| Inkscape » Quick Start » La Bandera de Suecia - Un Ejemplo Sencillo |    |
|---|
Ahora dibujaremos en Inkscape una bandera sencilla, la de Suecia. En este ejemplo explicaremos cómo: personalizar el tamaño de dibujo, colocar una Grid que nos ayude a ubicar los objetos con precisión, usar la Rectangle Tool, cambiar el color de los objetos, y finalmente guardar un dibujo y exportarlo a un formato apropiado para usarlo en páginas web.

Pasos a seguir:
Abrir Inkscape.
Ajustar el tamaño de dibujo.
Colocar una Grid que nos guíe al dibujar los objetos.
Dibujar el fondo de la bandera.
Dibujar la cruz.
Elegir los colores del fondo y de la cruz.
Guardar y exportar el dibujo.
Asumimos que usted ya sabe abrir Inkscape, y seleccionar las opciones de los menús y mover las barras de desplazamiento con un ratón, touchpad o tableta.
Procedimiento 1.1. Dibujando la Bandera de Suecia
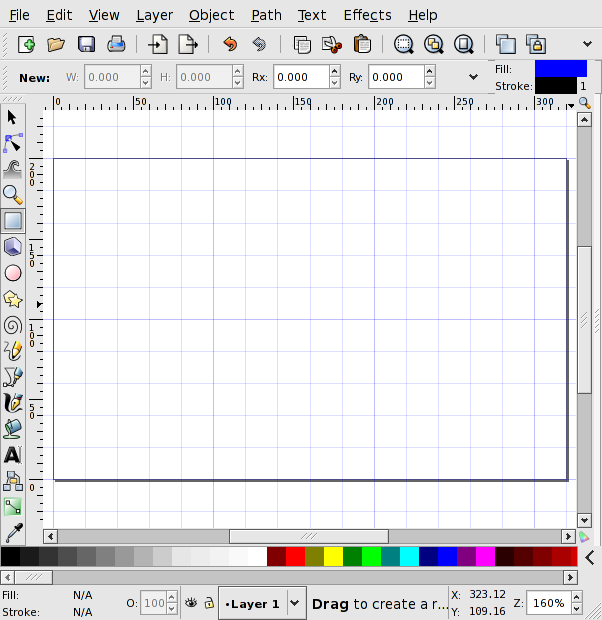
Inicie Inkscape.
El programa abrirá una ventana única con un tamaño de página predeterminado.
Ajustar el tamaño de página según el tamaño de bandera deseado.
La proporción correcta entre la anchura y la altura de la bandera sueca es de 16 a 10. El área de nuestra página será de 320 por 200 píxeles. Lo importante aquí es preservar la proporción. El tamaño de dibujo al imprimir o exportar a mapa de bits se puede cambiar más tarde (de forma predeterminada, un píxel corresponde a un píxel de pantalla al exportar).
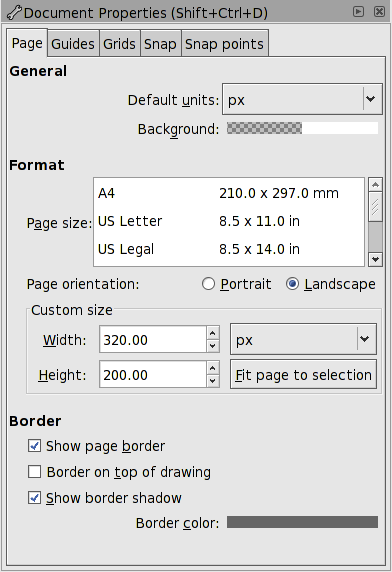
Abra el diálogo Document Properties.
Abra el diálogo Document Properties seleccionando → (Mayús.+Ctrl+D).
Ajuste el tamaño de página.
En la ventana abierta, cambie Tamaño de página: Unidades predet. a "px" en el menú desplegable. Ahora ajuste el tamaño de la bandera cambiando Tamaño personalizado: Ancho a 320, y la Altura a 200. Para hacer esto, digite los números en las cajas de entrada junto a las opciones (se podrían usar las pequeñas flechas de arriba y abajo para cambiar el valor pero esto no funciona bien ya que el número ingresado puede ser no entero). Note que al ingresar nuevos valores, los cambios no se aplican hasta que usted presiona Return (Enter), hace clic en una caja de entrada diferente, o mueve el cursor desde el diálogo Document Properties a otra ventana de Inkscape. La Orientación de página cambiará automáticamente a Horizontal.

