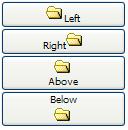
You could assign a label and an image to a button by the label and image properties. If both are specified, the dir property control which is displayed up front, and the orient property controls whether the layout is horizontal or vertical.

<button label="Left" image="/img/folder.gif" width="125px"/> <button label="Right" image="/img/folder.gif" dir="reverse" width="125px"/> <button label="Above" image="/img/folder.gif" orient="vertical" width="125px"/> <button label="Below" image="/img/folder.gif" orient="vertical" dir="reverse" width="125px"/>
|
Name |
Event Type |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Property |
Description |
Data Type |
Default Value |
|---|---|---|---|
|
|
Sets the direction of button Value: |
|
|
|
|
Sets whether it is disabled or not |
|
|
|
|
Provides a hyper link |
|
<empty string> |
|
|
Sets the orientation of button Value: |
|
|
|
|
Sets the target frame or window |
|
<null> |
|
|
Sets the tab order of this component |
|
|