
| Client-side object | |
| Implemented in |
Navigator 2.0 Navigator 3.0: added type property; added the ability to add and delete options.Navigator 4.0: added handleEvent method.
|
Created by
The HTML SELECT tag. For a given form, the JavaScript runtime engine creates appropriate Select objects for each selection list and puts these objects in the elements array of the corresponding Form object. You access a Select object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
The runtime engine also creates Option objects for each OPTION tag inside the SELECT tag.

Select object is a form element and must be defined within a FORM tag.
| Removes focus from the selection list. |
| Gives focus to the selection list. |
| Invokes the handler for the specified event. |
Examples
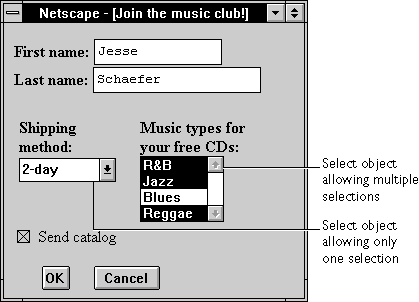
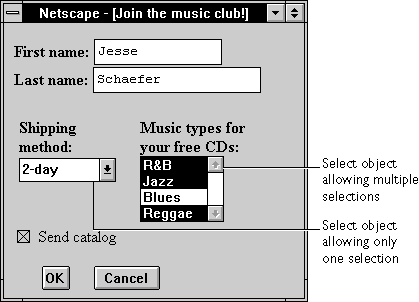
Example 1. The following example displays two selection lists. In the first list, the user can select only one item; in the second list, the user can select multiple items.
Choose the music type for your free CD:
Example 2. The following example displays two selection lists that let the user choose a month and day. These selection lists are initialized to the current date. The user can change the month and day by using the selection lists or by choosing preset dates from radio buttons. Text fields on the form display the values of the
<SELECT NAME="music_type_single">
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>
<P>Choose the music types for your free CDs:
<BR><SELECT NAME="music_type_multi" MULTIPLE>
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT>Select object's properties and indicate the date chosen and whether it is Cinco de Mayo.
<HTML>
<HEAD>
<TITLE>Select object example</TITLE>
</HEAD>
<BODY>
<SCRIPT>
var today = new Date()
//---------------
function updatePropertyDisplay(monthObj,dayObj) {
// Get date strings
var monthInteger, dayInteger, monthString, dayString
monthInteger=monthObj.selectedIndex
dayInteger=dayObj.selectedIndex
monthString=monthObj.options[monthInteger].text
dayString=dayObj.options[dayInteger].text
// Display property values
document.selectForm.textFullDate.value=monthString + " " + dayString
document.selectForm.textMonthLength.value=monthObj.length
document.selectForm.textDayLength.value=dayObj.length
document.selectForm.textMonthName.value=monthObj.name
document.selectForm.textDayName.value=dayObj.name
document.selectForm.textMonthIndex.value=monthObj.selectedIndex
document.selectForm.textDayIndex.value=dayObj.selectedIndex
// Is it Cinco de Mayo?
if (monthObj.options[4].selected && dayObj.options[4].selected)
document.selectForm.textCinco.value="Yes!"
else
document.selectForm.textCinco.value="No"
}
</SCRIPT>
<!--------------->
<FORM NAME="selectForm">
<P><B>Choose a month and day:</B>
Month: <SELECT NAME="monthSelection"
onChange="updatePropertyDisplay(this,document.selectForm.daySelection)">
<OPTION> January <OPTION> February <OPTION> March
<OPTION> April <OPTION> May <OPTION> June
<OPTION> July <OPTION> August <OPTION> September
<OPTION> October <OPTION> November <OPTION> December
</SELECT>
Day: <SELECT NAME="daySelection"
onChange="updatePropertyDisplay(document.selectForm.monthSelection,this)">
<OPTION> 1 <OPTION> 2 <OPTION> 3 <OPTION> 4 <OPTION> 5
<OPTION> 6 <OPTION> 7 <OPTION> 8 <OPTION> 9 <OPTION> 10
<OPTION> 11 <OPTION> 12 <OPTION> 13 <OPTION> 14 <OPTION> 15
<OPTION> 16 <OPTION> 17 <OPTION> 18 <OPTION> 19 <OPTION> 20
<OPTION> 21 <OPTION> 22 <OPTION> 23 <OPTION> 24 <OPTION> 25
<OPTION> 26 <OPTION> 27 <OPTION> 28 <OPTION> 29 <OPTION> 30
<OPTION> 31
</SELECT>
<P><B>Set the date to: </B>
<INPUT TYPE="radio" NAME="dateChoice"
onClick="
monthSelection.selectedIndex=0;
daySelection.selectedIndex=0;
updatePropertyDisplay
document.selectForm.monthSelection,document.selectForm.daySelection)">
New Year's Day
<INPUT TYPE="radio" NAME="dateChoice"
onClick="
monthSelection.selectedIndex=4;
daySelection.selectedIndex=4;
updatePropertyDisplay
(document.selectForm.monthSelection,document.selectForm.daySelection)">
Cinco de Mayo
<INPUT TYPE="radio" NAME="dateC
Example 3. Add an option with the Option constructor. The following example creates two Select objects, one with and one without the MULTIPLE attribute. No options are initially defined for either object. When the user clicks a button associated with the Select object, the populate function creates four options for the Select object and selects the first option.<SCRIPT>
function populate(inForm) {
colorArray = new Array("Red", "Blue", "Yellow", "Green") var option0 = new Option("Red", "color_red")
var option1 = new Option("Blue", "color_blue")
var option2 = new Option("Yellow", "color_yellow")
var option3 = new Option("Green", "color_green") for (var i=0; i < 4; i++) {
eval("inForm.selectTest.options[i]=option" + i)
if (i==0) {
inForm.selectTest.options[i].selected=true
}
} history.go(0)
}
</SCRIPT>
<H3>Select Option() constructor</H3>
<FORM>
<SELECT NAME="selectTest"></SELECT><P>
<INPUT TYPE="button" VALUE="Populate Select List" onClick="populate(this.form)">
<P>
</FORM><HR>
Example 4. Delete an option. The following function removes an option from a
<H3>Select-Multiple Option() constructor</H3>
<FORM>
<SELECT NAME="selectTest" multiple></SELECT><P>
<INPUT TYPE="button" VALUE="Populate Select List" onClick="populate(this.form)">
</FORM>Select object.
