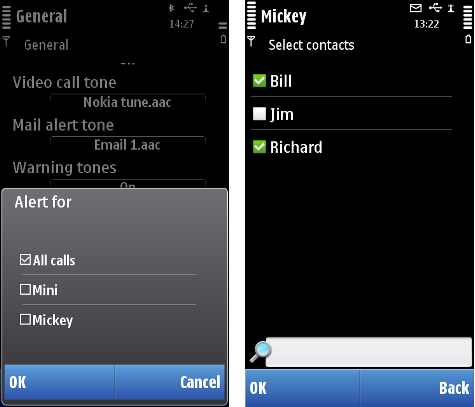
Multi-selection list
Multi-selection lists are used when the purpose is to emphasize that it is possible to select several items from a list at the same time. Typically, there is an on-going operation that expects one or more items as input. An example of this is when the user is creating a group, and a list of names is offered as a multi-selection list.
In a multi-selection list, the user can browse the items and check and uncheck any number of them. The state of each item is indicated in a checkbox adjacent to the item. When the user accepts the list, information about the marked items is passed to the application.
Items are checked and unchecked using the Selection key, and the list is accepted with the left softkey Done/OK. Note that unlike in a markable list, the Options softkey is not available: one can only check and uncheck items and then accept or cancel the list.
The keypad functions for multi-selection lists are as follows:
| Key | Action |
|---|---|
Arrow up / down |
Moves the focus in the list. |
Arrow left / right |
Ignored (can be used to control tabs). |
Selection key |
Marks / unmarks the current item; toggle. |
Left softkey (Done) |
Accepts the list, passes the selections to the application. |
Right softkey (Cancel) |
Cancels the list, returns to the previous state. |
Clear, Edit, Call creation |
Ignored. |
Numeric keypad |
Ignored. |
Other keys |
Do the default action of the key. |
User action |
State change |
Feedback |
|---|---|---|
Touch down |
No change |
Highlight is shown. Tactile: Basic list effect and audio feedback is provided with touch down event. |
Touch release |
The item is marked/unmarked. |
Highlight disappears. Tactile: Basic effect is provided with touch release event. |
Touch down and hold |
Inactive |
Tactile: No effect |
Touch down and move |
Refer to Dragging and flicking events. |
Tactile: Refer to Dragging and flicking events. |
Touch down, move and touch release within the list |
Refer to Dragging and flicking events. Touch release after movement does not mark/unmark the item. |
Tactile: Refer to Dragging and flicking events. |
Using multi-selection lists in applications
The API to use for multi-selection lists is the Lists API. For implementation information, see Using the Lists API.