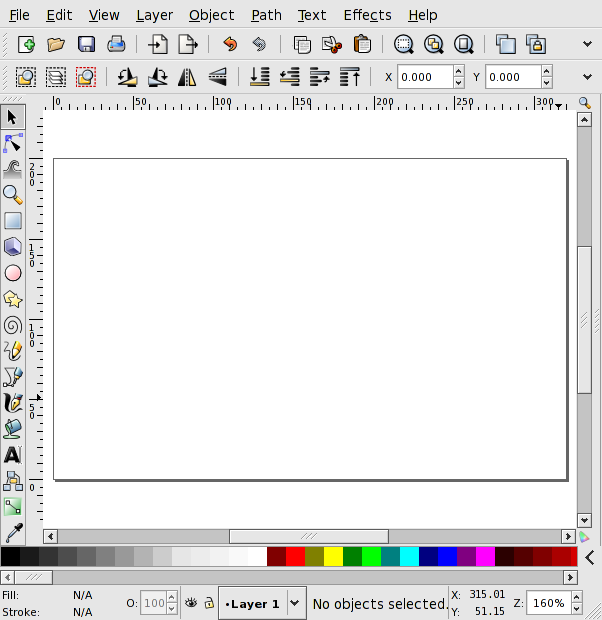
Ajuste la página al área de dibujo.
Ahora la página es un pequeño rectángulo al fondo del área de
dibujo. Para encajarla en el área de dibujo, haga clic en el ícono de
Ajustar la página a la ventana
![]() en la Command Bar,
o use el atajo de teclado: 5. La ventana
de Inkscape debe verse así:
en la Command Bar,
o use el atajo de teclado: 5. La ventana
de Inkscape debe verse así:

Coloque la Grid.
Mientras el diálogo Document Properties está abierto, haremos otro cambio que facilitará dibujar el fondo y la cruz. La Grid es un conjunto de líneas verticales y horizontales que proporciona una guía para dibujar objetos. Opcionalmente, los objetos se pueden “ajustar” a la Grid al crearlos o moverlos, haciendo que el dibujo sea preciso. La Grid no se ve cuando el dibujo se imprime o se exporta a mapa de bits.
Activar la Grid.
En la Menu Bar, seleccione → (#). Una rejilla de líneas azul claro aparecerá sobre la pizarra. Estas líneas son útiles para ubicar las barras de la cruz.
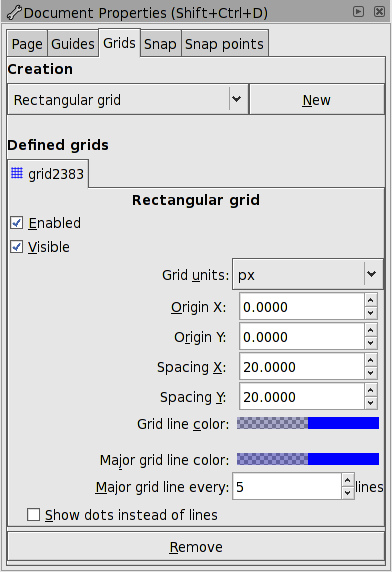
Ajuste el espaciado de la Grid.
Ahora puede ajustar la Grid para encajar la cruz. Las leyes suecas establecen las dimensiones y la posición de la cruz. La barra vertical se coloca entre los 5/16 y los 7/16 del ancho de la bandera y la barra horizontal se coloca entre los 4/10 y los 6/10 de la altura de la bandera.
Por defecto, la Grid, tiene divisiones menores cada píxel y divisiones mayores cada 5 píxeles. Dependiendo del nivel de zoom, no todas las divisiones son visibles. Una mejor Grid para dibujar la bandera sería una que tuviese divisiones cada 20 píxeles de manera que las líneas de la Grid dividan el ancho de la bandera en 16 partes y la altura de la bandera en 10 partes.
Para cambiar la escala de la Grid, vaya a la ventana de Document Properties y elija la pestaña Rejilla/Guías en la parte superior de la ventana.

