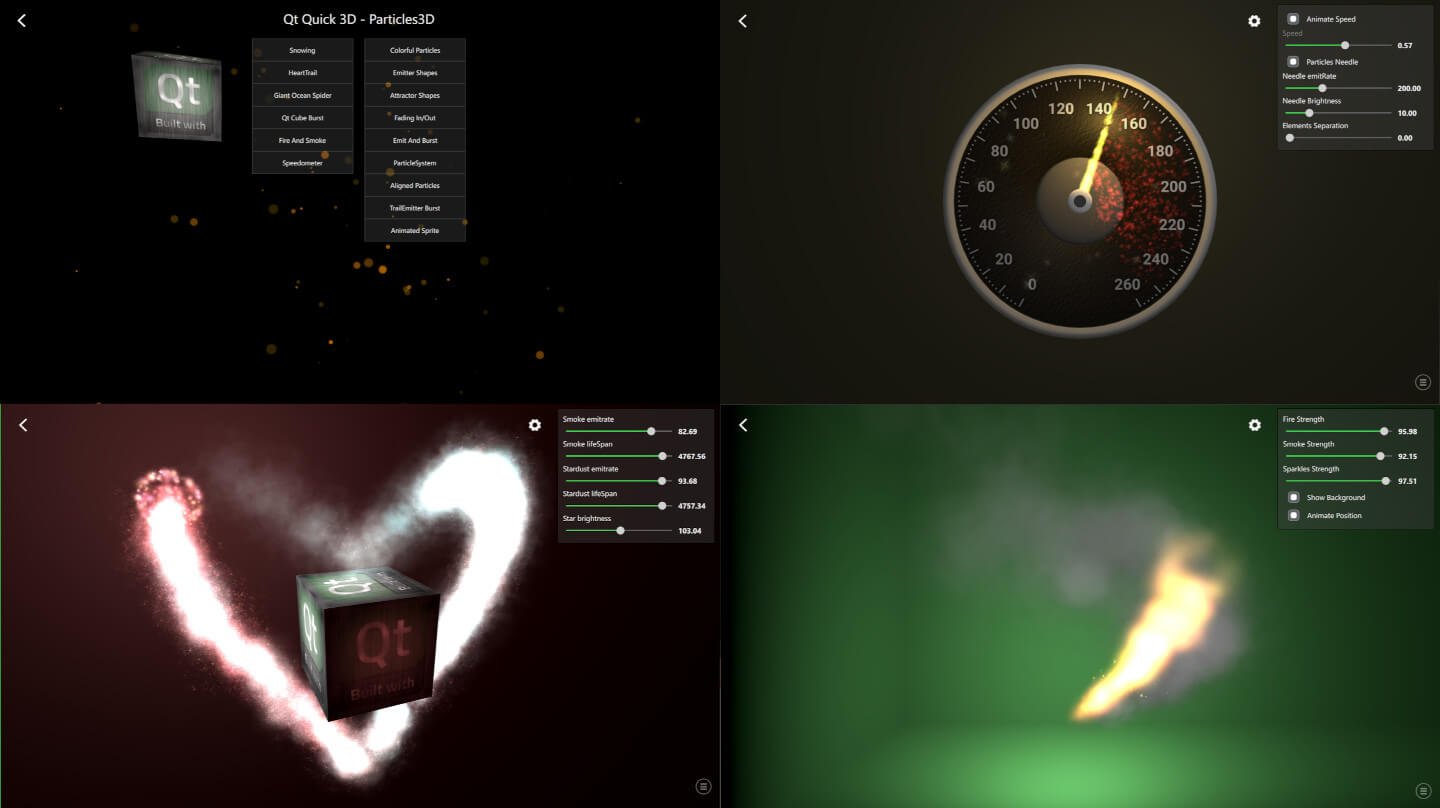
Qt Quick 3D - Particles 3D Testbed Example
Demonstrates how to use the Qt Quick 3D Particles3D module.

