组件: tree,treechildren,treeitem,treerow,treecell,treecols 和 treecol。
tree包含了两部分:一套专栏 (column),及树体(tree body)。 专栏由若干treecol组件定义,一个对应一个专栏。每个专栏都会作为页眉(header)出现在树顶。第二部分,树体,包含了出现在树中的数据,由treechildren组件创建。
一个数控件的例子如下:
<tree id="tree" rows="5"><treecols> <treecol label="Name"/> <treecol label="Description"/> </treecols> <treechildren> <treeitem> <treerow> <treecell label="Item 1"/> <treecell label="Item 1 description"/> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Item 2"/> <treecell label="Item 2 description"/> </treerow> <treechildren> <treeitem> <treerow> <treecell label="Item 2.1"/> </treerow> <treechildren> <treeitem> <treerow> <treecell label="Item 2.1.1"/> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Item 2.1.2"/> </treerow> </treeitem> </treechildren> </treeitem> <treeitem> <treerow> <treecell label="Item 2.2"/> <treecell label="Item 2.2 is something who cares"/> </treerow> </treeitem> </treechildren> </treeitem> <treeitem label="Item 3"/> </treechildren> </tree>
tree:这是tree组件的外层。treecols:treecol组件的容器。treecol:用于声明tree的一列(column)。使用此组件,你可以指定额外的信息,如列的标头。treechildren:包含了tree的主体,此组件包含了一个treeitem的集合。treeitem:此组件包含了一行数据(treerow),及可选的treechildren。若组件没有包含
treechildren,则它为一个不接受任何子项目的叶子节点。若组件包含了
treechildren,则它为一个可以可以包含其它项的分支节点。对于一个分支节点,一个+/-按钮将会出现在此行的开始,这样用户可以通过点击+/- 按钮来打开或关闭此项。
treerow: tree中的单独行,需要放置在treeitem组件内。treecell: treerow中的单独元素(cell) 。此元素将要放在treerow组件内。
无鼠标输入tree
UP和DOWN,上下移动tree项目中的选中项。PgUp和PgDn,以一页的步长上下移动选中项。HOME,选中首行,END,选中末行。RIGHT,打开一个tree项目,LEFT关闭一个tree项。Ctrl+UP和Ctrl+DOWN,上下移动一个tree项的聚焦,但并不改变选中项。SPACE选中聚焦项。
每一个tree项都有一个open属性来控制是否显示其子项目。默认值为true。通过将此属性设置为false,你可以控制tree的哪部分不可见。
<treeitem open="false">
当用户点击+/-按钮时,他会打开tree项并使其子项目可见。onOpen事件会被发送至服务器通知应用程序。
对于更复杂的应用程序,你可以延迟tree项的创建或动态操作tree项的内容,直到接收了onOpen事件。参考ZK用户标记语言一章中随机存取一节获取细节。
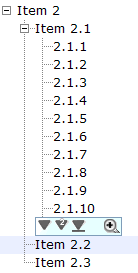
pageSize属性控制一次显示的tree项目的个数。默认为10。也就是在客户端每一层最多显示10个tree项目,如右图所示。
用户可以通过点击 来显示更多的tree项目(即加大
来显示更多的tree项目(即加大pageSize),或点击 或
或 来上下滚动。
来上下滚动。
若你想显示所有的tree项目,只需简单的将pageSize设为-1。但是,由于浏览器处理含有大量项目的tree时是非常慢的,所以若tree控件比较大的话不推荐这样做。
除了tree控件的pageSize属性,你可以通过每个treechildren相应的pageSize属性改变每个treechildren实例的页大小。
vflex属性控制是否在垂直方向增长或缩小以适合指定空间。即所谓的垂直柔性(vertical flexibility)。例如,如果tree太大以至于不适合浏览器窗口,此属性会缩小tree的高度以控制整个tree在浏览器内可见。
若指定了rows属性则此属性会被忽略。
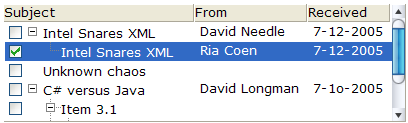
如下所述,你可以监听onOpen事件,然后加载一个tree项目的子组件。类似的,你也可以groupbox为这样做。
<tree width="200px">
<treecols>
<treecol label="Subject"/>
<treecol label="From"/>
</treecols>
<treechildren>
<treeitem open="false" onOpen="load()">
<treerow>
<treecell label="Intel Snares XML"/>
<treecell label="David Needle"/>
</treerow>
<treechildren/>
</treeitem>
</treechildren>
<zscript>
void load() {
Treechildren tc = self.getTreechildren();
if (tc.getChildren().isEmpty()) {
Treeitem ti = new Treeitem();
ti.setLabel("New added");
ti.setParent(tc);
}
}
</zscript>
</tree>