A intbox is used to let users input integer data.

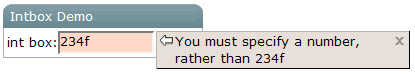
While input invalid data:

<window title="Intbox Demo" border="normal" width="200px">
int box:<intbox/>
</window>
|
Event Name |
Event Type |
|---|---|
|
|
Description: Denotes the content of an input component has been modified by the user. |
|
|
Description: Denotes that user is changing the content of an input component. Notice that the component's content (at the server) won't be changed until |
|
|
Description: Denotes that user is selecting a portion of the text of an input component. You can retrieve the start and end position of the selected text by use of the |
|
|
Description: Denotes when a component gets the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for |
|
|
Description: Denotes when a component loses the focus. Remember event listeners execute at the server, so the focus at the client might be changed when the event listener for |
|
|
Description: Denotes a component is created when rendering a ZUML page. |
|
|
Description: Denotes another component is dropped to the component that receives this event. |