Creating Qt Quick Projects

When you create a new Qt Quick project from scratch, you have the following options:
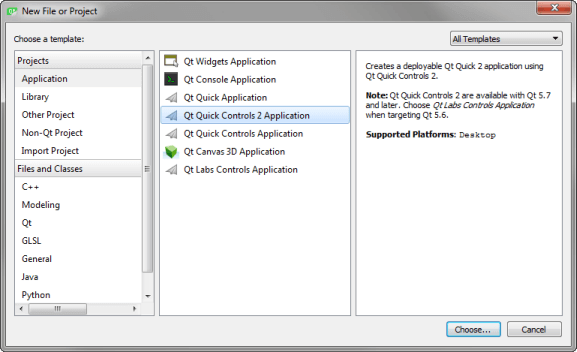
- Qt Quick Application creates a Qt Quick 2 application project that can contain both QML and C++ code. The project includes a QQuickView. You can build the application and deploy it to desktop, embedded, and mobile target platforms.
- Qt Quick Controls 2 Application and Qt Quick Controls Application are like Qt Quick Application, but using Qt Quick Controls 2 (requires Qt 5.7 or later) or Qt Quick Controls.
- Qt Canvas 3D Application creates a Qt Quick application that imports the Qt Canvas 3D module and, optionally, includes three.js.
- Qt Quick UI (in the Other Project category) creates a Qt Quick UI project with a single QML file that contains the main view. You can review Qt Quick UI projects in a preview tool and you need not build them. They do not contain any C++ code.
- Qt Quick Controls UI is like Qt Quick UI, but using Qt Quick Controls.
- Qt Quick Extension Plugins (in the Library category) create C++ plugins that make it possible to offer extensions that can be loaded dynamically into Qt Quick applications. Select Qt Quick 1 Extension Plugin to create extensions for Qt Quick 1 applications and Qt Quick 2 Extension Plugin to create extensions for Qt Quick 2 applications.
Creating Qt Quick Applications
- Select File > New File or Project > Application > Qt Quick Application or Qt Quick Controls Application > Choose.
- For some Qt Quick applications, you must select the Qt version to develop with in the Minimal required Qt version field. The Qt version determines the Qt Quick imports that are used in the QML files.
- For some Qt Quick applications, you can select the With .ui.qml file check box to create an UI form that can contain a subset of the QML language. Similarly as with the UI forms for Qt Designer, it is recommended that you use Qt Quick Designer to edit the UI forms. For more information, see Qt Quick UI Forms.
- For some Qt Quick applications, you can also select the Enable native styling check box. Qt Creator adds a dependency to the Qt Widgets module to the
.profile. - Select kits for running and building your project, and then click Next.
Note: Kits are listed if they have been specified in Tools > Options > Build & Run > Kits.
- Review the project settings, and click Finish (on Windows and Linux) or Done (on macOS) to create the project.
Note: The SDK for a particular target platform might install additional templates for that platform. For example, the QNX templates are installed as part of the QNX SDK.
Qt Creator creates the necessary boilerplate files. Some of the files are specific to a particular target platform.
Creating Qt Quick UI Projects
- Select File > New File or Project > Other Project > Qt Quick UI or Qt Quick Controls UI > Choose.
- In the Minimal required Qt version field, select the Qt version to develop with. The Qt version determines the Qt Quick imports that are used in the QML files.
You can add imports later to combine Qt Quick basic types with Qt Quick Controls, Qt Quick Dialogs, and Qt Quick Layouts (available since Qt 5.1).
- Select the With .ui.qml file check box to create an UI form.
Qt Creator creates the following files:
- .qmlproject project file defines that all QML, JavaScript, and image files in the project folder belong to the project. Therefore, you do not need to individually list all the files in the project.
- .qml file defines an UI item, such as a component, screen, or the whole application UI.
- ui.qml file defines a form for the application UI. This file is created if you selected the With .ui.qml file check box.
To use JavaScript and image files in the application, copy them to the project folder.
© 2016 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
