Components: splitter.
There may be times when you want to have two sections of a window where the user can resize the sections. This feature is accomplished by using a component called a splitter. It creates a skinny bar between two sections which allows either side to be resized.
A splitter must be put inside a box. When a splitter is placed inside a horizontal box (hbox), it will allow resizing horizontally. When a splitter is placed inside a vertical box (vbox), it will allow resizing vertically. For example,

Note: If you would like to use the original “os” CSS, you could specify the class name of
splitter with “splitter-os”.
And, the codes are as follows.
<hbox spacing="0" style="border: 1px solid grey" width="100%">
<vbox height="200px">
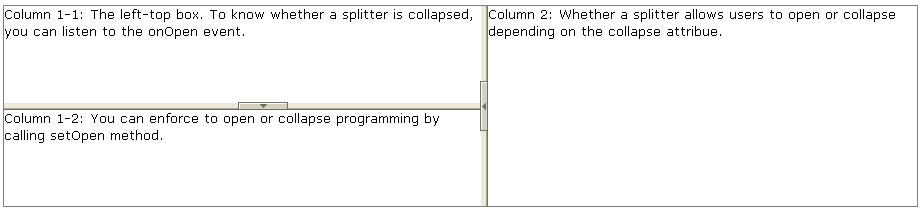
Column 1-1: The left-top box. To know whether a splitter
is collapsed, you can listen to the onOpen event.
<splitter collapse="after"/>
Column 1-2: You can enforce to open or collapse programming
by calling setOpen method.
</vbox>
<splitter collapse="before"/>
Column 2: Whether a splitter allows users to open or collapse
depending on the collapse attribue.
</hbox>
It specifies which side of the splitter is collapsed when its grippy (aka., button) is clicked. If this property is not specified, the splitter will not cause a collapse (and the grippy won't appear).
Allowed values and their meaning are as follows.
|
Value |
Description |
|---|---|
|
none |
No collpasing occurs. |
|
before |
When the grippy is clicked, the element immediately before the splitter in the same parent is collapsed so that its width or height is 0. |
|
after |
When the grippy is clicked, the element immediately after the splitter in the same parent is collapsed so that its width or height is 0. |
To know whether a splitter is collapsed, you can check the value of the open property (i.e., the isOpen method). To open or collapse programmingly, you can set the value of the open property (i.e., the setOpen method).