组件: combobox 和 comboitem。
combobox是一个内嵌下拉列表的特殊文本框。使用combobox,除了直接输入文本,用户还可以从下拉列表中选择一项。
<combobox><comboitem label="Simple and Rich"/> <comboitem label="Cool!"/> <comboitem label="Ajax and RIA"/> </combobox>
无鼠标输入combobox
Alt+DOWN,弹出列表。Alt+UP或ESC关闭列表 。UP和DOWN改变列表项目的选种项。
默认情况下,直到用户点击 ,或按下
,或按下Alt+DOWN后,列表才会打开。但是,你可以将autodrop属性设为 true ,这样当用户键入任何字符时下拉列表就会打开。这对于初学者来说是有帮助的,但是这或许会令有经验的用户感到厌烦。
<combobox autodrop="true"/>
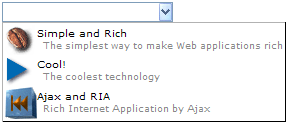
你可以为每个comboitem添加一个描述使其易于理解。此外,你可以为每个comboitem指派一张图像。
<combobox> <comboitem label="Simple and Rich" image="/img/coffee.gif" description="The simplest way to make Web applications rich"/> <comboitem label="Cool!" image="/img/corner.gif" description="The coolest technology"/> <comboitem label="Ajax and RIA" image="/img/cubfirs.gif" description="Rich Internet Application by Ajax"/> </combobox>

就像其它的支持图像的组件,你可以使用setImageContent方法来为comboitem组件指派一个动态生成的图像。参考图像(Image)一节来获取细节。
当用户打开下拉列表时,onOpen事件被发送至应用程序。为了延迟comboitem的创建,你可以按如下所示的方法使用fulfill属性。
<combobox fulfill="onOpen"><comboitem label="Simple and Rich"/> <comboitem label="Cool!"/> <comboitem label="Ajax and RIA"/> </combobox>
或者,你可以监听onOpen事件,然后在事件监听器中准备下拉列表或动态的改变列表,如下所示,
<combobox id="combo" onOpen="prepare()"/>
<zscript>
void prepare() {
if (event.isOpen() && combo.getItemCount() == 0) {
combo.appendItem("Simple and Rich");
combo.appendItem("Cool!");
combo.appendItem("Ajax and RIA");
}
}
</zscript>
appendItem方法等价于创建一个comboitem,然后将其父组件指派为comobox。
由于combobox也是一个文本框,如果你为它添加了一个事件监听器,onChanging事件会被发出。通过监听此事件,你可以像Google Suggests[42]那样操纵下拉列表。此特性有时被称为文本框的自动填充(autocomplete)。
如下所示,你可以基于用户的输入来填充下拉列表。
<combobox id="combo" autodrop="true" onChanging="suggest()"/>
<zscript>
void suggest() {
combo.getItems().clear();
if (event.value.startsWith("A")) {
combo.appendItem("Ace");
combo.appendItem("Ajax");
combo.appendItem("Apple");
} else if (event.value.startsWith("B")) {
combo.appendItem("Best");
combo.appendItem("Blog");
}
}
</zscript>
注意,当接收onChanging事件时,combobox的内容并不会改改变。因此,你不能使用combobox的value属性。而要使用事件 (org.zkoss.zk.ui.event.InputEvent)的value属性。