| JavaScript手册 | |
| 目录 | |
| 此参考中包含 的内容 |
|
| 轻松上手 | |
| 简介 | |
| 操作符 | |
| 语句 | |
| 核心 | |
| 文档 | |
| 窗口 | |
| 表单 | |
| 浏览器 | |
| 事件和 事件句柄 |
|
| LiveWire 数据库服务 |
|
| 进程管理服务 | |
| 实用工具 | |
| 全局函数 | |
| LiveConnect 的Java包 |
|
| 索引 | |
| 版权 | |
Option
An option in a selection list.
| 客户端对象 | |
| 实现版本 | Navigator 2.0 Navigator 3.0: 添加了 defaultSelected 属性; text 属性 can be changed to change the text of an option |
创建源
The Option constructor or the HTML OPTION tag. To create an Option object with its constructor:
new Option(text, value, defaultSelected, selected) Once you've created an Option object, you can add it to a selection list using the Select.options array.
描述
Usually you work with Option objects in the context of a selection list (a Select object). When JavaScript creates a Select object for each SELECT tag in the document, it creates Option objects for the OPTION tags inside the SELECT tag and puts those objects in the options array of the Select object.
In addition, you can create new options using the Option constructor and add those to a selection list. After you create an option and add it to the Select object, you must refresh the document by using history.go(0). This statement must be last. When the document reloads, variables are lost if not saved in cookies or form element values.
You can use the Option.selected and Select.selectedIndex properties to change the selection state of an option.
- The Select.selectedIndex property is an integer specifying the index of the selected option. This is most useful for Select objects that are created without the MULTIPLE attribute. The following statement sets a Select object's selectedIndex property:
- The Option.selected property is a Boolean value specifying the current selection state of the option in a Select object. If an option is selected, its selected property is true; otherwise it is false. This is more useful for Select objects that are created with the MULTIPLE attribute. The following statement sets an option's selected property to true:
document.myForm.musicTypes.selectedIndex = i
document.myForm.musicTypes.options[i].selected = true
<SELECT name="userChoice">
<OPTION>Choice 1
<OPTION>Choice 2
<OPTION>Choice 3
</SELECT>
You can set the text of the ith item in the selection based on text entered in a text field named whatsNew as follows:
myform.userChoice.options[i].text = myform.whatsNew.value You do not need to reload or refresh after changing an option's text.
示例
The following example creates two Select objects, one with and one without the MULTIPLE attribute. No options are initially defined for either object. When the user clicks a button associated with the Select object, the populate function creates four options for the Select object and selects the first option.
<SCRIPT>
function populate(inForm) {
colorArray = new Array("Red", "Blue", "Yellow", "Green")
var option0 = new Option("Red", "color_red")
var option1 = new Option("Blue", "color_blue")
var option2 = new Option("Yellow", "color_yellow")
var option3 = new Option("Green", "color_green")
for (var i=0; i < 4; i++) {
eval("inForm.selectTest.options[i]=option" + i)
if (i==0) {
inForm.selectTest.options[i].selected=true
}
}
history.go(0)
}
</SCRIPT>
<H3>Select Option() constructor</H3>
<FORM>
<SELECT NAME="selectTest"></SELECT><P>
<INPUT TYPE="button" VALUE="Populate Select List" onClick="populate(this.form)">
<P>
</FORM>
<HR>
<H3>Select-Multiple Option() constructor</H3>
<FORM>
<SELECT NAME="selectTest" multiple></SELECT><P>
<INPUT TYPE="button" VALUE="Populate Select List" onClick="populate(this.form)">
</FORM>
属性
defaultSelected
A Boolean value indicating the default selection state of an option in a selection list.
| 属性源 | Option |
| 实现版本 | Navigator 3.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
If an option is selected by default, the value of the defaultSelected property is true; otherwise, it is false. defaultSelected initially reflects whether the SELECTED attribute is used within an OPTION tag; however, setting defaultSelected overrides the SELECTED attribute.
