Relevant to Blender v2.31
A different way to have Objects move in the space is to constrain them to follow a given path.
When objects need to follow a path, or it is too hard to animate a special kind of movement with the keyframe method (Think of a planet following its way around the Sun. Animating that with keyframes is virtually impossible) curve objects can be used for the 3D display of an animation path.
If the Curve object contains more than a single continuous curve only the first curve in the object is then used.
As for tracking, there are two Path animation methods, the old, pre 2.30
method described here and the new method, which actually defines a constraint,
which will be described in the section called “Constraints”.
When parenting an Object to a Curve you will be asked to choose
a Normal Parent or a Follow Path
option. The Former is what you need for conventional Path animation, but
other actions needs to be taken later. The second option creates a
"Follow Path" Constraint, and it is all you need to do.
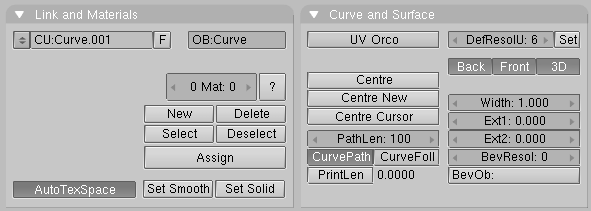
Any kind of curve can become a path by setting the option CurvePath
Toggle Button in the Animation Buttons window (F7) to ON
(Figure 14.8, “The Action Window with Path Buttons.”).
When a Curve has childs it can be turned to a Path by selecting
it, going int the Editing Context (F9) and activating the CurvePath
Toggle button in the Curve and Surface Panel.
Child objects of the Curve will now move along the specified path.
It is a
good idea to set the Curve to 3D via the 3D
Toggle Button of the Curve Edit Buttons so that the paths
can be freely modelled.
Otherwise, in the ADD menu under Curve->Path, there is a primitive with the correct settings already there. This is a 5th order NURBS spline, which can be used to create very fluid, continuous movements.
Normally a Path is 100 frames long and it is followed in 100 frames by children.
You can make it longer or shorter by varying the PathLength:
Num Button.
The speed along a path is determined with an appropriate curve in the
IPO Window. To see it, in the IPO Window Header button you must select the Curve
type for the IPO block. A single channel, Speed is there.
The complete path runs in the IPO Window between the
vertical values 0.0 and 1.0. Drawing a curve between these values
links the time to the position on the path. Backward and pulsing
movements are possible with this. For most paths, an IPO Curve
must run exactly between the Y-values 0.0 and 1.0. To achieve this,
use the Number menu (NKEY) in the IPO Window. If the IPO Curve is
deleted, the value of PathLen determines the duration of
the path. A linear movement is defined in this case.
The Speed IPO is a finer way of controlling Path length. The path is long 1 for time IPO,
and if the time IPO goes from 0 to 1 in 200 frames then the path is 200 frames long.
Using the option CurveFollow, in the Curve and Surface
Panel, a rotation is also given to
the Child objects of the path, so that they permanently point in the
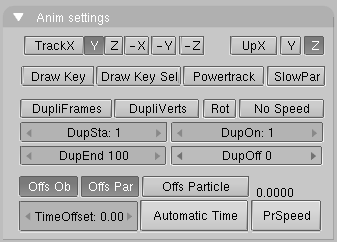
direction of the path. Use the "tracking" buttons in the Anim settings
Panel of the Object (F7) context
to specify the effect of the rotation (Figure 14.9, “Tracking Buttons ”) as you would do
for Tracking:
TrackX, Y, Z, -X, -Y, -Z This specifies the
direction axis, i.e. the axis that is placed on the path.
UpX, UpY, UpZ
Specifies which axis must point 'upwards', in the direction of the
(local) positive Z axis. If the Track and
the Up axis coincides, it is
deactivated.
Note
Curve paths have the same problem of Bevelled curves for what concern the definition of the "Up" direction.
To visualize these rotations precisely, we must make it possible for a Child to have its own rotations. Erase the Child's rotation with ALT-R. Also erase the "Parent Inverse": ALT-P. The best method is to 'parent' an unrotated Child to the path with the command SHIFT-CTRL-PKEY: "Make parent without inverse". Now the Child jumps directly to the path and the Child points in the right direction.
3D paths also get an extra value for each vertex: the 'tilt'. This can be used to specify an axis rotation. Use TKEY in EditMode to change the tilt of selected vertices in EditMode, e.g. to have a Child move around as if it were on a roller coaster.
