组件: bandbox 和 bandpopup。
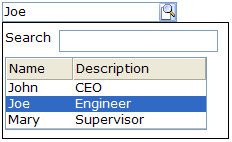
bandbox是一个内嵌定制弹出window (亦称下拉window )的特殊文本框,bandbox由一个输入文本框和一个弹出window组成。当用户按下Alt+DOWN或点击 按钮时,弹出window 会自动打开。
按钮时,弹出window 会自动打开。
不同于combobox,bandbox的弹出window可以包含任何组件。这样的设计给了开发人员最大的自由。一个典型的应用是将弹出window 作为一个查询对话框。
<bandbox id="bd">
<bandpopup><vbox>
<hbox>Search <textbox/></hbox>
<listbox width="200px"
onSelect="bd.value=self.selectedItem.label; bd.closeDropdown();">
<listhead>
<listheader label="Name"/>
 <listheader label="Description"/>
</listhead>
<listitem>
<listcell label="John"/>
<listcell label="CEO"/>
</listitem>
<listitem>
<listcell label="Joe"/> <listcell label="Engineer"/>
</listitem>
<listitem>
<listcell label="Mary"/>
<listcell label="Supervisor"/>
</listitem>
</listbox></vbox>
</bandpopup>
</bandbox>
<listheader label="Description"/>
</listhead>
<listitem>
<listcell label="John"/>
<listcell label="CEO"/>
</listitem>
<listitem>
<listcell label="Joe"/> <listcell label="Engineer"/>
</listitem>
<listitem>
<listcell label="Mary"/>
<listcell label="Supervisor"/>
</listitem>
</listbox></vbox>
</bandpopup>
</bandbox>
无鼠标输入bandbox
Alt+DOWN,弹出列表。Alt+UP或ESC关闭列表。UP和DOWN改变列表的选中项。
弹出window可以包含任意类型的组件,所以当一个列表的某个项目被选中时,复制出选中值或关闭弹出window是开发人员的工作。
在上面的例子中,我们复制选中项目的标签到bandbox ,然后使用下面的语句关闭弹出window。
<listbox width="200px" onSelect="bd.value=self.selectedItem.label; bd.closeDropdown();">
默认情况下,直到用户点击 按钮或按下
按钮或按下Alt+DOWN时,弹出window才会打开。但是,你可以将autodrop属性设置为true,这样当用户键入任意字符时弹出window就会打开。这对于初学者来说是有帮助的,但是这或许会令有经验的用户感到厌烦。
<bandbox autodrop="true"/>
若用户打开了弹出window,onOpen事件会被发送至应用程序。通过将fulfill属性设置为onOpen,你可以延迟弹出window的创建。
<bandbox fulfill="onOpen"> <bandpopup> ... </bandpopup> </bandbox>
或者,通过监听onOpen事件你可以在Java代码中准备弹出window,如下所示。
<bandbox id="band" onOpen="prepare()"/>
<zscript>
void prepare() {
if (event.isOpen() && band.getPopup() == null) {
...//create child elements
}
}
</zscript>
由于bandbox也是一个文本框,如果你为它添加了一个事件监听器,onChanging事件会被发出。通过监听此事件,你可以随意操纵弹出window。
如下所示,你可以基于用户的输入来填充下拉列表。
<bandbox id="band" autodrop="true" onChanging="suggest()"/>
<zscript>
void suggest() {
if (event.value.startsWith("A")) {
...//do something
} else if (event.value.startsWith("B")) {
...//do another
}
}
</zscript>
注意,当接收onChanging事件时,bandbox的内容并不会改改变。因此,你不能使用bandbox的value属性。而要使用事件 (org.zkoss.zk.ui.event.InputEvent)的value属性。