Ajuste el Espaciado X y el Espaciado Y a 20.
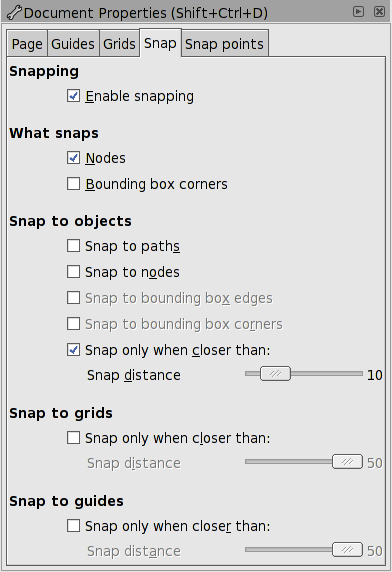
Para dibujar la bandera con mayor precisión, activaremos el ajuste de los nodos a las líneas de la rejilla. Lo haremos en la pestaña Ajuste. Elija la pestaña y debajo de Ajuste a rejilla marque la opción Ajustar nodos a rejilla. Esto hará que las esquinas de los rectángulos que vamos a dibujar se alineen con la rejilla. Desmarque la opción Ajustar cajas de contorno a objetos.[5]
La Snap Distance controla cuán cerca de la Grid debe estar un objeto o nodo para ser ajustado a ella. Entre más alto el valor, el ajuste se activará desde más lejos de la rejilla. Marque la caja Ajustar siempre para dejar la Snap Distance en su máximo valor.

Tras realizar los cambios, usted puede cerrar la ventana de Propiedades del Documento. La ventana de Inkscape debe verse así:

Dibuje el fondo de la bandera.
La bandera tiene un fondo azul claro. Hay varias formas de hacerlo, pero usaremos un rectángulo coloreado.
Seleccione la Rectangle Tool.
Haga clic en el ícono
![]() de la Rectangle Tool en la
Tool Box a la izquierda de la ventana de Inkscape (o use el
atajo de teclado F4) para seleccionar la
Rectangle Tool.
de la Rectangle Tool en la
Tool Box a la izquierda de la ventana de Inkscape (o use el
atajo de teclado F4) para seleccionar la
Rectangle Tool.
![[Sugerencia]](../images/admons/tip.png) | Sugerencia |
|---|---|
Algo muy interesante de Inkscape es que trae incorporadas pistas muy útiles. Al colocar el puntero del ratón sobre el ícono de la Rectangle Tool, usted verá una tool tip que explica el uso de la Rectangle Tool. Esta característica funciona en casi todos los íconos y objetos de Inkscape. La tool tip suele incluir el atajo de teclado del ícono, en este caso “(F4)” para indicar que oprimir F4 es otra forma de seleccionar la Rectangle Tool. |
Una vez que haya seleccionado la Rectangle Tool, mueva el puntero sobre el área de dibujo. El puntero se convertirá en un rectángulo. Esto significa que ya puede dibujar un rectángulo o cuadrado. La cruz pequeña en la esquina superior izquierda del puntero indica el punto activo.
![[Sugerencia]](../images/admons/tip.png) | Sugerencia |
|---|---|
El final de la ventana hay una Notification Region (en la Status Bar). Ella le indicará qué acciones puede realizar con la herramienta seleccionada. Note que la región no siempre es del tamaño necesario para que se vean todas las opciones. Mueva el ratón sobre ella para que aparezca una tool tip mostrando el contenido completo. Cuando la Select Tool está activada, la Notification Region también le informará el número y el tipo de objetos seleccionados en el momento. |
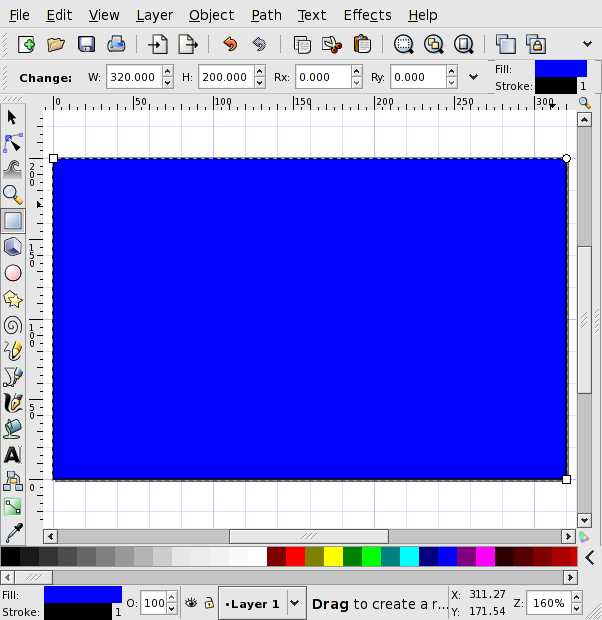
Dibuje el rectángulo del fondo.
Para dibujar el rectángulo del fondo, siga las indicaciones de la Notification Region. Haga clic sostenido desde una esquina del área de la página hasta la esquina opuesta.
Note cómo las esquinas del rectángulo se ajustan a la Grid. Si su rectángulo no coincide con el tamaño de página, puede usar uno de los tiradores (pequeños cuadrados) en la esquina superior izquierda o inferior derecha del rectángulo para ajustar el tamaño. (El círculo en la esquina superior derecha tiene otra función. Se usa para redondear las cuatro esquinas del rectángulo.) A medida que usted arrastra los cuadrados, ellos se ajustarán a la Grid.
Si usted comete algún error, puede hacer clic en el
ícono Deshacer
![]() en la
Command Bar, usar → (Ctrl+Z) de la Menu Bar, o usar
el atajo de teclado
Ctrl+Z
para deshacer el cambio.
en la
Command Bar, usar → (Ctrl+Z) de la Menu Bar, o usar
el atajo de teclado
Ctrl+Z
para deshacer el cambio.

