除了Ajax浏览器,ZK也支持移动设备和XML输出。本章简要描述它们。对于细节信息,你可以参考相应文档。
ZK Mobile Computing 是ZK的扩展,可以使ZK应用程序扩展到移动设备,而只需少量的编程。
ZK Mobile Computing由两部分组成。在移动设备方面为ZK Mobile,一个JavaMe Midlet 瘦客户端,与ZK服务器互动,且作为客户端方面的用户界面工作。在服务器端方面为一套MIL (移动交互式语言,Mobile Interactive Language)组件,使用它们你可以控制操作何时结束来自于移动设备的用户触发行为(you can control and manipulate when end users trigger actions from the mobile device)。
开发ZK Mobile应用程序是很直接的。只需下载ZK Mobile发行版(release),且跟随the ZK Mobile Quick Start Guide,你就可以准备开始了。
Mobile组件集, http://www.zkoss.org/2007/mil

你可以像处理ZUL和ZHTML组件那样编写你的ZK应用程序。这次不同的仅是你需要使用MIL组件。如下面这个标准的(classic) Hello World程序(hello.mil)。
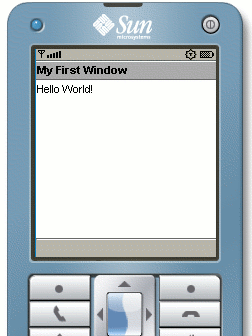
<frame title="My First Window" visible="true"> Hello World! </frame>
这几乎和ZUL的"Hello World"例子一样。<frame>标签表示mobile展示的框架,且"Hello World!"为框架内的文本。
你可以将在ZUL组件方面的编程经验应用到MIL组件,不会有问题。仅有的不同是前者(ZUL组件)是为在web Ajax浏览器上显示而设计的,而后者(MIL组件)是为在ZK Mobile客户端显示设计的。你仍然可以使用ZK的模版(template) 属性,例如if, unless,orEach,each,等等。你可以在<zscript>标签内使用多种脚本语言。你可以使用EL表达式和注释的数据绑定。你也可以选择使用ZUML页面编写代码或纯的Java Richlet方法编写代码。
总之,你可能不仅是编写一个"纯的"ZK Mobile应用程序。而是,你或许要使用桌面web浏览器视图和移动设备视图。为不同的客户端编写不同的视图是很平常的,而所有的视图仍然共享相同的后台(backend)后台业务逻辑和数据库模型。