Creating a Qt Quick Application
This tutorial uses built-in QML types and illustrates basic concepts of Qt Quick.
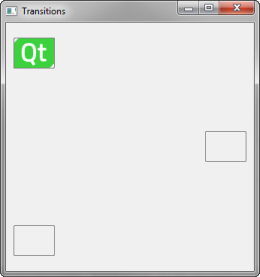
This tutorial describes how to use Qt Creator to implement Qt Quick states and transitions. We create an application that displays a Qt logo that moves between three rectangles on the page when you click them.

For more information about using Qt Quick Designer, see Developing Qt Quick Applications.
For tutorials that describe using Qt Quick Controls, see Qt Quick Text Editor Guide and Qt Quick Controls - UI Forms.
Creating the Project
- Select File > New File or Project > Application > Qt Quick Controls Application > Choose.
- In the Name field, enter a name for the application.
- In the Create in field, enter the path for the project files, and then select Next (or Continue on macOS).
- In the Minimal required Qt version field, select Qt 5.4, or later.
- Deselect the Enable native styling check box to keep the application size small. Enabling native styling would create a dependency to the Qt Widgets module.
- Select Next.
- Select kits for the platforms that you want to build the application for. To build applications for mobile devices, select kits for Android ARM and iPhone OS, and click Next.
Note: Kits are listed if they have been specified in Tools > Options > Build & Run > Kits (on Windows and Linux) or in Qt Creator > Preferences Build & Run > Kits (on macOS).
- Select Next.
- Review the project settings, and click Finish (or Done on macOS).
Qt Creator generates a UI file, MainForm.ui.qml, that you can modify in the Design mode and a QML file, main.qml, that you can modify in the Edit mode to add the application logic.
Creating the Main View
The main view of the application displays a Qt logo in the top left corner of the screen and two empty rectangles.
To use the qt-logo.png image in your application, you must copy it from the Qt examples directory to the project directory (same subdirectory as the QML file). The image appears in Resources. You can also use any other image or a QML type, instead.
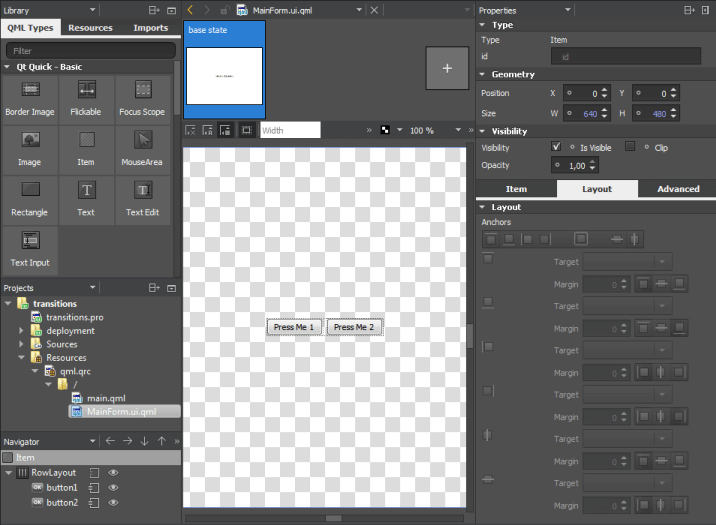
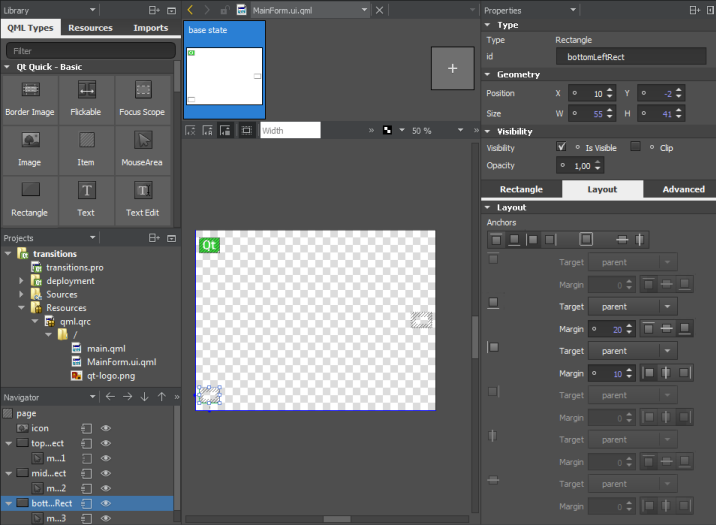
- In the Projects view, double-click the MainForm.ui.qml file to open it in Qt Quick Designer.