You can set the defaultSelected property at any time. The display of the corresponding Select object does not update when you set the defaultSelected property of an option, only when you set the Option.selected or Select.selectedIndex properties.
A Select object created without the MULTIPLE attribute can have only one option selected by default. When you set defaultSelected in such an object, any previous default selections, including defaults set with the SELECTED attribute, are cleared. If you set defaultSelected in a Select object created with the MULTIPLE attribute, previous default selections are not affected.
示例
In the following example, the restoreDefault function returns the musicType Select object to its default state. The for loop uses the options array to evaluate every option in the Select object. The if statement sets the selected property if defaultSelected is true.
function restoreDefault() {
for (var i = 0; i < document.musicForm.musicType.length; i++) {
if (document.musicForm.musicType.options[i].defaultSelected == true) {
document.musicForm.musicType.options[i].selected=true
}
}
}
The previous example assumes that the Select object is similar to the following:
<SELECT NAME="musicType">
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>
参看
Option.selected, Select.selectedIndex
selected
A Boolean value indicating whether an option in a Select object is selected.
| 属性源 | Option |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
If an option in a Select object is selected, the value of its selected property is true; otherwise, it is false. You can set the selected property at any time. The display of the associated Select object updates immediately when you set the selected property for one of its options.
In general, the Option.selected property is more useful than the Select.selectedIndex property for Select objects that are created with the MULTIPLE attribute. With the Option.selected property, you can evaluate every option in the Select.options array to determine multiple selections, and you can select individual options without clearing the selection of other options.
示例
See the示例 for defaultSelected.
参看
Option.defaultSelected, Select.selectedIndex
text
A string specifying the text of an option in a selection list.
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
The text property initially reflects the text that follows an OPTION tag of a SELECT tag. You can set the text property at any time and the text displayed by the option in the selection list changes.
示例
示例 1. In the following example, the getChoice function returns the value of the text property for the selected option. The for loop evaluates every option in the musicType Select object. The if statement finds the option that is selected.
function getChoice() {
for (var i = 0; i < document.musicForm.musicType.length; i++) {
if (document.musicForm.musicType.options[i].selected == true) {
return document.musicForm.musicType.options[i].text
}
}
return null
}
The previous example assumes that the Select object is similar to the following:
<SELECT NAME="musicType">
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>
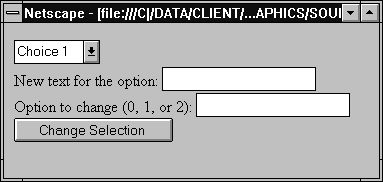
示例 2. In the following form, the user can enter some text in the first text field and then enter a number between 0 and 2 (inclusive) in the second text field. When the user clicks the button, the text is substituted for the indicated option number and that option is selected.

The code for this example looks as follows:
<SCRIPT>
function updateList(theForm, i) {
theForm.userChoice.options[i].text = theForm.whatsNew.value
theForm.userChoice.options[i].selected = true
}
</SCRIPT>
<FORM>
<SELECT name="userChoice">
<OPTION>Choice 1
<OPTION>Choice 2
<OPTION>Choice 3
</SELECT>
<BR>
New text for the option: <INPUT TYPE="text" NAME="whatsNew">
<BR>
Option to change (0, 1, or 2): <INPUT TYPE="text" NAME="idx">
<BR>
<INPUT TYPE="button" VALUE="Change Selection"
onClick="updateList(this.form, this.form.idx.value)">
</FORM>
参看
getOptionValue
value
A string that reflects the VALUE attribute of the option.
| 属性源 | Option |
| 只读 | |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
When a VALUE attribute is specified in HTML, the value property is a string that reflects it. When a VALUE attribute is not specified in HTML, the value property is the empty string. The value property is not displayed on the screen but is returned to the server if the option is selected.
Do not confuse the property with the selection state of the option or the text that is displayed next to it. The selected property determines the selection state of the object, and the defaultSelected property determines the default selection state. The text that is displayed is specified following the OPTION tag and corresponds to the text property.
【目录】 【上一页】 【下一章】 【索引】