Treeitem contains a row of data (treerow), and an optional treechildren.
If the component doesn't contain a treechildren, it is a leaf node that doesn't accept any child items.
If it contains a treechildren, it is a branch node that might contain other items.
For a branch node, an +/- button will appear at the beginning of the row, such that user could open and close the item by clicking on the +/- button.

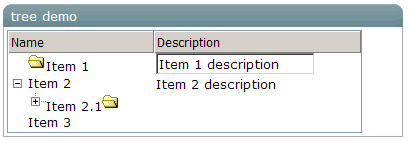
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%" >
<treecols sizable="true">
<treecol label="Name"/>
<treecol label="Description"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif"/>Item 1
</treecell>
<treecell>
<textbox value="Item 1 description"/>
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2"/>
<treecell label="Item 2 description"/>
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif"/>
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3"/>
</treechildren>
</tree>
</window>
|
Event Name |
Event Type |
|---|---|
|
|
Description: Denotes user has right-clicked the component. |
|
|
Description: Denotes user has double-clicked the component. |
|
|
Description: Denotes user has opened or closed a component. It is useful to implement load-on-demand by listening to the onOpen event, and creating components when the first time the component is opened. |
|
Property |
Description |
Data Type |
Default Value |
|---|---|---|---|
|
|
Sets the image of the Same as |
|
|
|
|
Sets the label of the Treecell it contains. If it is not created, we automatically create it. |
|
|
|
|
Sets whether this container is open. Values : |
|
|
|
|
Sets whether this item is selected. Values : |
|
|
|
|
Sets the src of the The same as |
| |
|
|
Sets the value. Note: the value is not sent to the browser, so it is OK to be anything. |
|
null |
|
Name |
Description |
Data Type |
Values |
|---|---|---|---|
|
|
Returns the treechildren that this tree item owns, or null if doesn't have any child. |
| |
|
|
Returns the treerow that this tree item owns (might null). |
| |
|
|
return the index of this container |
| |
|
|
Returns whether the element is to act as a container which can have child elements. |
| |
|
|
Returns whether this element contains no child elements. |
| |
|
|
Return true whether this container is loaded |
|