The layout component is a nested component. The parent component is borderlayout, and its children components include north, south, center, west, and east. The combination of children components of borderlayout is free.

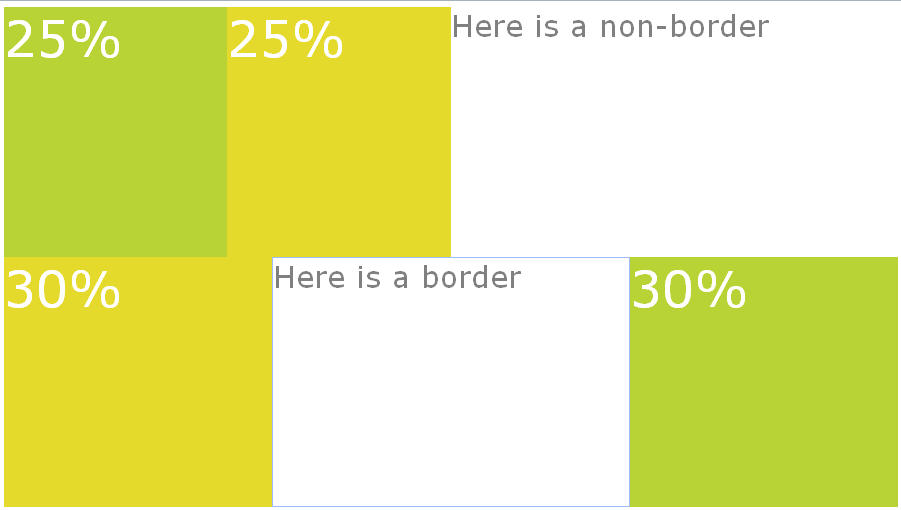
<borderlayout height="500px">
<north size="50%" border="0">
<borderlayout>
<west size="25%" border="none" flex="true">
<div style="background:#B8D335">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</west>
<center border="none" flex="true">
<div style="background:#E6D92C">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</center>
<east size="50%" border="none" flex="true">
<label value="Here is a non-border"
style="color:gray;font-size:30px" />
</east>
</borderlayout>
</north>
<center border="0">
<borderlayout>
<west size="30%" flex="true" border="0">
<div style="background:#E6D92C">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</west>
<center>
<label value="Here is a border"
style="color:gray;font-size:30px" />
</center>
<east size="30%" flex="true" border="0">
<div style="background:#B8D335">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</east>
</borderlayout>
</center>
</borderlayout>
|
Name |
Description |
Return Data Type |
|---|---|---|
|
|
Returns |
|
|
|
Returns |
|
|
|
Returns |
|
|
|
Returns |
|
|
|
Returns |
|
|
| ||
|
|
Re-size the layout component. |