欢迎使用ZK---- 一种丰富Web应用程序的最简单方式。
此开发手册买描述了ZK的概念和功能。关于如何安装配置ZK的环境,请参阅Quick Start Guide。如果想得到的各个组件(components)的属性和方法的详细描述,请参阅Developer's Reference。
这章描述了Web程序,AJAX技术和ZK项目的历史背景。如果你想马上了解ZK的功能,可以跳过这一章。
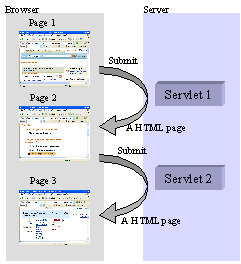
以简单高效交换文档为目的的Web技术,例如超文本传输协议(HTTP)和超文本标记语言(HTML),都来源于单页性(page-based )和无状态(stateless-communication)的模式。在这种模式中,一个页面是自给自足(self-contained)的,并且是沟通客户端与服务器端的最小单位。

随着网络俨然成为应用开发的默认平台,这种模式面临着巨大的挑战:对于表现当今应用程序中复杂性的无能为力。举个例子,为了给客户报价,你或许必须打开另一个页面来查询此客户的交易记录,再打开一个页面来显示当前的价格,还得开一个页面来存储当前信息。用户被迫离开他正在工作的页面,并且在几个页面间来回浏览。这很容易迷失,混淆,结果是把客户弄得不愉快,销售机会的损失和低生产力。
在这种单页性(page-based )的模式上开发一个现代的应用程序也是一个极大的挑战。在这种模式中,运行在服务器上的应用程序必须处理来自从语法上分析请求,送出回应 ,连接用户从一个页面到另一个页面路由的一切,并且处理用户的各种错误。 数十种框架,例如Struct,Tapestry和JSF,随即出现用来简化开发过程。由于单页性(page-based)模式与现代模式之间的巨大差别,学习和使用这些框架并不是一个愉快的过程,更不要提直觉感知(intuition)和简化了。