| JavaScript手册 | |
| 目录 | |
| 此参考中包含 的内容 |
|
| 轻松上手 | |
| 简介 | |
| 操作符 | |
| 语句 | |
| 核心 | |
| 文档 | |
| 窗口 | |
| 表单 | |
| 浏览器 | |
| 事件和 事件句柄 |
|
| LiveWire 数据库服务 |
|
| 进程管理服务 | |
| 实用工具 | |
| 全局函数 | |
| LiveConnect 的Java包 |
|
| 索引 | |
| 版权 | |
Select
A selection list on an HTML form. The user can choose one or more items from a selection list, depending on how the list was created.
| 客户端对象 | |
| 实现版本 | Navigator 2.0 Navigator 3.0: 添加了 type 属性; 添加了 the ability to add and delete options. Navigator 4.0: 添加了 handleEvent 方法。 |
创建源
The HTML SELECT tag. For a given form, the JavaScript runtime engine creates appropriate Select objects for each selection list and puts these objects in the elements array of the corresponding Form object. You access a Select object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
The runtime engine also creates Option objects for each OPTION tag inside the SELECT tag.
描述
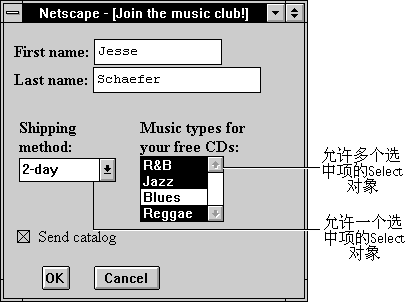
The following figure shows a form containing two selection lists. The user can choose one item from the list on the left and can choose multiple items from the list on the right:

A Select object is a form element and must be defined within a FORM tag.
| blur | Removes focus from the selection list. |
| focus | Gives focus to the selection list. |
| handleEvent | 调用指定事件的控制句柄。 |
示例
示例 1. The following example displays two selection lists. In the first list, the user can select only one item; in the second list, the user can select multiple items.
Choose the music type for your free CD:
<SELECT NAME="music_type_single">
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>
<P>Choose the music types for your free CDs:
<BR><SELECT NAME="music_type_multi" MULTIPLE>
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>
示例 2. The following example displays two selection lists that let the user choose a month and day. These selection lists are initialized to the current date. The user can change the month and day by using the selection lists or by choosing preset dates from radio buttons. Text fields on the form display the values of the Select object's properties and indicate the date chosen and whether it is Cinco de Mayo.
<HTML>
<HEAD>
<TITLE>Select object example</TITLE>
</HEAD>
<BODY>
<SCRIPT>
var today = new Date()
//---------------
function updatePropertyDisplay(monthObj,dayObj) {
// Get date strings
var monthInteger, dayInteger, monthString, dayString
monthInteger=monthObj.selectedIndex
dayInteger=dayObj.selectedIndex
monthString=monthObj.options[monthInteger].text
dayString=dayObj.options[dayInteger].text
// Display property values
document.selectForm.textFullDate.value=monthString + " " + dayString
document.selectForm.textMonthLength.value=monthObj.length
document.selectForm.textDayLength.value=dayObj.length
document.selectForm.textMonthName.value=monthObj.name
document.selectForm.textDayName.value=dayObj.name
document.selectForm.textMonthIndex.value=monthObj.selectedIndex
document.selectForm.textDayIndex.value=dayObj.selectedIndex
// Is it Cinco de Mayo?
if (monthObj.options[4].selected && dayObj.options[4].selected)
document.selectForm.textCinco.value="Yes!"
