Table of Contents
The wxHTML library provides classes for parsing and displaying HTML.
It is not intended to be a high-end HTML browser. If you are looking for something like that try http://www.mozilla.org/.
wxHTML can be used as a generic rich text viewer - for example to display a nice About Box (like those of GNOME apps) or to display the result of database searching. There is a wxFileSystem class which allows you to use your own virtual file systems.
wxHtmlWindow supports tag handlers. This means that you can easily extend wxHtml library with new, unsupported tags. Not only that, you can even use your own application-specific tags!
See src/html/m_*.cpp files for details.
There is a generic wxHtmlParser class, independent of wxHtmlWindow.
wxHTML Quick Start
Displaying HTML
First of all, you must include wx/wxhtml.h.
Class wxHtmlWindow (derived from wxScrolledWindow) is used to display HTML documents.
It has two important methods: wxHtmlWindow::LoadPage and wxHtmlWindow::SetPage. LoadPage loads and displays HTML file while SetPage displays directly the passed string. See the example:
Setting up wxHtmlWindow
Because wxHtmlWindow is derived from wxScrolledWindow and not from wxFrame, it doesn't have visible frame. But the user usually wants to see the title of HTML page displayed somewhere and the frame's titlebar is the ideal place for it.
wxHtmlWindow provides 2 methods in order to handle this: wxHtmlWindow::SetRelatedFrame and wxHtmlWindow::SetRelatedStatusBar. See the example:
The first command associates the HTML object with its parent frame (this points to wxFrame object there) and sets the format of the title. Page title "Hello, world!" will be displayed as "HTML : Hello, world!" in this example.
The second command sets which frame's status bar should be used to display browser's messages (such as "Loading..." or "Done" or hypertext links).
Customizing wxHtmlWindow
You can customize wxHtmlWindow by setting font size, font face and borders (space between border of window and displayed HTML). Related functions:
- wxHtmlWindow::SetFonts
- wxHtmlWindow::SetBorders
- wxHtmlWindow::ReadCustomization
- wxHtmlWindow::WriteCustomization
The last two functions are used to store user customization info wxConfig stuff (for example in the registry under Windows, or in a dotfile under Unix).
HTML Printing
The wxHTML library provides printing facilities with several levels of complexity. The easiest way to print an HTML document is to use the wxHtmlEasyPrinting class.
It lets you print HTML documents with only one command and you don't have to worry about deriving from the wxPrintout class at all. It is only a simple wrapper around the wxHtmlPrintout, normal wxWidgets printout class.
And finally there is the low level class wxHtmlDCRenderer which you can use to render HTML into a rectangular area on any DC. It supports rendering into multiple rectangles with the same width. The most common use of this is placing one rectangle on each page or printing into two columns.
Help Files Format
wxHTML library can be used to show an help manual to the user; in fact, it supports natively (through wxHtmlHelpController) a reduced version of MS HTML Workshop format.
A book consists of three files: the header file, the contents file and the index file.
You can make a regular zip archive of these files, plus the HTML and any image files, for wxHTML (or helpview) to read; and the ".zip" file can optionally be renamed to ".htb".
Header file (.hhp)
The header file must contain these lines (and may contain additional lines which are ignored):
All filenames (including the Default topic) are relative to the location of the ".hhp" file.
- Note
- For localization, in addition the
".hhp"file may contain the linewhich specifies what charset (e.g. "iso8859_1") was used in contents and index files. Please note that this line is incompatible with MS HTML Help Workshop and it would either silently remove it or complain with some error. See also Writing Non-English Applications.Charset=rfc_charset
Contents file (.hhc)
Contents file has HTML syntax and it can be parsed by regular HTML parser. It contains exactly one list (<ul>....</ul> statement):
You can modify value attributes of param tags. The topic name is name of chapter/topic as is displayed in contents, filename.htm is the HTML page name (relative to the ".hhp" file) and numeric_id is optional, it is used only when you use wxHtmlHelpController::Display(int).
Items in the list may be nested - one <li> statement may contain a <ul> sub-statement:
Index Files (.hhk)
Index files have same format as contents files except that ID params are ignored and sublists are not allowed.
Input Filters
The wxHTML library provides a mechanism for reading and displaying files of many different file formats.
wxHtmlWindow::LoadPage can load not only HTML files but any known file. To make a file type known to wxHtmlWindow you must create a wxHtmlFilter filter and register it using wxHtmlWindow::AddFilter.
Cells and Containers
This article describes mechanism used by wxHtmlWinParser and wxHtmlWindow to parse and display HTML documents.
Cells
You can divide any text (or HTML) into small fragments. Let's call these fragments cells. Cell is for example one word, horizontal line, image or any other part of document. Each cell has width and height (except special "magic" cells with zero dimensions - e.g. colour changers or font changers). See wxHtmlCell.
Containers
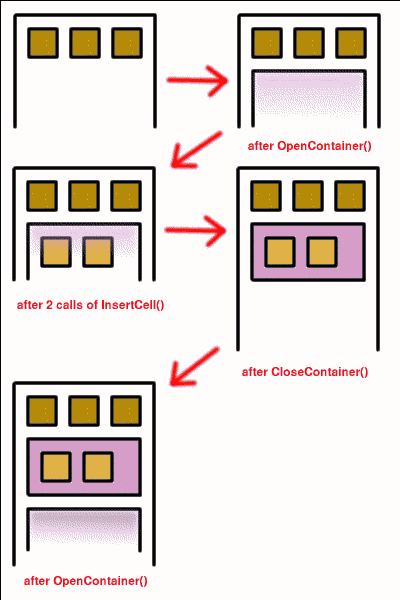
Container is kind of cell that may contain sub-cells. Its size depends on number and sizes of its sub-cells (and also depends on width of window). See wxHtmlContainerCell, wxHtmlCell::Layout. This image shows the cells and containers:

