Quick Speech Example
The Quick Speech example reads out user-provided text.

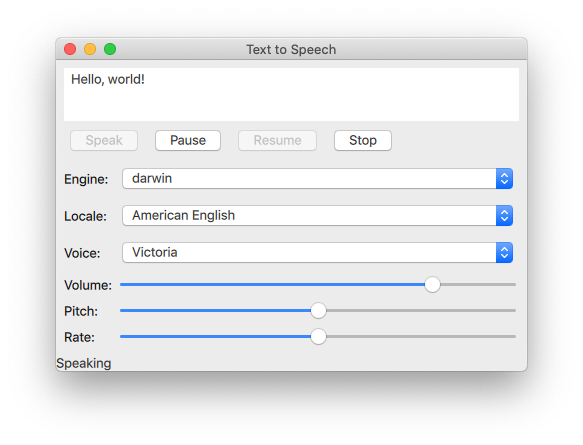
The Quick Speech example demonstrates how the TextToSpeech type can be used in a Qt Quick application to read out text and to control the speech.
The example uses Qt Quick Controls to provide controls for the speech's pitch, volume, and rate. It also lets the user select an engine, a language, and a voice.
Initializing a TextToSpeech
First, we initialize the text to speech object tts:
TextToSpeech { id: tts volume: volumeSlider.value pitch: pitchSlider.value rate: rateSlider.value
Getting the status
Switch cases are used to update the Label statusLabel in the footer.
onStateChanged: (state) => { switch (state) { case TextToSpeech.Ready: statusLabel.text = qsTr("Ready") break case TextToSpeech.Speaking: statusLabel.text = qsTr("Speaking") break case TextToSpeech.Paused: statusLabel.text = qsTr("Paused...") break case TextToSpeech.Error: statusLabel.text = qsTr("Error!") break }
Highlighting words as they are spoken
The TextArea input is used to get the text to input and the onSayingWord signal as the trigger and also to know the position to highlight words as they are spoken.
The TextArea input is declared here:
Controlling speech
Button types are arranged with a RowLayout and configured to control the TextToSpeech tts.
The speak button
A Button is created labeled "Speak". It is enabled if tts's state property is either TextToSpeech.paused or TextToSpeech.ready.
When the button is clicked, the available voices on the target devices are retrieved, and tts.voice is set to the currently selected voice of voicesComboBox. Then TextToSpeech::say() is called and is passed the text in the inputbox.
The pause, resume, and stop buttons
These buttons are similar in implementation to the Speak button:
Selecting text to speech options
A GridLayout is used to arrange the controls and labels for the selection of engine, locale, voice, volume, pitch, and rate options for text to speech synthesis.
Selecting engine, locale, and voice
A group of ComboBox components are used for selecting these parameters.
For the engine selection ComboBox, tts.availableEngines() is used as the model.
The onActivated triggers assigning tts.engine the current text at the ComboBoxes current index.
The last two lines in the above code snippet show that the available locales and voices are updated at this point as well, as they are dependent on the selected engine. Those functions are covered in a following section.
The localesComboBox is implemented the same way as engineComboBox, but without updating the available engines.
Selecting volume, pitch, and rate
These controls are implemented with Sliders as follows:
Updating available options
By using the Component.onCompleted signal, the following is done once the root ApplicationWindow has been instantiated.
- The
enginesComboBoxindex is set to the currently set engine oftts. - The available locales and voices are updated.
- The current state of
ttsis signaled.
Used throughout the application, the updateLocales() and updateVoice() functions are implemented as follows:
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
© 2023 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.