Components: grid, columns, column, rows and row.
A grid contains components that are aligned in rows like tables. Inside a grid, you declare two things, the columns, that define the header and column attributes, and the rows, that provide the content. To declare a set of rows, use the rows component, which should be a child element of grid. Inside that you should add row components, which are used for each row. Inside the row element, you should place the content that you want inside that row. Each child is a column of the specific row. Similarly, the columns are declared with the columns component, which should be placed as a child element of the grid. Unlike row is used to hold the content of each row, column declares the common attributes of each column, such as the width and alignment, and and optional headers, i.e., label and/or image.

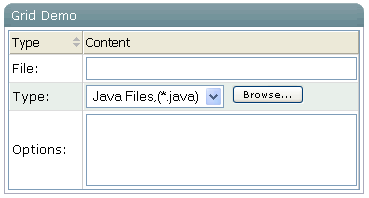
<window title="Grid Demo" border="normal" width="360px">
<zscript>
class Comp implements Comparator {
private boolean _asc;
public Comp(boolean asc) {
_asc = asc;
}
public int compare(Object o1, Object o2) {
String s1 = o1.getChildren().get(0).getValue(),
s2 = o2.getChildren().get(0).getValue();
int v = s1.compareTo(s2);
return _asc ? v: -v;
}
}
Comp asc = new Comp(true), dsc = new Comp(false);
</zscript>
<grid>
<columns sizable="true">
<column label="Type" sortAscending="${asc}" sortDescending="${dsc}"/>
<column label="Content"/>
</columns>
<rows>
<row>
<label value="File:"/>
<textbox width="99%"/>
</row>
<row>
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
<row>
<label value="Options:"/>
<textbox rows="3" width="99%"/>
</row>
</rows>
</grid>
</window>
|
Name |
Event Type |
|---|---|
|
|
|
|
Property |
Description |
Data Type |
Default Value |
|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
Sets the page size, aka., the number rows per page. Note: Available only the paging mold |
|
|
|
|
|
| |
|
|
|
|
|
|
|
Sets the renderer which is used to render each row if getModel() is not null. |
|
|
|
Name |
Description |
Return Data Type |
|---|---|---|
|
|
| |
|
|
Returns the specified cell, or null if not available. |
|
|
|
Returns the columns. |
|
|
|
Returns the foot. |
|
|
|
| |
|
|
Returns the child paging controller that is created automatically, or null if mold is not "paging", or the controller is specified externally by setPaginal(org.zkoss.zul.ext.Paginal). |
|
|
|
Returns the rows. |
|
|
|
| |
|
|
Handles a private event, onInitRender. |
|
|
|
Called when the onPaging event is received (from getPaginal()). |
|
|
|
| |
|
|
Renders all Row if not loaded yet, with getRowRenderer(). |
|
|
|
| |
|
|
Renders the specified Row if not loaded yet, with getRowRenderer(). |
|
|
|
Renders a set of specified rows. |
|
|
|
| |
|
|
Sets the renderer by use of a class name. |
|