Hay que cambiar el color de fondo. Podemos hacerlo ahora mismo, pero es más fácil esperar para cambiarlo al mismo tiempo con el color de la cruz.
Dibuje la cruz.
La cruz se compone de una barra horizontal y una vertical.
Dibuje la barra horizontal.
Con la Rectangle Tool aún seleccionada, vamos a crear un barra. Cuente seis celdas desde arriba, al lado izquierdo de la bandera. Haga clic y arrastre dos celdas hacia arriba hasta el lado derecho de la bandera. Note que el color de Fill del rectángulo es el mismo que el del fondo pero la nueva barra debe ser visible de todas maneras. Haga las correciones necesarias en el tamaño y la posición del rectángulo.
Si no puede ver la barra horizontal... ¡No se asuste! Inkscape a menudo usa el Current style (atributos: color, estilo de trazo, etc.) para dibujar los objetos nuevos. El Current style se toma del último objeto cuyo estilo haya sido modificado (inlcluyendo el de una sesión anterior de Inkscape). Si el color del borde es el mismo que el color de Fill del rectángulo o si el trazado del borde está desactivado Y si la transparency o el Alpha están al 100%, para usted será como tratar de ver a un oso polar en una tormenta de nieve. Hay muchas soluciones pero la más fácil es cambiar el color de la barra horizontal para que sea diferente del color de fondo. Para esto, haga clic en cualquiera de las muestras de color de la Palette mientras la barra recién dibujada aún está seleccionada (lo cual la línea punteada que rodea el perímetro). Si se hace clic sobre una muestra de color de la Palette cuando no hay objetos seleccionados, el Current style usará ese color para el Fill del próximo Rectangle dibujado.
Dibuje la barra vertical.
La barra vertical debe ubicarse entre 5 y 7 celdas desde la izquierda.

