Debugging a Qt Quick Example Application
This section uses the Same Game example application to illustrate how to debug Qt Quick applications in the Debug mode.
For more information about all the options you have, see Debugging Qt Quick Projects.
The Same Game demo shows how to write a game in QML, using JavaScript for all the game logic. Open the demo project in Qt Creator to debug it:
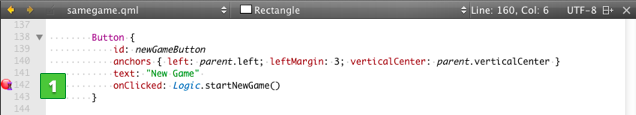
- To look at the code that starts a new game, place a breakpoint in samegame.qml by clicking between the line number and the window border on the line where where the
startNewGame()function is called (1).
The red circle indicates that a breakpoint is now set on that line number.
- Select Debug > Start Debugging > Start Debugging or press F5.
- Once the Same Game application starts, click the New Game button to start a new game.
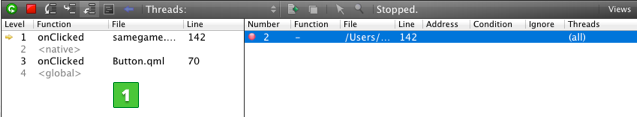
- When the debugger hits the breakpoint, it interrupts the application. Qt Creator displays the nested function calls leading to the current position as a call stack trace (1).

- Click the
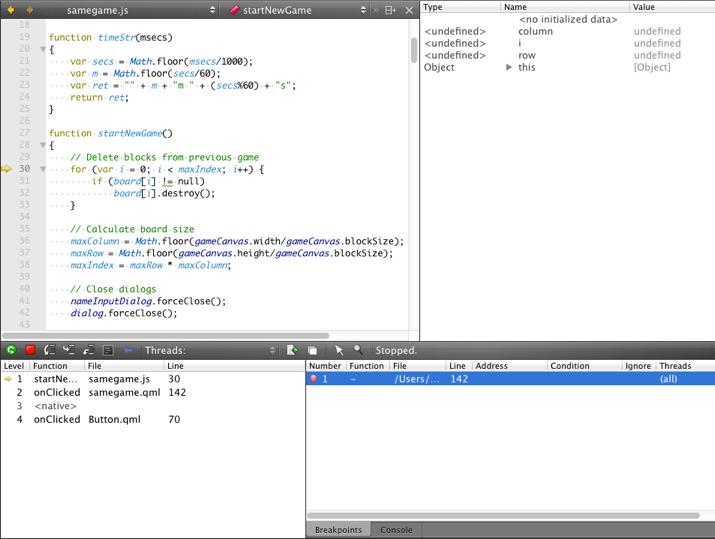
 (Step Into) button on the toolbar or press F11 to step into the code in the stack. The samegame.js file opens in the code editor at the function that starts a new game.
(Step Into) button on the toolbar or press F11 to step into the code in the stack. The samegame.js file opens in the code editor at the function that starts a new game.
- Examine the local variables in the Locals and Expressions view. Step through the code to see how the information changes in the view.
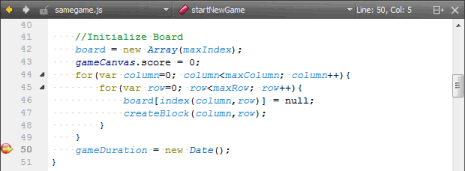
- Add a breakpoint at the end of the
startNewGame()function, and click (Continue) to hit the breakpoint.
(Continue) to hit the breakpoint.
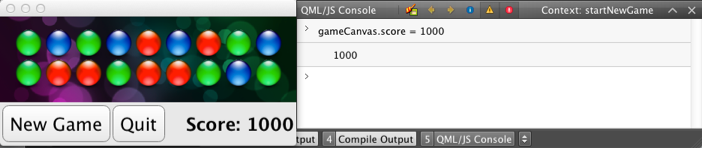
- To execute JavaScript commands in the current context, open the QML/JS Console output pane.
- To change the score to 1000, enter
gameCanvas.score = 1000in the console.
- To remove a breakpoint, right-click it and select Delete Breakpoint.
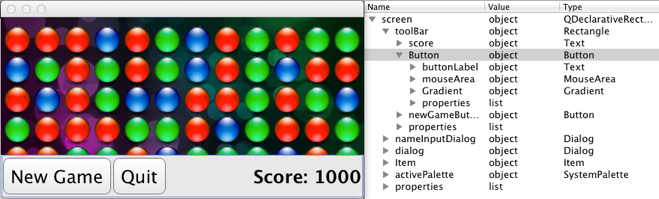
- Select the Locals and Expressions tab to explore the object structure at runtime:

- Click
 (Show Application on Top) to keep the application visible while you interact with the debugger.
(Show Application on Top) to keep the application visible while you interact with the debugger. - Click
 (Select) to activate selection mode and then click the Quit button to move into the ButtonLabel component in the QML/JS Console and the code editor.
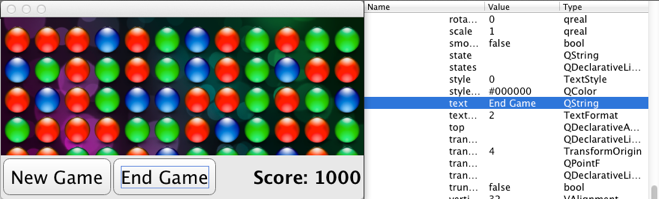
(Select) to activate selection mode and then click the Quit button to move into the ButtonLabel component in the QML/JS Console and the code editor. - In the Locals and Expressions view, double-click the value of the
textproperty to change it temporarily from Quit to End Game.
When you select an element, the cursor moves to it in the code editor, where you can change the value permanently.
© 2015 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