function deleteAnItem(theList,itemNo) {
theList.options[itemNo]=null
history.go(0)
} See also
Form, Radio
Properties
form
An object reference specifying the form containing the selection list.
| Property of |
Select
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Description
Each form element has a form property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
See also
Form
length
The number of options in the selection list.
| Property of |
Select
|
| Read-only | |
| Implemented in | Navigator 2.0 |
name
A string specifying the name of the selection list.
| Property of |
Select
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
The name property initially reflects the value of the NAME attribute. Changing the name property overrides this setting. The name property is not displayed on the screen; it is used to refer to the list programmatically.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Select element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
Examples
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}options
Select object in source order.
| Property of |
Select
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Description
You can refer to the options of a Select object by using the options array. This array contains an entry for each option in a Select object (OPTION tag) in source order. For example, if a Select object named musicStyle contains three options, you can access these options as musicStyle.options[0], musicStyle.options[1], and musicStyle.options[2].
To obtain the number of options in the selection list, you can use either Select.length or the length property of the options array. For example, you can get the number of options in the musicStyle selection list with either of these expressions:
musicStyle.length
You can add or remove options from a selection list using this array. To add or replace an option to an existing
musicStyle.options.lengthSelect object, you assign a new Option object to a place in the array. For example, to create a new Option object called jeans and add it to the end of the selection list named myList, you could use this code:
jeans = new Option("Blue Jeans", "jeans", false, false);
To delete an option from a
myList.options[myList.length] = jeans;Select object, you set the appropriate index of the options array to null. Removing an option compresses the options array. For example, assume that myList has 5 elements in it, the value of the fourth element is "foo", and you execute this statement:
myList.options[1] = null
Now, myList has 4 elements in it and the value of the third element is "foo".
After you delete an option, you must refresh the document by using history.go(0). This statement must be last. When the document reloads, variables are lost if not saved in cookies or form element values.
You can determine which option in a selection list is currently selected by using either the selectedIndex property of the options array or of the Select object itself. That is, the following expressions return the same value:
musicStyle.selectedIndex
For more information about this property, see
musicStyle.options.selectedIndexSelect.selectedIndex.
For Select objects that can have multiple selections (that is, the SELECT tag has the MULTIPLE attribute), the selectedIndex property is not very useful. In this case, it returns the index of the first selection. To find all the selected options, you have to loop and test each option individually. For example, to print a list of all selected options in a selection list named mySelect, you could use code such as this:
document.write("You've selected the following options:\n")
In general, to work with individual options in a selection list, you work with the appropriate
for (var i = 0; i < mySelect.options.length; i++) {
if (mySelect.options[i].selected)
document.write(" mySelect.options[i].text\n")
}Option object.
selectedIndex
An integer specifying the index of the selected option in a Select object.
| Property of |
Select
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
Options in a Select object are indexed in the order in which they are defined, starting with an index of 0. You can set the selectedIndex property at any time. The display of the Select object updates immediately when you set the selectedIndex property.
If no option is selected, selectedIndex has a value of -1.
In general, the selectedIndex property is more useful for Select objects that are created without the MULTIPLE attribute. If you evaluate selectedIndex when multiple options are selected, the selectedIndex property specifies the index of the first option only. Setting selectedIndex clears any other options that are selected in the Select object.
The Option.selected property is more useful in conjunction with Select objects that are created with the MULTIPLE attribute. With the Option.selected property, you can evaluate every option in the options array to determine multiple selections, and you can select individual options without clearing the selection of other options.
Examples
In the following example, the getSelectedIndex function returns the selected index in the musicType Select object:
function getSelectedIndex() {
The previous example assumes that the
return document.musicForm.musicType.selectedIndex
}Select object is similar to the following:
<SELECT NAME="musicType">
<OPTION SELECTED> R&B
<OPTION> Jazz
<OPTION> Blues
<OPTION> New Age
</SELECT> See also
Option.defaultSelected, Option.selected
type
For all Select objects created with the MULTIPLE keyword, the value of the type property is "select-multiple". For Select objects created without this keyword, the value of the type property is "select-one". This property specifies the form element's type.
| Property of |
Select
|
| Read-only | |
| Implemented in | Navigator 3.0 |
Examples
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
} Methods
blur
Removes focus from the selection list.
| Method of |
Select
|
| Implemented in | Navigator 2.0 |
Syntax
blur()
Parameters
None
See also
Select.focus
focus
Navigates to the selection list and gives it focus.
| Method of |
Select
|
| Implemented in | Navigator 2.0 |
Syntax
focus()
Parameters
None
Description
Use the focus method to navigate to a selection list and give it focus. The user can then make selections from the list.
See also
Select.blur
handleEvent
Invokes the handler for the specified event.
| Method of |
Select
|
| Implemented in | Navigator 4.0 |
Syntax
handleEvent(event)
Parameters
event | The name of an event for which the object has an event handler. |
Last Updated: 10/31/97 12:32:20