Combining Graph Traversals
Finding the start vertex via a geo query
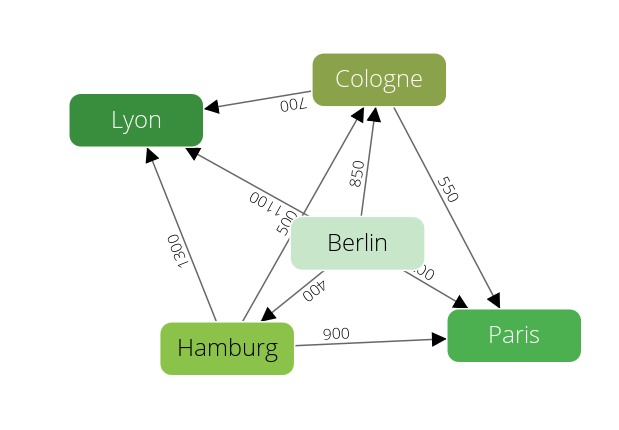
Our first example will locate the start vertex for a graph traversal via a geo index. We use the city graph and its geo indices:

arangosh> var examples = require("@arangodb/graph-examples/example-graph.js");
arangosh> var g = examples.loadGraph("routeplanner");
arangosh> var bonn=[50.7340, 7.0998];
arangosh> db._query(`FOR startCity IN
........> WITHIN(germanCity, @lat, @long, @radius)
........> RETURN startCity`,
........> {lat: bonn[0], long: bonn[1], radius: 400000}
........> ).toArray()
[
{
"_key" : "Cologne",
"_id" : "germanCity/Cologne",
"_rev" : "_WQ47KsG--_",
"population" : 1000000,
"isCapital" : false,
"loc" : [
50.9364,
6.9528
]
},
{
"_key" : "Hamburg",
"_id" : "germanCity/Hamburg",
"_rev" : "_WQ47KsG--B",
"population" : 1000000,
"isCapital" : false,
"loc" : [
53.5653,
10.0014
]
}
]
arangosh> var examples = require("@arangodb/graph-examples/example-graph.js");
arangosh> var g = examples.loadGraph("routeplanner");
arangosh> var bonn=[50.7340, 7.0998];
arangosh> db._query(`FOR startCity IN
........> WITHIN(germanCity, @lat, @long, @radius)
........> RETURN startCity`,
........> {lat: bonn[0], long: bonn[1], radius: 400000}
........> ).toArray()
We search all german cities in a range of 400 km around the ex-capital Bonn: Hamburg and Cologne.
We won't find Paris since its in the frenchCity collection.
arangosh> db._query(`FOR startCity IN
........> WITHIN(germanCity, @lat, @long, @radius)
........> FOR v, e, p IN 1..1 OUTBOUND startCity
........> GRAPH 'routeplanner'
........> RETURN {startcity: startCity._key, traversedCity: v}`,
........> {
........> lat: bonn[0],
........> long: bonn[1],
........> radius: 400000
........> } ).toArray()
[
{
"startcity" : "Cologne",
"traversedCity" : {
"_key" : "Lyon",
"_id" : "frenchCity/Lyon",
"_rev" : "_WQ47KsG--D",
"population" : 80000,
"isCapital" : false,
"loc" : [
45.76,
4.84
]
}
},
{
"startcity" : "Cologne",
"traversedCity" : {
"_key" : "Paris",
"_id" : "frenchCity/Paris",
"_rev" : "_WQ47KsG--F",
"population" : 4000000,
"isCapital" : true,
"loc" : [
48.8567,
2.3508
]
}
},
{
"startcity" : "Hamburg",
"traversedCity" : {
"_key" : "Paris",
"_id" : "frenchCity/Paris",
"_rev" : "_WQ47KsG--F",
"population" : 4000000,
"isCapital" : true,
"loc" : [
48.8567,
2.3508
]
}
},
{
"startcity" : "Hamburg",
"traversedCity" : {
"_key" : "Lyon",
"_id" : "frenchCity/Lyon",
"_rev" : "_WQ47KsG--D",
"population" : 80000,
"isCapital" : false,
"loc" : [
45.76,
4.84
]
}
},
{
"startcity" : "Hamburg",
"traversedCity" : {
"_key" : "Cologne",
"_id" : "germanCity/Cologne",
"_rev" : "_WQ47KsG--_",
"population" : 1000000,
"isCapital" : false,
"loc" : [
50.9364,
6.9528
]
}
}
]
arangosh> db._query(`FOR startCity IN
........> WITHIN(germanCity, @lat, @long, @radius)
........> FOR v, e, p IN 1..1 OUTBOUND startCity
........> GRAPH 'routeplanner'
........> RETURN {startcity: startCity._key, traversedCity: v}`,
........> {
........> lat: bonn[0],
........> long: bonn[1],
........> radius: 400000
........> } ).toArray()
The geo index query returns us startCity (Cologne and Hamburg) which we then use as starting point for our graph traversal. For simplicity we only return their direct neighbours. We format the return result so we can see from which startCity the traversal came.
Alternatively we could use a LET statement with a subquery to group the traversals by their startCity efficiently:
arangosh> db._query(`FOR startCity IN
........> WITHIN(germanCity, @lat, @long, @radius)
........> LET oneCity = (FOR v, e, p IN 1..1 OUTBOUND startCity
........> GRAPH 'routeplanner' RETURN v)
........> return {startCity: startCity._key, connectedCities: oneCity}`,
........> {
........> lat: bonn[0],
........> long: bonn[1],
........> radius: 400000
........> } ).toArray();
[
{
"startCity" : "Cologne",
"connectedCities" : [
{
"_key" : "Lyon",
"_id" : "frenchCity/Lyon",
"_rev" : "_WQ47KsG--D",
"population" : 80000,
"isCapital" : false,
"loc" : [
45.76,
4.84
]
},
{
"_key" : "Paris",
"_id" : "frenchCity/Paris",
"_rev" : "_WQ47KsG--F",
"population" : 4000000,
"isCapital" : true,
"loc" : [
48.8567,
2.3508
]
}
]
},
{
"startCity" : "Hamburg",
"connectedCities" : [
{
"_key" : "Paris",
"_id" : "frenchCity/Paris",
"_rev" : "_WQ47KsG--F",
"population" : 4000000,
"isCapital" : true,
"loc" : [
48.8567,
2.3508
]
},
{
"_key" : "Lyon",
"_id" : "frenchCity/Lyon",
"_rev" : "_WQ47KsG--D",
"population" : 80000,
"isCapital" : false,
"loc" : [
45.76,
4.84
]
},
{
"_key" : "Cologne",
"_id" : "germanCity/Cologne",
"_rev" : "_WQ47KsG--_",
"population" : 1000000,
"isCapital" : false,
"loc" : [
50.9364,
6.9528
]
}
]
}
]
arangosh> db._query(`FOR startCity IN
........> WITHIN(germanCity, @lat, @long, @radius)
........> LET oneCity = (FOR v, e, p IN 1..1 OUTBOUND startCity
........> GRAPH 'routeplanner' RETURN v)
........> return {startCity: startCity._key, connectedCities: oneCity}`,
........> {
........> lat: bonn[0],
........> long: bonn[1],
........> radius: 400000
........> } ).toArray();
Finally, we clean up again:
arangosh> examples.dropGraph("routeplanner");
true