Edit Component Dialog
The Edit component serves for editing component attributes. This dialog is available in each component. You can access the dialog by double-clicking the component that has been pasted in the Graph Editor pane.
This dialog consists of two tabs:
Properties Tab presents an overview of component attributes that can be set.
Ports Tab presents an overview of both input and output ports and their metadata.
Properties Tab
| Commands |
| Attributes |
In the Properties tab you can edit attributes of a component. At the top of the tab, there is a toolbar with several commands for attribute values. There are several groups of attributes below the toolbar.
Commands
Copy Property
Copies selected attribute value into the clipboard.
Paste Property
Pastes the value from the clipboard as a value of selected attribute.
Clear Property
Clears the value of the selected attribute.
Add Custom Property
Adds a custom attribute to the component.
Remove Custom Property
Removes the selected custom attribute from the component.
Use Graph Parameter as Value
Opens a dialog to select an existing graph parameter as an attribute value.
Export as Graph Parameter
Export an existing attribute value as a graph parameter.
Attributes
In the Properties dialog, all attributes of the components are divided into 5 groups: Basic, Advanced, Deprecated, Visual and Common.
Only the last two groups (Visual and Common) can be set in all of them.
The others groups (Basic, Advanced, and Deprecated) differ in different components.
However, some of them may be common for most of them or, at least, for some category of components (Readers, Writers, Transformers, Joiners or Others).

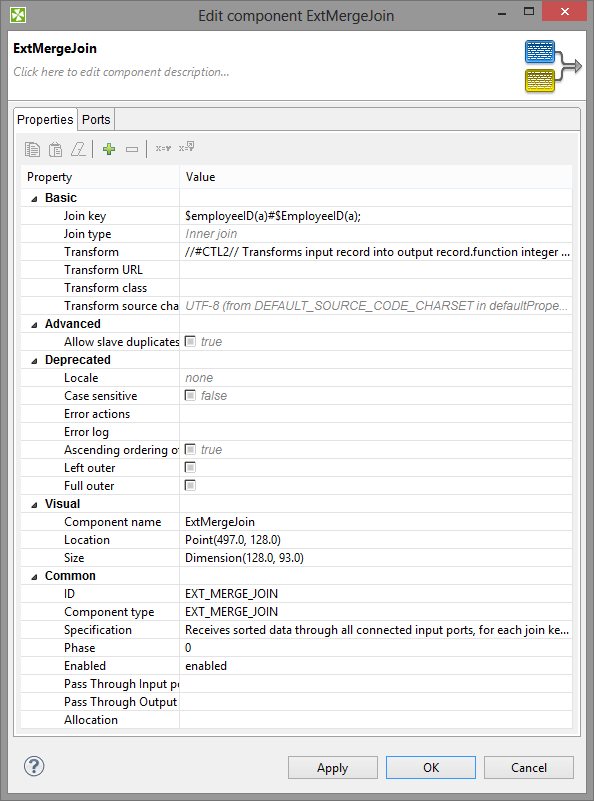
Figure 30.3. Edit Component Dialog (Properties Tab)
Basic
These are the basic attributes of the components. These attributes depend on the type of the component. They can be either required or optional.
They may be specific for an individual component, for a category of components or for most of the components.
Required. Required attributes are marked by a warning sign. Some of them can be expressed in two or more ways; two or more attributes can serve the same purpose.
Optional. They are displayed without any warning sign.
Advanced
These attributes contain complex (advanced) or specific use case related settings of the components.
Advanced attributes may be specific for an individual component, for a category of components, or for most of the components.
Deprecated
These attributes were used in older releases of CloverETL Designer and they still remain here and can be used even now. We suggest you do not use them unless necessary.
May be specific for an individual component, for a category of components or for most of the components.
Custom
The Custom attributes are defined by user. Use the button at the top of the dialog to add a new custom attribute.
Visual
These are the attributes that can be seen in the graph.
These attributes are common for all components.
Component name. Component name is a label visible on each component. It should signify what the component should do. You can set it in the Edit component dialog or by clicking the component twice (not double-clicking) and replacing the default component name.
See Component Name for more detailed information.
Alternatively, you can change the name of the component in the top left corner of the Edit component window. You can also change the description of the attribute here. The description will then be displayed when you hover over the component's
 icon with the cursor.
icon with the cursor.
Common
These attributes are also common for all components.
ID. ID identifies the component among all other components of the same type. If you check Generate component ID from its name in → → and your component is called e.g. 'Write employees to XML', then it automatically gets this ID: 'WRITE_EMPLOYEES_TO_XML'. While the option is checked, the ID changes every time you rename the component.
Component type. This describes the type of the component. By adding a number to this component type, you can get a component ID.
Specification. This is the description of what this component type can do. It cannot be changed.
Phase. This is an integer number of the phase to which the component belongs. All components with the same phase number run in parallel. And all phase numbers follow each other. Each phase starts after the previous one has terminated successfully, otherwise, data parsing stops.
See Phases for more detailed description.
Enabled. This attribute can serve to specify whether the component should be enabled, disabled or whether it should run in a passThrough mode. This can also be set in the Properties tab or in the context menu (except the passThrough mode).
See Enable/Disable Component for a more detailed description.
Pass Through Input port. If the component runs in the passThrough mode, you should specify which input port should receive the data records and which output port should send the data records out. This attribute serves to select the input port from the combo list of all input ports.
Pass Through Output port. If the component runs in the passThrough mode, you should specify which input port should receive the data records and which output port should send the data records out. This attribute serves to select the output port from the combo list of all output ports.
Allocation. If the graph is executed by a Cluster of CloverETL Servers, this attribute must be specified in the graph.
See Component Allocation for more detailed description.
Ports Tab
In this tab, you can see the list of all ports of the component. You can expand any of the two items (Input ports, Output ports) and view the metadata assigned to each of these ports.
This tab is common for all components.

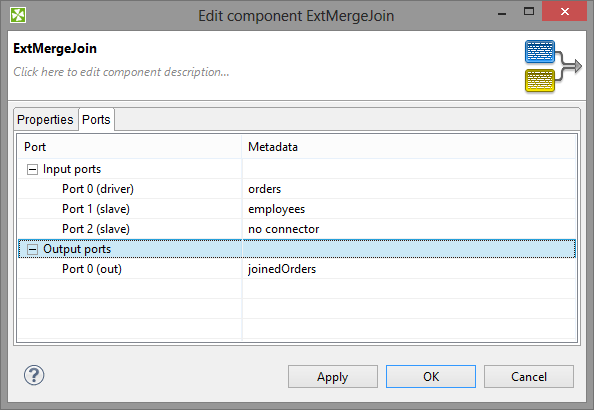
Figure 30.4. Edit Component Dialog (Ports Tab)
![[Important]](figures/important.png) | Important |
|---|---|
Java-style Unicode expressions Remember that (since version 3.0 of CloverETL) you can also use the Java-style Unicode expressions anyway in CloverETL (except in URL attributes). You may use one or more Java-style Unicode expressions, for example: Such expressions consist of series of the They may also serve as delimiter (like CTL expression shown above, without any quotes):
|