public static function Button(position:
Vector3,
direction: Quaternion,
size: float,
pickSize: float,
capFunc: Handles.DrawCapFunction):
bool;
public static bool Button(Vector3 position,
Quaternion direction,
float size,
float pickSize,
Handles.DrawCapFunction capFunc);
Parameters
| position | The world-space position to draw the button. |
| direction | The rotation of the button. |
| size | The visual size of the button. |
| pickSize | The size of the button for the purpose of detecting a click. |
| capFunc | The draw style of the button. |
Returns
bool True when the user clicks the button.
Description
Make a 3D Button.
This works like a normal GUI.Button, but it has a 3D position and is drawn by a handle function
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
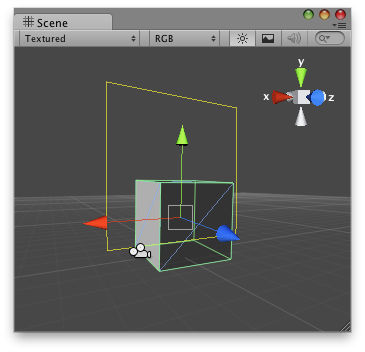
Button Handle as a rectangle in the Scene View.
no example available in JavaScript
using UnityEngine; using UnityEditor;
public class ButtonCheckerEditor : MonoBehaviour {
// Create a simple button on 3D space and when the user clicks over the handle // it prints a message. [CustomEditor (typeof(ButtonChecker))] class ButtonHandle : Editor { void OnSceneGUI () { ButtonChecker b = (ButtonChecker)target; bool pressed = Handles.Button(b.transform.position + new Vector3(0, 2, 0), Quaternion.identity, 3, 6, Handles.RectangleCap); if (pressed) { b.checkButton = true; Debug.Log("The button was pressed!"); } } } }
And the script attached to the object that you want to show a button in the editor:
no example available in JavaScript
using UnityEngine;
public class ButtonChecker : MonoBehaviour {
// Usage: Place this script on the object you want to create the button on. public bool checkButton = false; }