public static function ConeCap(controlID:
int,
position: Vector3,
rotation: Quaternion,
size: float):
void;
Parameters
| controlID | The control ID for the handle. |
| position | The world-space position of the handle's start point. |
| rotation | The rotation of the handle. |
| size | The size of the handle in world-space units. |
Description
Draw a Cone. Pass this into handle functions.
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
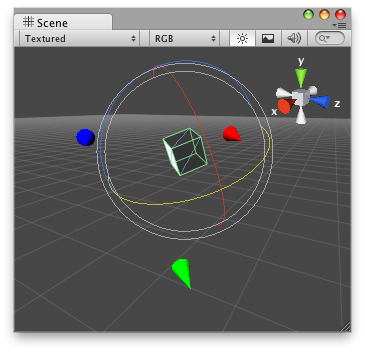
Cone Cap in the Scene View.
// Draw one cone on each axis that points where the transform is looking at // // Usage: Attach the "DummyCubeCapScript.js" script to any Object you want // See this working on @CustomEditor (DummyConeCapScript) class ConeCap extends Editor { var coneSize : float = 1; function OnSceneGUI () { Handles.color = Color.red; Handles.ConeCap(0, target.transform.position + Vector3(-5,0,0), target.transform.rotation, coneSize); Handles.color = Color.green; Handles.ConeCap(0, target.transform.position + Vector3(0,-5,0), target.transform.rotation, coneSize); Handles.color = Color.blue; Handles.ConeCap(0, target.transform.position + Vector3(0,0,-5), target.transform.rotation, coneSize); } }
And the script attached to this Handle: