Using Animation Events
The power of animation clips can be increased by using Animation Events, which allow you to call functions in the object's script at specified points in the timeline.
The function called by an animation event can optionally take one parameter. The parameter can be a float, string, int, object reference or an AnimationEvent object. The AnimationEvent object has member variables that allow a float, string, integer and object reference to be passed into the function all at once, along with other information about the event that triggered the function call.
// This JavaScript function can be called by an Animation Event
function PrintFloat (theValue : float) {
Debug.Log ("PrintFloat is called with a value of " + theValue);
}
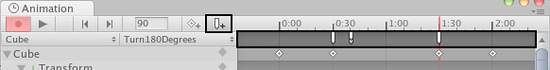
You can add an animation event to a clip at the current playhead position by clicking the or at any point in the animation by double-clicking the at the point where you want the event to be triggered. Once added, an event can be repositioned by dragging with the mouse. You can delete an event by selecting it and pressing , or by right-clicking on it and selecting from the contextual menu.

Animation Events are shown in the . Add a new Animation Event by double-clicking the or by using the .
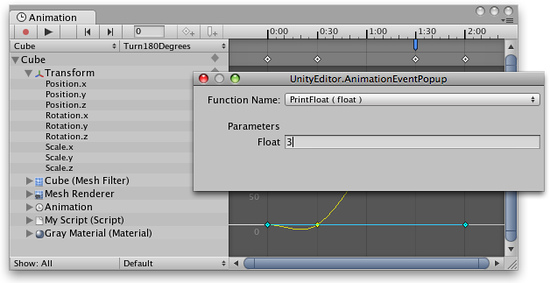
When you add an event, a dialog box will appear to prompt you for the name of the function and the value of the parameter you want to pass to it.

The Animation Event popup dialog lets you specify which function to call with which parameter value.
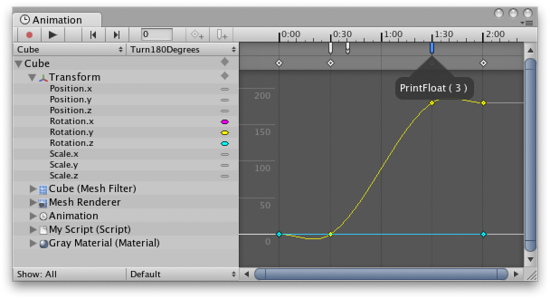
The events added to a clip are shown as markers in the event line. Holding the mouse over a marker will show a tooltip with the function name and parameter value.

Holding the mouse cursor over an will show which function it calls as well as the parameter value.
Page last updated: 2011-11-16