组件: vbox
,
hbox
和
box
。
XUL的箱式模型用于将显示部分分割成一系列的box。Box 内的组件需要将它们定位成水平或垂直的。通过一系列的box及 separator,可以控制视觉表现的布局(visual representation)。
box可以将其子组件布局成两种方位,水平的或垂直的。水平box可以将其子组件排成一条线,而垂直box可以将其子组件定位成垂直方向。你可以将其想象成HTML 表格的行或里列。
下面是一些例子。
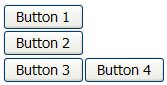
<zk>
<vbox>
<button label="Button 1"/>
<button label="Button 2"/>
</vbox>
 <hbox>
<button label="Button 3"/>
<button label="Button 4"/>
</hbox>
</zk>
<hbox>
<button label="Button 3"/>
<button label="Button 4"/>
</hbox>
</zk>
hbox组件用于创建水平box。放置在hbox内的组件会被水平排成一行。vbox组件用于创建垂直box。添加于其内的组件会被垂直的排成一列。
也有一个一般的box组件,默认水平布局,这意味着等价于hbox。但是,可以使用orient属性用于控制box的布局方位。你可以将其赋值为horizontal以创建一个水平box,或vertical以创建一个垂直box。
因此下面的两行语句是等价的:
<vbox> <box orient="vertical">
在box内可以添加任意多的组件,包括其它的box。例如水平box,每一个新添的组件都会被放置在前一个的右边。组件是不会包裹(wrap)的,所以添加多少组件,window就会有多宽。相似的,每个垂直box中的组件会被置于前一个组件的正下方。
box控件组件之间的间隙是可以控制的。例如,下面的例子在上边缘与下边缘均放置了5em的间隙。注意:两个输入域的总间隙为10em。
<vbox spacing="5em"> <textbox/> <datebox/> </vbox>
另一个例子是使用无间隙(zero spacing)的有趣布局。
<window title="Box Layout Demo" border="normal"> <hbox spacing="0"><window border="normal">0</window> <vbox spacing="0"> <hbox spacing="0"> <window border="normal">1</window> <window border="normal">2</window> <vbox spacing="0"> <window border="normal">3</window> <window border="normal">4</window> </vbox> </hbox> <hbox spacing="0"> <vbox spacing="0"> <window border="normal">5</window> <window border="normal">6</window> </vbox> <window border="normal">7</window> <window border="normal">8</window> <window border="normal">9</window> </hbox> </vbox> </hbox> </window>
使用widths属性可以指定hbox每个元素(cell)的宽度,如下。
<hbox width="100%" widths="10%,20%,30%,40%"> <label value="10%"/> <label value="20%"/> <label value="30%"/> <label value="40%"/></hbox>
其值为宽度值的列表,以逗号分隔。若未指定其值,则不会为相应的元素产生宽度,同时真实的宽度值被送至浏览器。
类似的,你可以使用heights属性指定vbox每个元素的高度。实际上,由于box的方向是水平或垂直的依赖于orient属性,所以这两个属性是相同的。
组件: splitter.
或许有些时候你想把一个window分成两个部分,这样用户可以改变这些部分的大小。可以使用spliter组件来实现此功能。此组件在两部分间创建一个细小的bar,可以允许用户修改任一边的大小。
splitter必须放置在box内。当splitter放置在水平box(hbox)内时,它将会允许水平的改变大小。当splitter放置在处置box(vbox)内时,它将会允许水平的改变大小。例如,

[注]: 若你想使用原始的“os” CSS,则可以将的splitter类名指定为“splitter-os”。
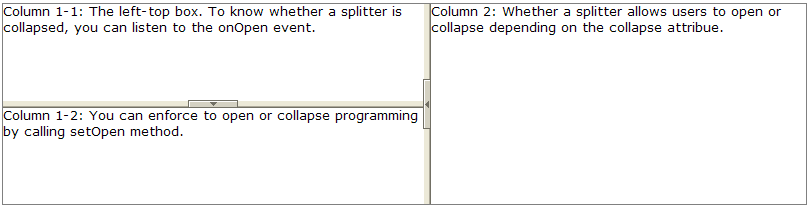
代码如下:
<hbox spacing="0" style="border: 1px solid grey" width="100%">
<vbox height="200px">
Column 1-1: The left-top box. To know whether a splitter
is collapsed, you can listen to the onOpen event.
<splitter collapse="after"/>
Column 1-2: You can enforce to open or collapse programming
by calling setOpen method.
</vbox>
<splitter collapse="before"/>
Column 2: Whether a splitter allows users to open or collapse
depending on the collapse attribue.
</hbox>
指定当splitter的按键(亦作,按钮(button))被点击时哪边被折叠。若未指定此属性,splitter是不会引起折叠的(按键不会出现)。
允许值及它们的意义如下。
|
值 |
描述 |
|---|---|
|
none |
无折叠发生。 |
|
before |
当按下按键时,相同组件内的元素立即在分割器(splitter)前折叠起来,这样其宽度或高度将变为0。 |
|
after |
当按下按键时,相同组件内的元素立即在分割器(splitter)后折叠起来,这样其宽度或高度将变为0。 |