This example demonstrates different ways to use the QtQuick3D.Particles3D module features. Particles Testbed contains a collection of examples, some emphasizing a particular feature and some combining more features for achieving the desired appearance.
Common Features
The examples inside the Testbed share some common features. To exit the example back to launching screen, press the back arrow at the top-left corner.
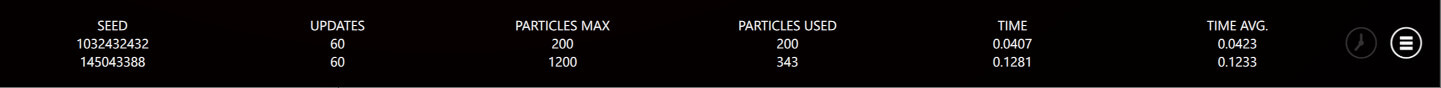
Bottom-right corner of each example contain an icon that opens the logging view. From this view, you can see different debug data about the particles. Each ParticleSystem3D has its own row showing its ParticleSystem3DLogging data.

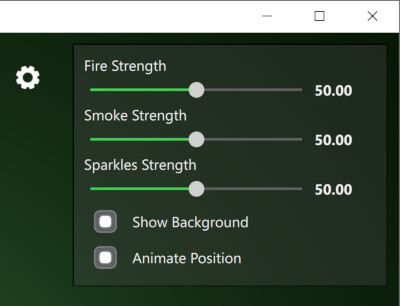
Top-right corner of the most examples contain a settings view which can be shown or hidden by clicking its icon. These settings help to demonstrate individual API features as well as the dynamic behavior of the particle systems.

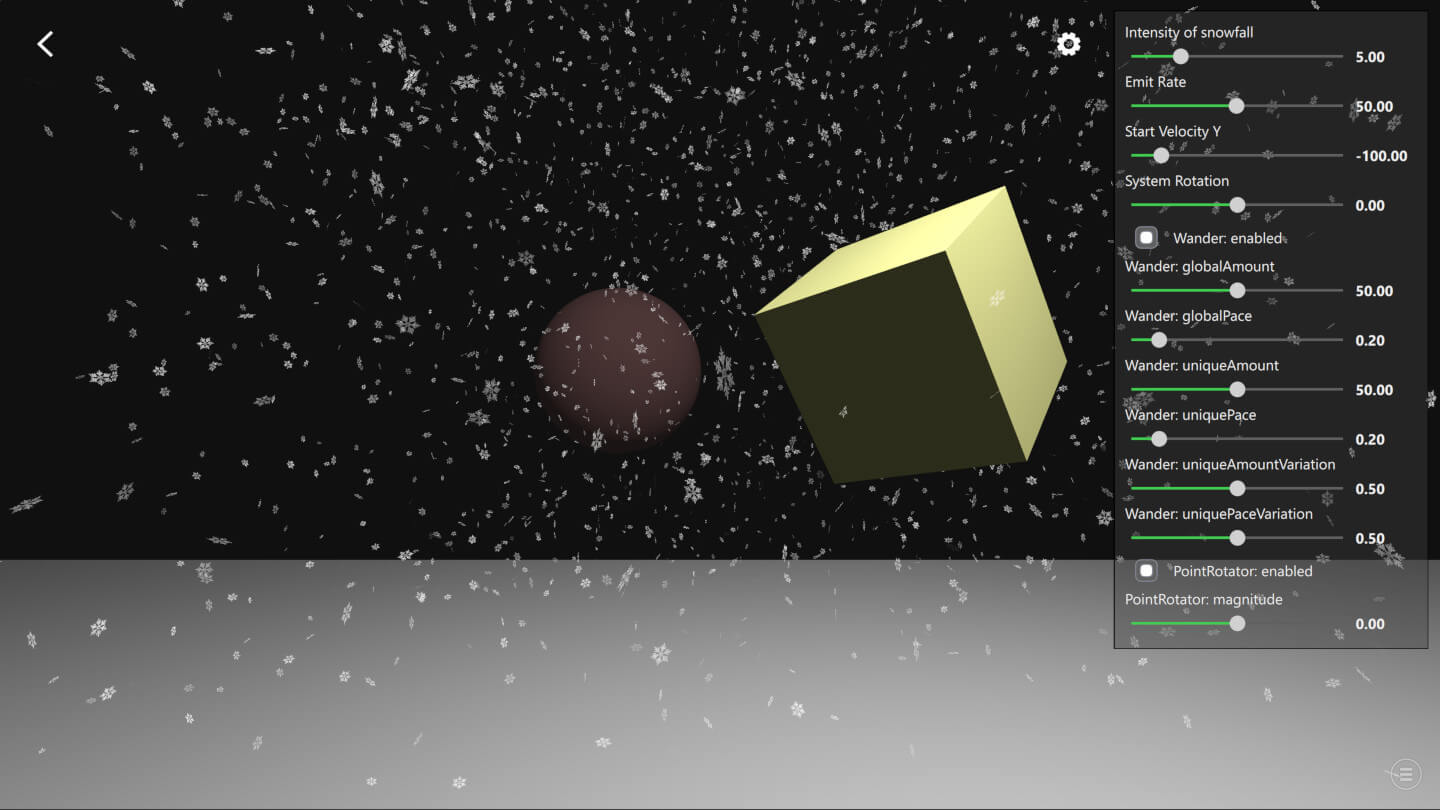
Snowing Example
Let's go through the basics of Particles3D by looking at the Snowing example.

First, import the QtQuick3D.Particles3D module with the following statement:
import QtQuick3D.Particles3DParticleSystem3D is the root of the particle system which handles the system timing and groups all the other related elements like particles, emitters, and affectors together.
ParticleSystem3D { id: psystem // Start so that the snowing is in full steam startTime: 15000
Then we create a SpriteParticle3D which is a visual 2D texture particle. If we would need a 3D model particles we could alternatively use ModelParticle3D. Defining the amount of particles with maxAmount is important so that optimal buffer sizes get allocated. Here our snowflakes are white, with varied opacity and they fade in and out in 1000ms.