else
document.selectForm.textCinco.value="No"
}
</SCRIPT>
<!--------------->
<FORM NAME="selectForm">
<P><B>Choose a month and day:</B>
Month: <SELECT NAME="monthSelection"
onChange="updatePropertyDisplay(this,document.selectForm.daySelection)">
<OPTION> January <OPTION> February <OPTION> March
<OPTION> April <OPTION> May <OPTION> June
<OPTION> July <OPTION> August <OPTION> September
<OPTION> October <OPTION> November <OPTION> December
</SELECT>
Day: <SELECT NAME="daySelection"
onChange="updatePropertyDisplay(document.selectForm.monthSelection,this)">
<OPTION> 1 <OPTION> 2 <OPTION> 3 <OPTION> 4 <OPTION> 5
<OPTION> 6 <OPTION> 7 <OPTION> 8 <OPTION> 9 <OPTION> 10
<OPTION> 11 <OPTION> 12 <OPTION> 13 <OPTION> 14 <OPTION> 15
<OPTION> 16 <OPTION> 17 <OPTION> 18 <OPTION> 19 <OPTION> 20
<OPTION> 21 <OPTION> 22 <OPTION> 23 <OPTION> 24 <OPTION> 25
<OPTION> 26 <OPTION> 27 <OPTION> 28 <OPTION> 29 <OPTION> 30
<OPTION> 31
</SELECT>
<P><B>Set the date to: </B>
<INPUT TYPE="radio" NAME="dateChoice"
onClick="
monthSelection.selectedIndex=0;
daySelection.selectedIndex=0;
updatePropertyDisplay
document.selectForm.monthSelection,document.selectForm.daySelection)">
New Year's Day
<INPUT TYPE="radio" NAME="dateChoice"
onClick="
monthSelection.selectedIndex=4;
daySelection.selectedIndex=4;
updatePropertyDisplay
(document.selectForm.monthSelection,document.selectForm.daySelection)">
Cinco de Mayo
<INPUT TYPE="radio" NAME="dateChoice"
onClick="
monthSelection.selectedIndex=5;
daySelection.selectedIndex=20;
updatePropertyDisplay
(document.selectForm.monthSelection,document.selectForm.daySelection)">
Summer Solstice
<P><B>Property values:</B>
<BR>Date chosen: <INPUT TYPE="text" NAME="textFullDate" VALUE="" SIZE=20">
<BR>monthSelection.length<INPUT TYPE="text" NAME="textMonthLength" VALUE="" SIZE=20">
<BR>daySelection.length<INPUT TYPE="text" NAME="textDayLength" VALUE="" SIZE=20">
<BR>monthSelection.name<INPUT TYPE="text" NAME="textMonthName" VALUE="" SIZE=20">
<BR>daySelection.name<INPUT TYPE="text" NAME="textDayName" VALUE="" SIZE=20">
<BR>monthSelection.selectedIndex
<INPUT TYPE="text" NAME="textMonthIndex" VALUE="" SIZE=20">
<BR>daySelection.selectedIndex<INPUT TYPE="text" NAME="textDayIndex" VALUE="" SIZE=20">
<BR>Is it Cinco de Mayo? <INPUT TYPE="text" NAME="textCinco" VALUE="" SIZE=20">
<SCRIPT>
document.selectForm.monthSelection.selectedIndex=today.getMonth()
document.selectForm.daySelection.selectedIndex=today.getDate()-1
updatePropertyDisplay(document.selectForm.monthSelection,document.selectForm.daySelection)
</SCRIPT>
</FORM>
</BODY>
</HTML>
示例 3. Add an option with the Option constructor. The following example creates two Select objects, one with and one without the MULTIPLE attribute. No options are initially defined for either object. When the user clicks a button associated with the Select object, the populate function creates four options for the Select object and selects the first option.
<SCRIPT>
function populate(inForm) {
colorArray = new Array("Red", "Blue", "Yellow", "Green")
var option0 = new Option("Red", "color_red")
var option1 = new Option("Blue", "color_blue")
var option2 = new Option("Yellow", "color_yellow")
var option3 = new Option("Green", "color_green")
for (var i=0; i < 4; i++) {
eval("inForm.selectTest.options[i]=option" + i)
if (i==0) {
inForm.selectTest.options[i].selected=true
}
}
history.go(0)
}
</SCRIPT>
<H3>Select Option() constructor</H3>
<FORM>
<SELECT NAME="selectTest"></SELECT><P>
<INPUT TYPE="button" VALUE="Populate Select List" onClick="populate(this.form)">
<P>
</FORM>
<HR>
<H3>Select-Multiple Option() constructor</H3>
<FORM>
<SELECT NAME="selectTest" multiple></SELECT><P>
<INPUT TYPE="button" VALUE="Populate Select List" onClick="populate(this.form)">
</FORM>
示例 4. Delete an option. The following function removes an option from a Select object.
function deleteAnItem(theList,itemNo) {
theList.options[itemNo]=null
history.go(0)
}
参看
Form, Radio
属性
form
An object reference specifying the form containing the selection list.
| 属性源 | Select |
| 只读 | |
| 实现版本 | Navigator 2.0 |
描述
每个表单元素都有一个 form 属性用于指向元素的父表单。该属性在事件控制句柄中特别有用,你可能想要由其获得当前表单中其它元素。
length
The number of options in the selection list.