Unir las barras para formar la cruz.
Podríamos parar aquí. Bastaría con quitar los bordes de las barras para tener la cruz que queremos. Pero sería mejor (o al menos más pedagógico) unir las barras en una cruz, de manera que la cruz sea un solo objeto en vez de dos.
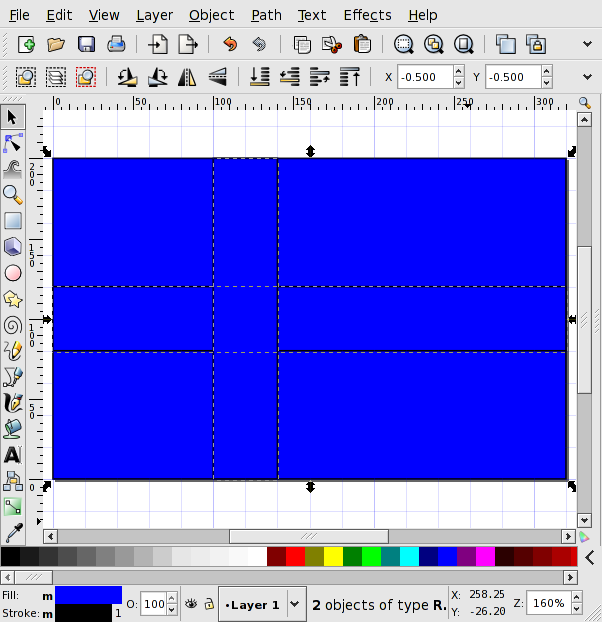
Seleccione ambos rectángulos.
Hay que seleccionar las dos barras al mismo tiempo. Para hacerlo usaremos la
Select Tool y
la tecla Shift.
Active la Select Tool haciendo clic en el ícono
![]() de la Tool Box o usando uno de los atajos de teclado
F1 o
s.
de la Tool Box o usando uno de los atajos de teclado
F1 o
s.
Después de cambiar a la Select Tool (lo cual indica el puntero, que cambia a una flecha al pasar sobre la pizarra o a flechas cruzadas al pasar sobre un objeto), haga clic en uno de los rectángulos de la cruz. Luego, manteniendo presionada la tecla Shift, haga clic en el otro rectángulo de la cruz. Ambos rectángulos deben estar seleccionados, como lo indican sus bordes punteados. Note que el rectángulo de fondo no está rodeado por un borde punteado y que la Notification Region reporta que se han seleccionado dos objetos.

Unir trazos.
Los dos rectángulos pueden ser combinados uniendo sus Trazos. (Aquí, el Path es el borde del rectángulo.) Para unir los dos rectángulos, seleccione → (Ctrl++) en la Menu Bar. Ahora los rectángulos están unidos en un solo objeto.

La cruz ya no está compuesta de objetos Rectangle sino que está definida como un Path.
Elegir los colores del fondo y de la cruz.
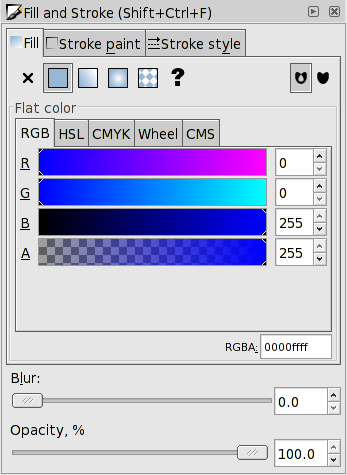
El siguiente paso es ajustar los colores del fondo y de la cruz a los de la bandera de Suecia. Usaremos el diálogo Fill and Stroke para escoger los colores correctos con precisión.
Abra al diálogo Fill and Stroke.
Abra el diálogo Fill and Stroke haciendo clic en el ícono
![]() de
Fill and Stroke
en la Command Bar,
haciendo clic en la parte de Fill del Style Indicator en la Status Bar,
o usando el atajo de teclado
Shift+Ctrl+F.
de
Fill and Stroke
en la Command Bar,
haciendo clic en la parte de Fill del Style Indicator en la Status Bar,
o usando el atajo de teclado
Shift+Ctrl+F.