SpriteParticle3D { id: snowParticle sprite: Texture { source: "images/snowflake.png" } maxAmount: 1500 * sliderIntensity.sliderValue color: "#ffffff" colorVariation: Qt.vector4d(0.0, 0.0, 0.0, 0.5); fadeInDuration: 1000 fadeOutDuration: 1000 }
Next we will need ParticleEmitter3D to emit the above snowParticle particles. The shape property defines area where emitting is done. Here we define snowflakes to have varied rotation and size. With the velocity property you can define the initial direction of speed of the emitted particles. Each snowflake particle exists for 15 seconds and the emiting rate is controlled with the settings sliders.
ParticleEmitter3D { id: emitter particle: snowParticle position: Qt.vector3d(0, 1000, -350) depthBias: -100 scale: Qt.vector3d(15.0, 0.0, 15.0) shape: ParticleShape3D { type: ParticleShape3D.Sphere } particleRotationVariation: Qt.vector3d(180, 180, 180) particleRotationVelocityVariation: Qt.vector3d(50, 50, 50); particleScale: 2.0 particleScaleVariation: 0.5; velocity: VectorDirection3D { direction: Qt.vector3d(0, sliderVelocityY.sliderValue, 0) directionVariation: Qt.vector3d(0, sliderVelocityY.sliderValue * 0.4, 0) } emitRate: sliderEmitRate.sliderValue * sliderIntensity.sliderValue lifeSpan: 15000 }
Usually also some affectors are used to make the particles movement more interesting. In this Snowing example we use Wander3D to get the snowflakes flying with wavy curves as well as PointRotator3D to simulate windy weather.
