Font
Fonts can be created or imported for use in either the GUI Text or the Text Mesh Components.
Importing True Type Font files (.ttf)
To add a Font to your project you need to place the .ttf file in your Assets folder. Unity will then automatically import it. You have to make sure that the font has a .ttf extension otherwise Unity will not recognize it.
To change the Size of the font, highlight it in the Project View and you have a number of options in the Import Settings in the Inspector.

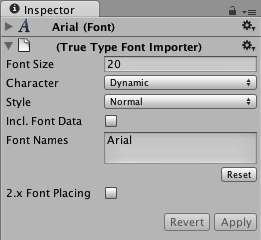
Import Settings for a font
| Font Size | The size of the font, based on the sizes set in any word processor |
| Character | The text encoding of the font. You can force the font to display only upper- or lower-case characters here |
| Setting this mode to Dynamic causes Unity to use the underlying OS font rendering routines (see below). | |
| 2.x font placing | Unity 3.x uses a more typographically correct vertical font placement compared to 2.x. We now use the font ascent stored in the truetype font data rather than computing it when we render the font texture. Ticking this Property causes the 2.x vertical positioning to be used. |
Import Settings specific to non-dynamic fonts
| Font Rendering | The amount of anti-aliasing applied to the font. |
Import Settings specific to dynamic fonts
| Style | The styling applied to the font, one of Normal, Bold, Italic or BoldAndItalic. |
| Include Font Data | This setting controls the packaging of the font when used with Dynamic font property. When selected the TTF is included in the output of the build. When not selected it is assumed that the end user will have the font already installed on their machine. Note that fonts are subject to copyright and you should only include fonts that you have licensed or created for yourself. |
| Font Names | Only available when Include Font Data is not selected. Enter a comma-separated list of font names. These fonts will be tried in turn from left to right and the first one found on the gamers machine will be used. |
After you import the font, you can expand the font in Project View to see that it has auto-generated some assets. Two assets are created during import: "font material" and "font texture". You can alter the "font material" to change the font's color, but you shouldn't alter the "font texture" at all.
Dynamic fonts
Unity 3.0 adds support for dynamic font rendering. When you set the Characters drop-down in the Import Settings to Dynamic, Unity will not pre-generate a texture with all font characters. Instead, it will use the OS built-in font rendering to create the texture on the fly. This has the advantage that it can save in download size and texture memory, especially when you are using a font which is commonly included in user systems, so you don't have to include the font data, or when you need to support asian languages or large font sizes (which would make the font textures very large using normal font textures). It has the disadvantage that font rendering may not look exactly the same on all user machines (especially between mac and windows machines, or when a font is not installed and a fallback font is used), and that it can occasionally cause slowdowns as the font textures are generated for the characters needed on screen.
Dynamic fonts are currently only supported on Desktop platforms (Mac and Windows).
Unicode support
Unity has full unicode support. Unicode text allows you to display German, French, Danish or Japanese characters that are usually not supported in an ASCII character set. You can also enter a lot of different special purpose characters like arrow signs or the option key sign, if your font supports it.
To use unicode characters, choose either Unicode or Dynamic from the Characters drop-down in the Import Settings. You can now display unicode characters with this font. If you are using a GUIText or Text Mesh, you can enter unicode characters into the Component's Text field in the Inspector. Note that the Inspector on Mac may not show the unicode characters correctly.
You can also use unicode characters if you want to set the displayed text from scripting. The Javascript and C# compilers fully support Unicode based scripts. You simply have to save your scripts with UTF-16 encoding. In Unitron, this can be done by opening the script and choosing . Now you can add unicode characters to a string in your script and they will display as expected in UnityGUI, a GUIText, or a Text Mesh. On the PC where UniSciTE is used for script editing save scripts using the UCS-2 Little Endian encoding.
Changing Font Color
There are different ways to change the color of your displayed font, depending on how the font is used.
GUIText & Text Mesh
If you are using a GUIText or a Text Mesh, you can change its color by using a custom Material for the font. In the Project View, click on , and select and set up the newly created Material in the Inspector. Make sure you assign the texture from the font asset to the material. If you use the built-in GUI/Text Shader shader for the font material, you can choose the color in the Text Color property of the material.
UnityGUI
If you are using UnityGUI scripting to display your font, you have much more control over the font's color under different circumstances. To change the font's color, you create a GUISkin from , and define the color for the specific control state, e.g. . For more details, please read the GUI Skin page.
Hints
- To display an imported font select the font and choose .
- Using only lower or upper case characters reduces generated texture size.