Verifique si la pestaña Fill está marcada
en la parte superior de la ventana, si no haga clic sobre ella. Bajo la
pestaña Fill, el ícono Color Uniforme
![]() debe estar seleccionado. Los parámetros en el diálogo Fill and Stroke
se aplican al objeto u objetos seleccionados en el momento.
debe estar seleccionado. Los parámetros en el diálogo Fill and Stroke
se aplican al objeto u objetos seleccionados en el momento.
Aplicar el color de Fill del fondo.
Seleccione el rectángulo del fondo haciendo clic sobre el con la Select Tool. La Notification Region debe reportar que hay un rectángulo seleccionado y el Style Indicator mostrará los colores de Fill (F) y de Stroke (S) del rectángulo.
Hay varias formas de especificar el color de Fill deseado. Usaremos el modo Red-Green-Blue (RGB) (seleccione la pestaña RGB si no está abierta). En este modo, el color se especifica ajustando las cantidades de cada uno de los tres colores primarios. La escala se extiende desde 0 hasta 255. Uno puede cambiar la cantidad de cada color primario deslizando de izquierda a derecha los pequeños triángulos en las barras marcadas 'R', 'G', 'B', o cambiando los números en las cajas ubicadas a la derecha de las barras (tecleando o usando las flechas arriba/abajo). Para la bandera de Suecia, el color de fondo lo determina el color estándar NCS 4055-R95B, que equivale a los valores: Red: 0, Green: 90, Blue: 173. El cuarto valor es el Alpha (A) o transparencia, que indica el nivel de opacidad del objeto. Queremos que nuestra bandera tenga un fondo sólido y no transparente, así que debemos ajustar el Alpha en 255 (el rango es de 0 a 255). Asimismo, el deslizador de la Opacidad Maestra debe estar al 100% (1.0 en v0.44).
Un paso adicional es desactivar los colores de Stroke (borde). En el
diálogo Fill and Stroke, seleccione la
pestaña Stroke paint y haga clic en el ícono Sin relleno
![]() para quitar el trazo.
para quitar el trazo.
Aplicar el color de Fill de la cruz.
Seleccione la cruz y cambie el color de Fill siguiendo las instrucciones dadas para el fondo. Cuando la cruz está seleccionada, la Notification Region reportará que se ha seleccionado una Path con 12 nodos. Ahora necesita abrir de nuevo la pestaña Fill. Esta vez ajuste los colores en R: 255, G: 194, y B: 0. Desactive el borde como se hizo previamente.
Guarde y exporte su trabajo.
Es hora de guardar su trabajo. Seleccione → (Mayús.+Ctrl+S). El diálogo que aparezca dependerá de su sistema operativo. Seleccione la carpeta o directorio donde debe guardarse el dibujo y dele un nombre apropiado. Finalmente haga clic en el botón Guardar.
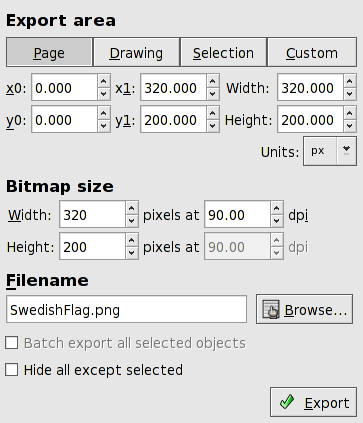
El último paso es exportar su archivo a un mapa de bits PNG (Portable Network Graphic) que pueda ser usado por otros programas gráficos o en una página web.[6] Abra el diálogo de Export Bitmap: ( → (Mayús.+Ctrl+E)).

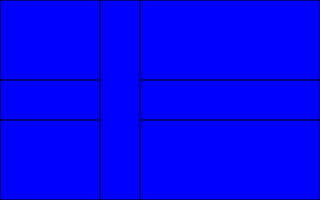
Hay cuatro opciones para escoger el área a exportar: Página, Dibujo, Selección, y Personalizado. En nuestro caso, el área de la Página y área el Dibujo coinciden. Seleccione una de las dos, luego escriba o seleccione un nombre de archivo en la parte inferior y haga clic en el botón Exportar para guardar el dibujo como PNG. Ahora usted debe tener un archivo PNG con una bandera como la que se ve al principio de esta sección.
[5] La bounding box incluye el ancho de cualquier línea de contorno visible. En la bandera ya terminada no se verán las líneas de contorno, pero los rectángulos que componen la bandera sí tendrán contornos visibles hasta que los removamos en uno de los últimos pasos. Si se ubican los rectángulos tomando en cuenta las bounding boxes, al final no quedarán exactamente en la posición deseada.
© 2005-2008 Tavmjong Bah. | Get the book. |