Using Containers in Tag Handler
wxHtmlWinParser provides a user-friendly way of managing containers. It is based on the idea of opening and closing containers.
Use wxHtmlWinParser::OpenContainer to open new a container within an already opened container. This new container is a sub-container of the old one. (If you want to create a new container with the same depth level you can call CloseContainer(); OpenContainer();.)
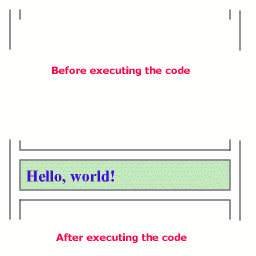
Use wxHtmlWinParser::CloseContainer to close the container. This doesn't create a new container with same depth level but it returns "control" to the parent container. See explanation:

There clearly must be same number of calls to OpenContainer as to CloseContainer.
This code creates a new paragraph (container at same depth level) with "Hello, world!":
and here is image of the situation:

You can see that there was an opened container before the code was executed. We closed it, created our own container, then closed our container and opened new container.
The result was that we had same depth level after executing. This is general rule that should be followed by tag handlers: leave depth level of containers unmodified (in other words, number of OpenContainer and CloseContainer calls should be same within wxHtmlTagHandler::HandleTag's body).
Notice that it would be usually better to use wxHtmlContainerCell::InsertCell instead of adding text to the parser directly.
Tag Handlers
The wxHTML library provides architecture of pluggable tag handlers. Tag handler is class that understands particular HTML tag (or tags) and is able to interpret it.
wxHtmlWinParser has a static table of modules. Each module contains one or more tag handlers. Each time a new wxHtmlWinParser object is constructed all modules are scanned and handlers are added to wxHtmlParser's list of available handlers (note: wxHtmlParser's list is non-static).
How it works
Common tag handler's wxHtmlTagHandler::HandleTag method works in four steps:
- Save state of parent parser into local variables
- Change parser state according to tag's params
- Parse text between the tag and paired ending tag (if present)
- Restore original parser state
See wxHtmlWinParser for methods for modifying parser's state. In general you can do things like opening/closing containers, changing colors, fonts etc.
Providing own tag handlers
You should create a new .cpp file and place the following lines into it:
Then you must define handlers and one module.
Tag handlers
The handler is derived from wxHtmlWinTagHandler (or directly from wxHtmlTagHandler).
You can use set of macros to define the handler (see src/html/m_*.cpp files for details). Handler definition must start with TAG_HANDLER_BEGIN macro and end with TAG_HANDLER_END macro.
I strongly recommend to have a look at include/wxhtml/mod_templ.h file. Otherwise you won't understand the structure of macros.
See macros reference:
- TAG_HANDLER_BEGIN(name, tags): Starts handler definition. name is handler identifier (in fact part of class name), tags is string containing list of tags supported by this handler (in uppercase). This macro derives new class from wxHtmlWinTagHandler and implements it is wxHtmlTagHandler::GetSupportedTags method. Example: TAG_HANDLER_BEGIN(FONTS, "B,I,U,T")
- TAG_HANDLER_VARS: This macro starts block of variables definitions. (Variables are identical to class attributes.) Example:
This macro is used only in rare cases.
- TAG_HANDLER_CONSTR(name): This macro supplies object constructor. name is same name as the one from TAG_HANDLER_BEGIN macro. Body of constructor follow after this macro (you must use { and } ). Example:
Never used in wxHTML :-)
- TAG_HANDLER_PROC(varib): This is very important macro. It defines wxHtmlTagHandler::HandleTag method. varib is name of parameter passed to the method, usually tag. Body of method follows after this macro. Note than you must use { and } ! Example:
- TAG_HANDLER_END(name): Ends definition of tag handler name.
Tags Modules
You can use set of 3 macros TAGS_MODULE_BEGIN, TAGS_MODULE_ADD and TAGS_MODULE_END to inherit new module from wxHtmlTagsModule and to create instance of it.
See macros reference:
- TAGS_MODULE_BEGIN(modname): Begins module definition. modname is part of class name and must be unique.
- TAGS_MODULE_ADD(name): Adds the handler to this module. name is the identifier from TAG_HANDLER_BEGIN.
- TAGS_MODULE_END(modname): Ends the definition of module. Example:
Supported HTML Tags
wxHTML is not full implementation of HTML standard. Instead, it supports most common tags so that it is possible to display simple HTML documents with it. (For example it works fine with pages created in Netscape Composer or generated by tex2rtf).
Following tables list all tags known to wxHTML, together with supported parameters.
A tag has general form of tagname param_1 param_2 ... param_n where param_i is either paramname="paramvalue" or paramname=paramvalue - these two are equivalent. Unless stated otherwise, wxHTML is case-insensitive.
Common Parameter Values
We will use these substitutions in tags descriptions:
List of Supported Tags
Supported Styles
wxHTML doesn't really have CSS support but it does support a few simple styles: you can use "text-align", "width", "vertical-align" and "background" with all elements and for SPAN elements a few other styles are additionally recognized:
colorfont-familyfont-size(only in point units)font-style(only "oblique", "italic" and "normal" values are supported)font-weight(only "bold" and "normal" values are supported)text-decoration(only "underline" value is supported)