- In the Navigator, select RowLayout and press Delete to delete it.
- Select Item in the navigator, and enter page in the Id field.
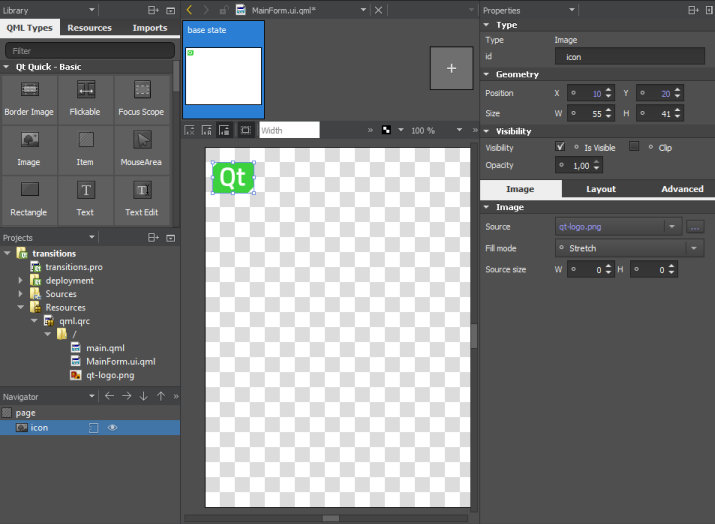
- In Library > Resources, select qt-logo.png and drag and drop it to the page in the navigator.

- In the Id field, enter icon.
- In the Position field, set X to 10 and Y to 20.
- Right-click the resource file, qml.qrc, in the Projects view, and select Add Existing File to add qt-logo.png to the resource file for deployment.
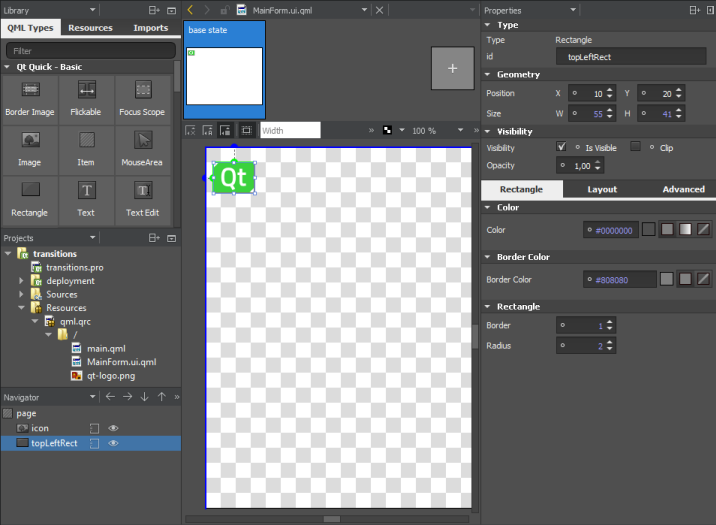
- Drag and drop a Rectangle to page in the navigator and edit its properties.

- In the Id field, enter topLeftRect.
- In the Size field, set W to 55 and H to 41, for the rectangle size to match the image size.
- In the Color field, click the
 (Transparent) button to make the rectangle transparent.
(Transparent) button to make the rectangle transparent. - In the Border color field, set the border color to #808080.
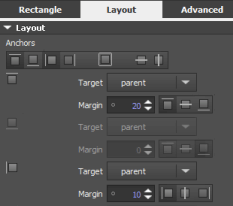
- Click Layout, and then click the top and left anchor buttons to anchor the rectangle to the top left corner of the page.

- In the Margin field, select 20 for the top anchor and 10 for the left anchor.
- Drag and drop a Mouse Area type from the Library to topLeftRect in the navigator.
- Click Layout, and then click the
 (Fill to Parent) button to anchor the mouse area to the rectangle.
(Fill to Parent) button to anchor the mouse area to the rectangle. - In the Navigator, copy topLeftRect (by pressing Ctrl+C) and paste it to the page in the navigator twice (by pressing Ctrl+V). Qt Creator renames the new instances of the type topLeftRect1 and topLeftRect2.
- Select topLeftRect1 and edit its properties:
- In the Id field, enter middleRightRect.
- In Layout, select the vertical center anchor button and then the right anchor button to anchor the rectangle to the middle right margin of the screen.
- In the Margin field, select 10 for the right anchor and 0 for the vertical center anchor.
- Select topLeftRect2 and edit its properties:
- In the Id field, enter bottomLeftRect.
- In Layout, select the bottom and left anchor buttons to anchor the rectangle to the bottom left margin of the screen.
- In the Margin field, select 20 for the bottom anchor and 10 for the left anchor.
- In the Navigator, select the
 (Export) button for each type to export all types as properties. This enables you to use the properties in the main.qml file.
(Export) button for each type to export all types as properties. This enables you to use the properties in the main.qml file. - Press Ctrl+S to save the changes.
To check your code, you can open MainForm.ui.qml in the Edit mode and compare it with the MainForm.ui.qml example file.
The UI is now ready and you can switch to editing the main.qml file in the Edit mode to add animation to the application, as described in the following section.