Wander3D { enabled: checkBoxWanderEnabled.checked globalAmount: Qt.vector3d(sliderWanderGlobalAmount.sliderValue, 0, sliderWanderGlobalAmount.sliderValue) globalPace: Qt.vector3d(sliderWanderGlobalPace.sliderValue, 0, sliderWanderGlobalPace.sliderValue) uniqueAmount: Qt.vector3d(sliderWanderUniqueAmount.sliderValue, 0, sliderWanderUniqueAmount.sliderValue) uniquePace: Qt.vector3d(sliderWanderUniquePace.sliderValue, 0, sliderWanderUniquePace.sliderValue) uniqueAmountVariation: sliderWanderUniqueAmountVariation.sliderValue uniquePaceVariation: sliderWanderUniquePaceVariation.sliderValue } PointRotator3D { enabled: checkBoxRotatorEnabled.checked pivotPoint: Qt.vector3d(0, 0, -350) direction: Qt.vector3d(0, 1, 0) magnitude: sliderRotatorMagnitude.sliderValue }
Files:
- particles3d/CMakeLists.txt
- particles3d/main.cpp
- particles3d/particles3d.pro
- particles3d/qml.qrc
- particles3d/qml/AlignedParticles.qml
- particles3d/qml/AnimatedSprite.qml
- particles3d/qml/AttractorShapes.qml
- particles3d/qml/ColorfulParticles.qml
- particles3d/qml/CustomCheckBox.qml
- particles3d/qml/CustomLabel.qml
- particles3d/qml/CustomSelectionBox.qml
- particles3d/qml/CustomSlider.qml
- particles3d/qml/DynamicBursts.qml
- particles3d/qml/EmitAndBurst.qml
- particles3d/qml/EmitterCustomShapes.qml
- particles3d/qml/EmitterShapes.qml
- particles3d/qml/FadingInOut.qml
- particles3d/qml/Fire.qml
- particles3d/qml/HeartTrail.qml
- particles3d/qml/Lights.qml
- particles3d/qml/LineParticles.qml
- particles3d/qml/LoggingView.qml
- particles3d/qml/ModelBlendParticles.qml
- particles3d/qml/ModelShape.qml
- particles3d/qml/OceanSpider.qml
- particles3d/qml/QtLogoAnimation.qml
- particles3d/qml/SettingsView.qml
- particles3d/qml/Snowing.qml
- particles3d/qml/Sorting.qml
- particles3d/qml/Speedometer.qml
- particles3d/qml/StartupView.qml
- particles3d/qml/SystemPlayPause.qml
- particles3d/qml/TrailEmitterBurst.qml
- particles3d/qml/main.qml
Images:
- particles3d/qml/images/arrow_icon.png
- particles3d/qml/images/bear_black.png
- particles3d/qml/images/colorTable.png
- particles3d/qml/images/color_table2.png
- particles3d/qml/images/color_table3.png
- particles3d/qml/images/color_table4.png
- particles3d/qml/images/color_table5.png
- particles3d/qml/images/dot.png
- particles3d/qml/images/dust.png
- particles3d/qml/images/explosion_01_strip13.png
- particles3d/qml/images/icon_interval.png
- particles3d/qml/images/icon_logging.png
- particles3d/qml/images/icon_pause.png
- particles3d/qml/images/icon_play.png
- particles3d/qml/images/icon_settings.png
- particles3d/qml/images/leather_n.png
- particles3d/qml/images/qt_logo.png
- particles3d/qml/images/qt_logo2.png
- particles3d/qml/images/qt_logo2_n.png
- particles3d/qml/images/smoke.png
- particles3d/qml/images/smoke_sprite.png
- particles3d/qml/images/snowflake.png
- particles3d/qml/images/speedometer_labels.png
- particles3d/qml/images/sphere.png
- particles3d/qml/images/sprite_09.png
- particles3d/qml/images/star.png
- particles3d/qml/images/star2.png
- particles3d/qml/images/star3.png
© 2023 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.