public static function PasswordField(position:
Rect,
password: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string PasswordField(Rect position,
string password,
GUIStyle style = EditorStyles.textField);
public static function PasswordField(position:
Rect,
label: string,
password: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string PasswordField(Rect position,
string label,
string password,
GUIStyle style = EditorStyles.textField);
public static function PasswordField(position:
Rect,
label: GUIContent,
password: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string PasswordField(Rect position,
GUIContent label,
string password,
GUIStyle style = EditorStyles.textField);
Parameters
| position | Rectangle on the screen to use for the password field. |
| label | Optional label to display in front of the password field. |
| password | The password to edit. |
| style | Optional GUIStyle. |
Returns
string The password entered by the user.
Description
Make a text field where the user can enter a password.
This works just like GUI.PasswordField, but correctly responds to select all, etc. in the editor,
and it can have an optional label in front.
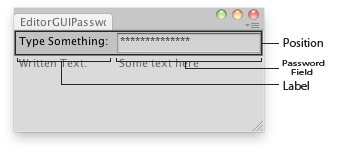
Password Field in an Editor Window.
// Editor Script that creates a password field and lets you visualize what have you // typed in a label. class EditorGUIPasswordField extends EditorWindow { var text : String = "Some text here"; @MenuItem("Examples/Editor Password field usage") static function Init() { var window = GetWindow(EditorGUIPasswordField); window.Show(); } function OnGUI() { text = EditorGUI.PasswordField( Rect(3,3,position.width - 6, 20), "Type Something:", text); EditorGUI.LabelField( Rect(3,25,position.width - 5, 20), "Written Text:", text);
} }