Adding Application Logic
The new project wizard adds boilerplate code to the main.qml file to create menu items and push buttons. Modify the boilerplate code by removing obsolete code and by adding new code. You removed the push buttons from the UI form, so you also need to remove the corresponding code from main.qml (or the application cannot be built).
Edit the main.qml file to add pointers to two additional states: State1 and State2. You cannot use the Qt Quick Designer to add states for a Window QML type. Use the code editor to add the states inside a StateGroup QML type and refer to them by using the id of the state group.
- Specify the window size and background color as properties of the ApplicationWindow type:
ApplicationWindow { visible: true width: 330 height: 330 title: qsTr("Transitions")
- Specify an id for the MainForm type to be able to use the properties that you exported in MainForm.ui.qml:
MainForm { anchors.fill: parent id: page
- Add a pointer to the clicked expressions in mouseArea1:
mouseArea1 { onClicked: stateGroup.state = ' ' }
The expression sets the state to the base state and returns the image to its initial position.
- Add a pointer to a clicked expression to mouseArea2 to set the state to State1:
mouseArea2 { onClicked: stateGroup.state = 'State1' }
- Add a pointer to a clicked expression to mouseArea3 to set the state to State2:
mouseArea3 { onClicked: stateGroup.state = 'State2' } }
- Bind the position of the Qt logo to the rectangle to make sure that the logo is displayed within the rectangle when the view is scaled on different sizes of screens. Set expressions for the x and y properties, as illustrated by the following code snippet:
StateGroup { id: stateGroup states: [ State { name: "State1" PropertyChanges { target: page.icon x: page.middleRightRect.x y: page.middleRightRect.y } }, State { name: "State2" PropertyChanges { target: page.icon x: page.bottomLeftRect.x y: page.bottomLeftRect.y } } ]
- Press Ctrl+R to run the application.
Click the rectangles to move the Qt logo from one rectangle to another.
Adding Animation to the View
Add transitions inside the state group to define how the properties change when the Qt logo moves between states. The transitions apply animations to the Qt logo. For example, the Qt logo bounces back when it moves to the middleRightRect and eases into bottomLeftRect. Add the transitions in the code editor.
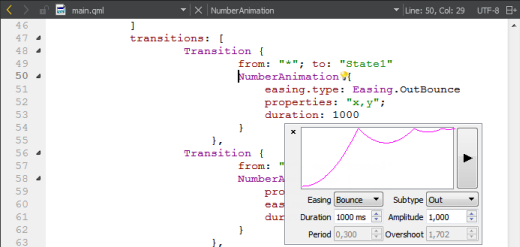
- In the code editor, add the following code to specify that when moving to State1, the x and y coordinates of the Qt logo change linearly over a duration of 1 second:
transitions: [ Transition { from: "*"; to: "State1" NumberAnimation { easing.type: Easing.OutBounce properties: "x,y"; duration: 1000 } },
- You can use the Qt Quick toolbar for animation to change the easing curve type from linear to OutBounce:
- Click NumberAnimation in the code editor to display the
 icon, and then click the icon to open the toolbar:
icon, and then click the icon to open the toolbar:
- In the Easing field, select Bounce.
- In the Subtype field, select Out.
- Click NumberAnimation in the code editor to display the
- Add the following code to specify that when moving to State2, the x and y coordinates of the Qt logo change over a duration of 2 seconds, and an InOutQuad easing function is used:
... Transition { from: "*"; to: "State2" NumberAnimation { properties: "x,y"; easing.type: Easing.InOutQuad; duration: 2000 } }, - Add the following code to specify that for any other state changes, the x and y coordinates of the Qt logo change linearly over a duration of 200 milliseconds:
... Transition { NumberAnimation { properties: "x,y"; duration: 200 } } ] - Press Ctrl+R to run the application.
Click the rectangles to view the animated transitions.
Files:
© 2016 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