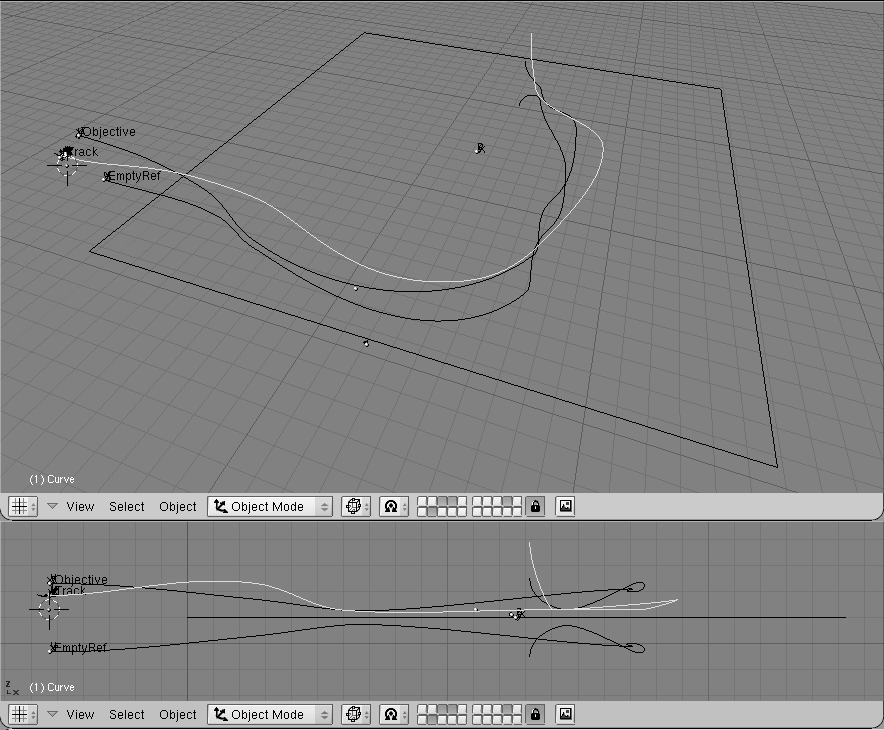
Figure 14.10, “Complex path animation” shows a complex application. We want to make a fighter dive into a canyon, fly next to the water and then rise again, all this by following it with our camera and, possibly, having reflection in the water!
To do this we will need three paths. Path 1 has a fighter parented to it, the fighter will fly following it.
The fighter has an Empty named 'Track' Parented to it in a strategic position.
A camera is then parented to another curve, Path 2, and follows it, tracking the
'Track' Empty. The Fighter has a constant Speed
IPO, the camera has not. It goes faster,
then slower, always tracking the Empty, and hence the fighter,
so we will have very
fluid movements of the camera from Fighter side, to Fighter front, other side, back, etc.
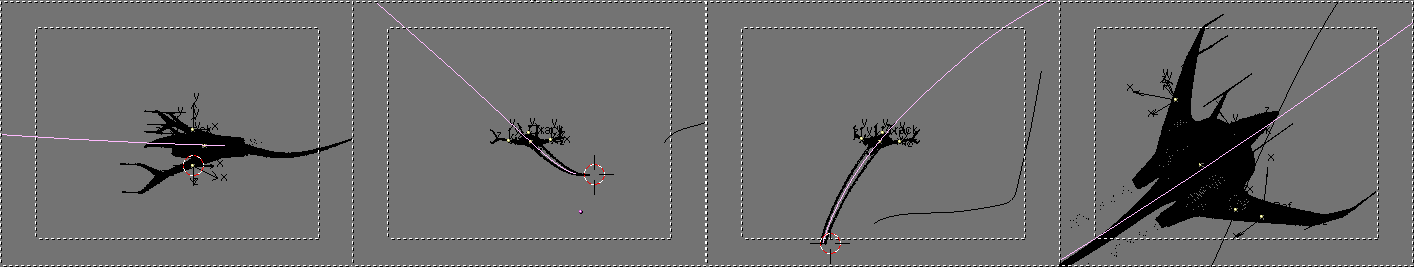
(Figure 14.11, “Some frames, the camera fluidly tracking the fighter.”)
Since we want our fighter to fly over a river, we need to set up an Env Map for the water surface to obtain reflections. But the Empty used for the calculations must be always in specular position with respect to the camera... and the camera is moving along a path!
Path 3 is hence created by mirroring path 2 with respect to the water plane, by duplicating it, and using MKEY in Edit Mode with respect to the cursor, once the cursor is on the plane.
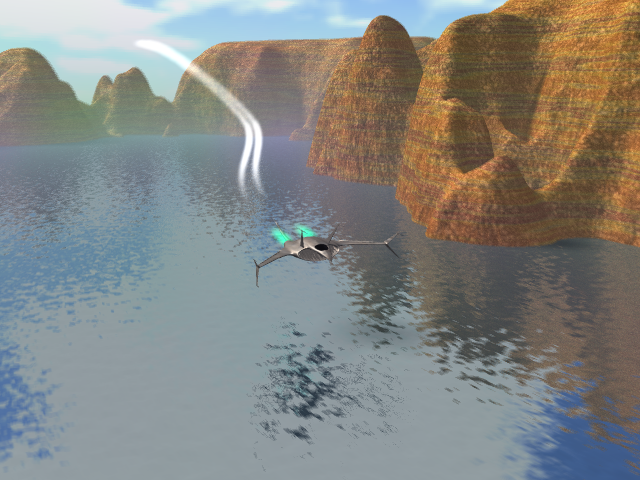
The Empty for the Env Map calculation is then parented to this new path, and the Time IPO of Path 2 is copied to Path 3. Figure 14.12, “A frame of the final animation.” shows a rendered frame. Some particle systems were used for trails.
The scene presents many subtle tricks, as particles for the jet streams, fog, a sky sphere encircling the scene and so on.