| 属性源 | Select |
| 只读 | |
| 实现版本 | Navigator 2.0 |
name
A string specifying the name of the selection list.
| 属性源 | Select |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
The name property initially reflects the value of the NAME attribute. Changing the name property overrides this setting. The name property is not displayed on the screen; it is used to refer to the list programmatically.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Select element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
示例
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
options
An array corresponding to options in a Select object in source order.
| 属性源 | Select |
| 只读 | |
| 实现版本 | Navigator 2.0 |
描述
You can refer to the options of a Select object by using the options array. This array contains an entry for each option in a Select object (OPTION tag) in source order. For example, if a Select object named musicStyle contains three options, you can access these options as musicStyle.options[0], musicStyle.options[1], and musicStyle.options[2].
To obtain the number of options in the selection list, you can use either Select.length or the length property of the options array. For example, you can get the number of options in the musicStyle selection list with either of these expressions:
musicStyle.length
musicStyle.options.length
You can add or remove options from a selection list using this array. To add or replace an option to an existing Select object, you assign a new Option object to a place in the array. For example, to create a new Option object called jeans and add it to the end of the selection list named myList, you could use this code:
jeans = new Option("Blue Jeans", "jeans", false, false);
myList.options[myList.length] = jeans;
To delete an option from a Select object, you set the appropriate index of the options array to null. Removing an option compresses the options array. For example, assume that myList has 5 elements in it, the value of the fourth element is "foo", and you execute this statement:
myList.options[1] = null Now, myList has 4 elements in it and the value of the third element is "foo".
After you delete an option, you must refresh the document by using history.go(0). This statement must be last. When the document reloads, variables are lost if not saved in cookies or form element values.
You can determine which option in a selection list is currently selected by using either the selectedIndex property of the options array or of the Select object itself. That is, the following expressions return the same value:
musicStyle.selectedIndex
musicStyle.options.selectedIndex
For more information about this property, see Select.selectedIndex.
For Select objects that can have multiple selections (that is, the SELECT tag has the MULTIPLE attribute), the selectedIndex property is not very useful. In this case, it returns the index of the first selection. To find all the selected options, you have to loop and test each option individually. For example, to print a list of all selected options in a selection list named mySelect, you could use code such as this:
document.write("You've selected the following options:\n")
for (var i = 0; i < mySelect.options.length; i++) {
if (mySelect.options[i].selected)
document.write(" mySelect.options[i].text\n")
}
In general, to work with individual options in a selection list, you work with the appropriate Option object.
selectedIndex
An integer specifying the index of the selected option in a Select object.
| 属性源 | Select |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
Options in a Select object are indexed in the order in which they are defined, starting with an index of 0. You can set the selectedIndex property at any time. The display of the Select object updates immediately when you set the selectedIndex property.
If no option is selected, selectedIndex has a value of -1.
In general, the selectedIndex property is more useful for Select objects that are created without the MULTIPLE attribute. If you evaluate selectedIndex when multiple options are selected, the selectedIndex property specifies the index of the first option only. Setting selectedIndex clears any other options that are selected in the Select object.
The Option.selected property is more useful in conjunction with Select objects that are created with the MULTIPLE attribute. With the Option.selected property, you can evaluate every option in the options array to determine multiple selections, and you can select individual options without clearing the selection of other options.
示例
In the following example, the getSelectedIndex function returns the selected index in the musicType Select object:
function getSelectedIndex() {
return document.musicForm.musicType.selectedIndex
}
The previous example assumes that the Select object is similar to the following:
<SELECT NAME="musicType">
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>
参看
Option.defaultSelected, Option.selected
type
For all Select objects created with the MULTIPLE keyword, the value of the type property is "select-multiple". For Select objects created without this keyword, the value of the type property is "select-one". This property specifies the form element's type.
| 属性源 | Select |
| 只读 | |
| 实现版本 | Navigator 3.0 |
示例
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
方法
blur
Removes focus from the selection list.
| 方法源 | Select |
| 实现版本 | Navigator 2.0 |
focus
Navigates to the selection list and gives it focus.
| 方法源 | Select |
| 实现版本 | Navigator 2.0 |
描述
Use the focus method to navigate to a selection list and give it focus. The user can then make selections from the list.
handleEvent
调用指定事件的控制句柄。
| 方法源 | Select |
| 实现版本 | Navigator 4.0 |
| event | 你想要调用的对象的某一事件控制句柄的名称。 |
【目录】 【上一页】 【下一页】 【索引】