| Inkscape » Effects » Visualize Path |    |
|---|
These effects provide information on a path.
Updated in v0.45.
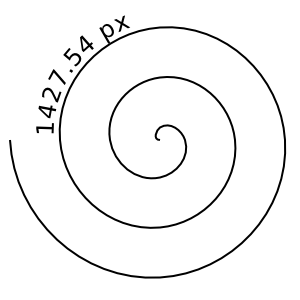
This effect measures the length of a path, printing the length alongside the path. A dialog allows many options to be set including Font size, Offset (the distance the text is moved away from the path), Precision (number of decimal places shown), Scale Factor, and Length Unit.

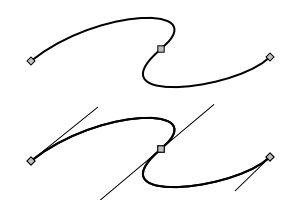
Draws the handles that one would see if editing the nodes of a path. Would be of more use if it included the drawing of the handle and node symbols.

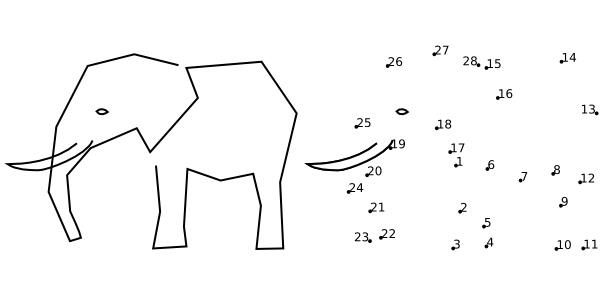
This effect numbers the nodes of a path. It is useful for creating an old-fashioned Connect-the-Dots puzzle. (It is also an example of how to access the path data in an SVG file for writing your own extension.) The original path is turned into a path with no stroke but with dot markers. The dots are then numbered.
The size of the numbers and the size of the dot markers can be specified.

[16] Disclaimer: The use of an elephant should not be construed as an endorsement by the author or publisher of any political organization associated with elephants.
© 2005-2008 Tavmjong Bah. | Get the book. |