Components: groupbox.
A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using the caption component. It works much like the HTML legend element. Unlike windows, a group box is not an owner of the ID space. It cannot be overlapped or popup.

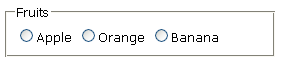
<groupbox width="250px">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
|
Name |
Event Type |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
unlike It is useful to implement load-on-demand by listening to the |
|
Name |
Description |
Return Data Type |
|---|---|---|
|
|
Returns the caption of this groupbox. |
|
|
|
Returns the style class used for the content block of the groupbox. |
|
|
|
| |
|
|
| |
|
|
|