Components: separator and space.
A separator is used to insert a space between two components. There are several ways to customize the separator.
By use of the orient property, you could specify a vertical separator or a horizontal separator. By default, it is a horizontal separator, which inserts a line break. On the other hand, a vertical separator inserts a white space. In addition, space is a variant of separator whose default orientation is vertical.
By use of the bar property, you could control whether to show a horizontal or vertical line between component.

By use of the spacing property, you could control the size of spacing.
<window>
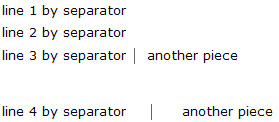
line 1 by separator
<separator/>
line 2 by separator
<separator/>
line 3 by separator<space bar="true"/>another piece
<separator spacing="20px"/>
line 4 by separator<space bar="true" spacing="20px"/>another piece
</window>